随着互联网技术与应用的迅速发展,Web服务作为部署在互联网上的组件,展现出良好的封装性、松耦合性以及跨平台性。因此,Web服务成为了人们关注的焦点。这是小篇为大家整理的web开发技术论文,仅供参考!
WEB开发基本技术实验项目设计篇一
摘 要:在众多企业开展电子商务的背景下,在管理信息系统网络化发展的趋势下,对经管专业学生来说了解并掌握web开发的基本技术知识是十分必要的,为此本文以黄梯云编著的《管理信息系统(第四版)》第四章web开发的基本技术为背景对web开发所涉及的相关技术进行了实验环节的设计。主要包括实验准备、实验素材、实验步骤等环节的具体设计和介绍。以此来提高学生对电子商务网站的相关技术的深刻理解,提高信息管理水平。
关键词:黄梯云; 管理信息系统; WEB开发基本技术; 实验教学; 项目设计
一、我院经管类专业开设web开发技术项目实验的意义
《管理信息系统》是我院经管类专业的一门核心课程,目前在实验环节除了开设应用操作性实验(比如账务处理系统、库存管理系统、酒店管理系统、工资管理系统等企业信息化管理中常用的管理软件)还开设了设计开发性实验(比如借助EXCEL2007开发设计渠道商管理系统、借助ACCESS+VB技术开发设计运动会成绩管理子系统、班级事务管理系统等小型单机版管理系统。)但是网络版管理系统比如在线拍卖系统、在线图书查询系统、在线机票预订系统等的开发设计实验由于经管类专业学生关于web开发的基本技术掌握薄弱,取消了该实验环节。
但是由于近年来互联网技术的发展,很多企业借助互联网大力开展电子商务,借助互联网提升企业管理信息化、智能化、网络化。因此理解并掌握web开发的基本技术对经管专业的学生来说至关重要。但是鉴于B/S模式的大型系统的结构化开发方法,由于其复杂、繁琐、所需技术基础深厚,不适合用作为经济管理类专业的实验内容。
在众多企业开展电子商务的背景下,在管理信息系统网络化发展的趋势下,对经管专业学生来说了解并掌握web开发的基本技术知识是十分必要的,为提高教学效果,适应当今企业用人需求,笔者目前结合几年的教学经验,从经管类专业学生的特点及社会需求的角度出发,尝试对该实验环节的实验教学内容、教学方法等方面进行了设计,该实验内容完全以目前我院经管学部选用的黄梯云教授主编的管理信息系统第四版(高等教育出版社出版的教材)教材内容为背景,因此对于其他教师在从事该环节的实验教学时具有很高的可操作性、和借鉴意义。
二、web开发基本技术内容教学现状
我学部经管专业本科虽然开设了SQL SERVER课程但是学习不够深入,并且目前管理信息系统课程的教学安排是讲授学时36,实验学时18,因此未能深入具体讲解,学生看了第四章的内容更加觉得该课程太抽象、太难,望而生畏。该教材第84-85页大致提供了如何安装IIS服务,如何部署站点,如何运行ASP文件,但是阐述的很抽象,简洁。没有web开发相关知识的人无法深入领会。并且教材中没有具体操作步骤和实验前的准备,教师在教学时如果不考虑到学生技术薄弱的事实,估计学生根本看不懂书上所介绍的这些内容,但是如果靠课堂讲解,教师通过演示来操作,学生又会觉得一晃而过,没有亲身实践,因此通过实验环节由教师给出实验前的准备、实验步骤、实验素材(该教材虽然书后附有关盘,但是对该章节的web开发设计实验却未提供具体的操作步骤,对管理专业背景的教师在对该章节内容教学时忽略不讲,但是该教材第86-88页书上给出了web数据库的应用实例,该实例包括2个asp文件,可作为本次实验的素材),学生自己动手部署站点、搭建服务器,了解 web开发的全过程及asp技术和web数据库技术大有好处。才能更好的适应企业需求。
三、针对经管类专业的web开发基本技术实验环节教学方案设计
(一)实验准备
