在做网页的时候,很多时候我们要在ps里面制作网页的整体页面效果,然后再使用切片工具。那么大家知道photoshop如何导出切片吗?下面是小编整理的photoshop如何导出切片的方法,希望能给大家解答。
photoshop导出切片的方法
首先我们选择一个页面,并对这个页面进行切片。
在上面这个切片图中,可以看到只切了一个切片,但是由ps自动生成的还有四个切片,显然,其它几个切片并不是我们需要的,如果按默认输出的话,那么最后会输出五个图片出来。

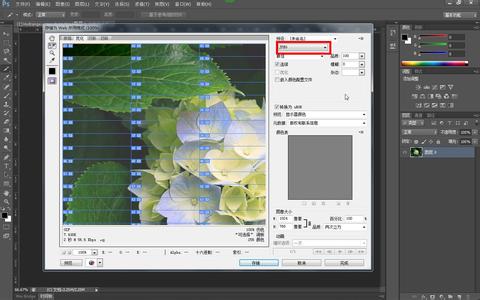
那么如何让输出的切片根据我们的需要来输出呢,方法很简单,还以上面的图为例。选择输出为web所有格式。并存储,此时在存储面板上,可以看到,切片那个下拉菜单里默认的是所有切片,问题就在这里,因为默认是所有切片,所以不论切几个,最终都会输出所有切片。
点开切片下拉菜单,共有三项,分别是所有切片、所有用户的切片、选中的切片。根据字面意思可以知道,这里我们选择所有用户的切片,然后存储,这样就可以得到我们要切的那个切片的图像了。
当然,也可以使用切片选择工具,选择需要的切片,通过在存储时选择选中的切片来输出就可以随意输出我们需要的部分。
 爱华网
爱华网