在fireworks中制作线框运动是不是很酷,把你的照片也加上这样的边框,让你的朋友对你佩服得四脚朝天。那么下面小编给大家整理了关于fireworks制作线框运动的方法,希望大家喜欢。
fireworks制作线框运动的效果图fireworks制作线框运动的方法步骤1、首先打开一张图片,选中该图片,modify>transform>numeric transform在弹出的设置框中,选中resize重新设置图片的尺寸,这里我们把图片的长和宽设为150pixels(象素),你也可以随意把长宽设置。modify>canvas color在弹出的设置框中,把custom前面的框勾选,然后选一种你喜欢的背景色。要把图片的长和宽记住,因为我们要为它加上边框。
2,在fireworks中双击layern面板中的background背景层,在弹出的对话框中,把share across frames前面的框勾选上。使背景层共亨。
3、然后新建一层layer1,在layer1层中,我们给图片加上黑色边框,用工具箱中的矩形工具,参照info面板,拖画出一个长为150象素,宽为3象素的矩形。选中该矩形,edit>clone克隆出一个,把这两个矩形,分别放在图片的上,下边,再用矩形工具拖画出一个竖放的矩形,长为144象素,宽为3象素。然后克隆出一个,把它们分别放在图片的左右两侧。如图所示
4,在fireworks中用直线工具,画一条长180象素的线段,选中该线段,打开storke面板,进行如图设置
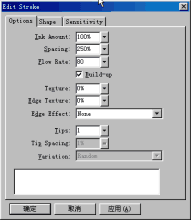
5、点击面板右上角的黑色小箭头,在弹出的菜单中,选择edit storke ,随后弹出一个设置框,在options面板中如图设置
6、再点开shape面板,把square前面的框勾选上,如果不勾选它,默认的虚线由圆点组成。
7、这时我们发现,刚才画出的线段变成了由矩形组成的虚线了,选中该线段,按f8键,在弹出的对话框中,把graphic前面的框勾选上,这条白色虚线被我们定义成了符号,我们可以随时调用它。
8、现在我们要开始制作四个虚线运动的动画,它们分别是从左向右运动,从上向下运动,从右向左运动,从下向上运动。从而形成一个围绕黑色边框运动的效果。先做一个虚线从左向右的动画符号,insert>new symbol在弹出的对话框中,我们在name中,命名为1,把animation前面的框勾选上,随后弹出一个动画符号编辑区,打开library面板,我们刚才定义的虚线符号就在里面,按住鼠标左键不放,把这个符号拖到动画符号编辑区,选中编辑区的虚线符号,edit>clone克隆一个,选中克隆出的虚线,按8下电脑键盘上的右方向键,把克隆出的虚线向右移动8个象素。同时选中这两个虚线段,modify>symbol>tween instances在弹出的对话框中如图设置。这样一个从左向右运动的动画符号就做好了,好,把编辑区关闭。
9、这一步,我们将做一个从上向下运动的动画符号,insert>new symbol在弹出的对话框中,我们在name中,命名为2,把animation前面的框勾选上,在随后弹出的动画符号编辑区中,把虚线符号从library面板拖到编辑区,因为要做一个从上向下的动画,所以虚线应是竖立的,选中虚线,modify>numeric transform在弹出的设置框中,选择rotate,角度设为90度。这样我们得到了一个竖着的虚线段。然后克隆出一个线段,用电脑键盘上的下方向键按8下,同时选取编辑区的两个线段,modify>symbol>tween instances在弹出的对话框中steps:2,把distribute to frames勾选上。

10,再做出一个从右向左运动的动画符号和一个从下向上运动的动画符号,制作方法和上面相同,只是把克隆出的线段分别向左移8个象素。向上移8个象素。这里就不再重复了。把这四个运动方向的动画符号完成!
11,回到编辑区,打开library面板,把动画符号1(从左向右运动)拖放到编辑区,把它和上面的黑色矩形对齐好。选取动画1,edit>cut,把它剪切,然后选中上面的黑色矩形,edit>paste inside
12、把动画符号2(从上向下运动)从library面板拖到编辑区,把它和左边的黑色矩形对齐,然后选中动画2,edit>cut。再选中左边的黑色矩形,edit>paste inside。
13、把动画符号3(从右向左运动)从library面板拖到编辑区,把它和下边的黑色矩形对齐,然后选中动画3,edit>cut。再选中下边的黑色矩形,edit>paste inside。
14、把动画符号4(从下向上运动)从library面板拖到编辑区,把它和右边的黑色矩形对齐,然后选中动画4,edit>cut。再选中右边的黑色矩形,edit>paste inside。最后效果如图
看过“ fireworks制作线框运动“的认还看了:
1.Fireworks教程:介绍两种渐隐线的制作方法
2.用Fireworks做边框
3.Fireworks绘制线条规律旋转网状特效
4.Fireworks渐隐线的两种做法
5.Fireworks如何使用线的样式
 爱华网
爱华网