以一个教学班40个学生为例,准备具有40台计算机互联成局域网并设置了网上邻居的实验室环境,并且每台计算机在工作组中有自己的代号,比如第一台叫做stu001第二台叫做stu002,依次类推 。计算机为XP操作系统,并安装了Accees数据库管理系统。最后准备如下asp文件:也就是黄梯云编著的教材管理信息系统第四版第86-88页两个ASP文件的电子版。教师可提前手动输入记事本,再保存为扩展名为.asp的文件,分别是CX-SEND.ASP、CX-BACK.ASP。然后通过网上邻居文件共享的形式分发给学生,或者让学生自己手动输入记事本自己保存为.asp文件后,把上述两个文件都放在当地盘d盘名为web的文件夹下。作为实验素材。另外教师可先演示ACCESS数据库的基本操作后让学生自己在本次实验前在Access中创建cx-back.asp中提到的数据库文件tsxt.dbf,库结构如表1所示,数据库文件tsxt.dbf库内容如表2所示。
表1数据库文件tsxt.dbf库结构
数据项 新书代码 新书名称 单价 库存量
字段名 id sm dj kcl
字段类型 文本 文本 数字 整型
字段长度 4 20 7.2 7.2
小数位数 2 0
必填字段 是 是 是 是
表2数据库文件tsxt.dbf库内容
新书代码 新书名称 单价(元) 库存量
1001 电子商务 15 18
1002 管理学原理 26.50 15
1003 人工智能程序设计 23.30 70
1004 大学计算机基础 18 88
1005 物流供应链管理 23 32
1006 会计电算化 35 44
1007 网络营销 26 55
1008 财务管理 26 60
1009 分销渠道管理 19.80 30
把创建好的数据库文件tsxt.dbf和cx-send.asp,cx-back.asp文件一起存放在d盘名为web的文件夹下。 (二)实验内容及步骤
1)安装IIS,这个比较简单同学们可参照教材第84页倒数最后三行描述。
2)启动Internet信息服务(IIS),步骤如下:第一步已安装过IIS,单击windows开始菜单――所有程序――管理工具――Internet信息服务(IIS),即可启动“Internet信息服务”管理工具。
3)部署站点,启动“Iternet信息服务后”,点击“网站”,可以看到“默认网站”。这说明,IIS安装后,系统自动创建了一个默认的虚拟的web站点。右击“默认网站”,在快捷菜单中选择新建――虚拟目录――填入你设计的ASP程序文件所在子目录的别名(比如xueyanmei,同学们用自己的姓名的汉语拼音,方便同学们互相访问对方的站点),输入所在子目录的路径:当地计算机d盘的web文件夹中,选择选择虚拟目录的权限(应选择执行等项)――完成。
4)在控制面板――管理工具――ODBC数据源管理器中添加数据库文件tsxt.dbf,并设置好数据库文件tsxt.dbf的路径。
5)打开IE浏览器在地址栏输入http://localhost/xueyanmei/cx-send.asp,出现如下图所示的的页面:
欢迎查看新书价格和库存量
请输入新书代码
6)输入新书代码1003后确认,打开如下页面:
您查询的的新书单价和库存量
新书代码 新书名称 单价(元) 库存量
1003 人工智能程序设计 23.30 70
7)同学们可以在自己的电脑上打开IE浏览器
在地址栏中输入http://T201/xueyanmei /cx-send.asp ,来访问老师这台电脑上的新书信息。这里假设教师的电脑在workgroup中的名称T201。同学们做完后可以互相访问对方的站点。告诉学生们如果自己的电脑接入互联网后并且申请了自己的网站域名就是一个web服务器了。
通过这个实验让经管类专业学生更深刻地理解网站中交互网页的工作原理。Web数据库的工作原理。通过以上的实验方案,管理类专业的学生在不具备深厚web开发技术基础的条件下,也可以完成web站点的部署和asp文件运行的工作,加深对web开发基本技术体系的掌握。这样不仅完成了本课程的学习任务,提高了管理信息系统的教学质量,同时将管理理念和信息技术进行了融合,让同学们更好的理解了信息系统,为管理方法的实践找到了有效的途径。
参考文献
[1] 黄梯云.管理信息系统第四版[M].高等教育出版社.北京:2009.
