Fireworks作为网页制作三剑客之一,有着极其强大的功能,运用它所提供的工具,我们可以制作出非常精彩、神奇的效果! 下面小编给大家整理了关于燃烧效果制作的方法,希望大家喜欢。
fireworks制作实例:FireworksMX新功能提供了很强的像素图处理能力,试着用其中的涂抹、淡化等工具制作燃烧效果。
燃烧效果制作的方法步骤:燃烧效果制作的步骤一.首先建立一个500X400的画布,因为需要涂抹,范围太小不好操作,填为黑色,如下图:
燃烧效果制作的步骤二.在制作燃烧文字之前,我们先练习制作一组火苗,这对理解火焰的走势有帮助。如下图,拖画三个椭圆形,分别填充为黄、橙、红色,调整大小位置,做下图的排列,这样形成焰芯、内焰、外焰的轮廓。将它们群组,复制几个调整大小,方向,组成“火”字形,如图:

燃烧效果制作的步骤三.全选,同时按下ctrl+shift+alt+z组合键,将这组图形转化为位图,选择菜单Filters-blur-blur more对图形进行模糊处理,接下来便是让它“燃烧”起来!使用涂抹工具,对图形进行加工。这是最关键的步骤,点击涂抹工具后,最下面出现属性栏(Properties),其中的各个参数值的效果大家必须熟悉。如下图,其中Size:涂抹范围大小,Pressure:压力强度,Edge:尖锐程度(可以理解为羽化范围),Smudge Color:涂抹的初始“痕迹”颜色,去掉方框内的对号,表示不用初始颜色,在这里我们将它去掉。
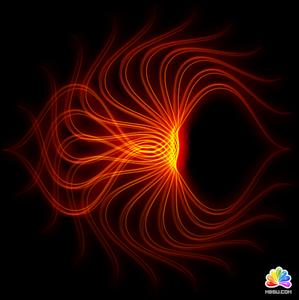
因为感觉从下往上涂抹比较困难,所以将图形倒过来,从上往下涂抹!涂抹过程中随时根据需要调整上述参数,使火苗有长短、虚实的效果,下面是完成后的效果!
看过“fireworks制作实例:燃烧效果制作 “的认还看了:
1.fireworks实制作燃烧效果
2.实例汇总Fireworks抠图方法
3.Fireworks绘画实例:梵高之光
 爱华网
爱华网