[2] 王瑞梅,张建林等.管理信息系统课程教改研究[J].计算机教育.2010(5):14~17
[3] 张瑶,彭小珈.管理信息系统课程中“模块化教学法”的探讨[J].中国管理信息化.2010,13(8):101~102
[4] 吕永林,师薇.管理信息系统课程实验项目的构建与设计[J].中国管理信息化.2010,13(11):118~119
[5] 任剑锋,魏庆.实践教学在管理信息系统课程教学中的应用研究[J].科技教育.2010(9):118
[6] 杨涛.ACCESS2003数据库应用实用教程[M].北京:清华大学出版社.2011
[7] 周宏仁.信息化概论.[M]北京:电子工业出版社.2009
Web前端开发技术以及优化研究篇二
摘要:阐述Web前端开发相关技术包括HTML/XHTML、CSS(层叠样式表)、JavaScript、DOM(文档对象模型)、Ajax等,研究Web前端优化的方法。
关键词:Web前端开发;HTML;CSS;JavaScript;Web前端优化
中图分类号:TP311 文献标识码:A 文章编号:1009-3044(2013)22-5037-02
Web前端开发是由网页制作演变而来的,名称上具有明显的时代特征。网页制作是Web 1.0时代的产物,网站以静态内容显示,用户使用网站的行为也以浏览为主。2005年以后,互联网进入Web 2.0时代,Ajax带来无刷新数据交互,缩减网页跳转的次数。Web前端应用会在减少网页的跳转方面做更进一步的努力,在单个页面即能完成更多功能,由前端技术驱动代替数据展现驱动。
纵观无论是底层技术的支持还是跨平台兼容的需求,前端未来将迎来更加繁荣的局面。预计会出现更多的前端主导的产品,前端工程师的需求大量的涌现,将会催生出大量的创造和革新。
1 Web前端开发技术
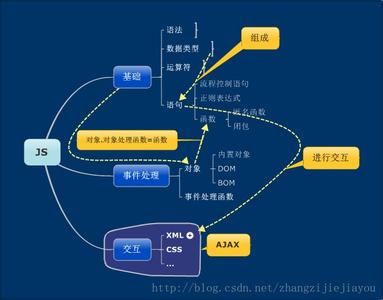
Web前端开发技术主要包括三个要素:HTML、CSS、JavaScript。这三种前端开发语言具有不同特点,对代码质量的要求也不同,但它们之间又有着千丝万缕的联系。DOM、Ajax、等也是需要掌握的知识及技术。
1)HTML/XHTML
HTML5:超文本标记语言(HTML)5结构上更加清晰和明确,取消了一些过时的标记,将内容和展示进行分离,改进相关结构后,生成的网页更干净和易于管理,提升了用户体验,有利于搜索引擎和屏幕阅读器进行抓取。移动设备上 HTML5 将具有更大的优势,因此更适合如 Web 操作系统一类的 RIA 应用的前端开发。
XHTML 是严谨又准确的HTML,对比以前众多版本的HTML,具有更严格的书写标准和更好的跨平台能力。
2) CSS(层叠样式表)
CSS是用于(增强)控制网页样式并允许将样式信息与网页内容分离的一种标记性语言。它有以下几个显著优势:表现和内容相分离;提高页面浏览速度;易于维护和改版。
3) JavaScript
JavaScript是Netscape公司的产品,开发目的是为了扩展Netscape Navigator的功能,是一种介于Java和HTML之间、能嵌入Web页面中基于对象和事件驱动的解释性的编程语言。JavaScript出现后,信息和用户之间不再只是简单的显示与浏览的关系,更可以进行实时、动态、可交式的表达。当前流行的Ajax也是依赖于JavaScript而存在的。
JavaScript可以被嵌入到HTML文件中,不需要经过Web服务器就可以对用户操作作出响应,使网页更好地与用户交互;在利用客户端个人电脑性能资源的同时,适当减小服务器端的压力,并减少用户等待时间。
4) DOM(文档对象模型)
DOM是W3C提出的一种与平台和语言无关的标准API,它把XML文档抽象为由节点构成的树形数据结构。DOM是一种与浏览器,平台,语言无关的接口,使得你可以访问页面其他的标准组件。DOM 被分为不同的部分(核心、XML及HTML)和级别(DOM Level 1/2/3)。
5) Ajax
Ajax即“Asynchronous JavaScript and XML”(异步JavaScript和XML), 实际上是一个客户端Javascript技术。通过Ajax可以实现客户端与服务器之间的异步通信。
Ajax的一个最大的特点是无需刷新页面便可向服务器传输或读写数据(又称无刷新更新页面),这一特点主要得益于XMLHttp组件、XMLHttpRequest对象。

此外还需要使用DOM(文档对象模型)对象技术来实现数据的交互。它是与平台和语言无关的接口。
2 Web优化
如果网站仅有美观的页面设计和完善的服务功能,但性能无法满足要求,导致页面延迟过长,也无法令用户满意。前端优化的途径有:
1) 减少HTTP请求
这条策略基本上是最重要最有效的。一个完整的HTTP请求要包含DNS寻址、建立和服务器的连接、发送数据、等待服务器响应、接收数据这样一个“漫长”而复杂的过程。用户需要看到或 “感受”到资源是必须要等待这个过程结束的,占据一定的时间成本,因为每个请求都必须携带数据,所以每个请求都需要占用带宽资源。而浏览器进行并发请求的请求数是具有一定上限的,当请求数超出上限后,浏览器需要分批进行请求,用户的等待时间进一步增加,用户会有站点速度慢的印象,即使也许用户可视的第一屏资源都已请求结束,但浏览器的进度条会一直存在。减少请求的方法有:合并文件(将多个CSS文件或JavaScript文件合并成一个);图片地图(在一个图像上划分不同区域映射不同的链接);内联图像(让图像与文本一起下载和显示);CSS Sprites(利用 CSS background 相关元素进行背景图绝对定位)等。
2) 减少文件大小
包括压缩JavaScript和CSS文件以及优化代码。优化代码包括去除不必要的html标签,避免内联式样式以及CSS代码优化。
3) 将样式表放在顶部
CSS全称是层叠样式表,层叠意味着后面的CSS能覆盖前面的CSS,高级别的CSS覆盖低级别的CSS,浏览器完全加载后再渲染也是合情合理的,所以我们应尽快使CSS加载完毕。页面的逐步显示可以避免出现屏幕空白,用户能立即看到页面的部分内容。
4) 将script放在底部
此举措旨在防止script脚本的执行阻塞页面的下载,因而提高页面组件的下载速度,减少页面的加载时间,提高网站前端的性能。
5) 减少DNS查询
一次DNS的解析过程会消耗20-120毫秒的时间,在DNS查询结束之前,浏览器不会下载该域名下的任何东西。所以减少DNS查询的时间可以加快页面的加载速度。
6) 避免重定向
页面的重定向会消耗一定的时间。发生重定向的原因有多种,但是不变的是每增加一次重定向就会增加一次Web请求,因此应尽量减少,比如对 Web 站点子目录的后面添加个 “/” ,就能有效避免一次重定向。
7) 杜绝http 404错误
404错误是因为未找到文件引起的。HTTP请求会消耗很多时间,所以用HTTP请求来获得一个无用的响应(例如404未找到页面)毫无必要,只会降低用户体验。对页面链接的充分测试和对 Web 服务器 error 日志的不断跟踪可以有效减少 404 错误。
3 结束语
从博客开始到现在的各种前端技术的开发与应用都离不开Web本身,近来以HTML5为代表的新一代移动Web技术是Web前端技术的重大发展创新,将大幅提升Web应用在交互、系统能力调用、富媒体、语义化等方面的能力,使用户无需安装纷繁的插件而获得更为丰富的Web应用。手机浏览器、操作系统Web运行环境等将由此成为新的标准化应用承载平台。在不久的将来,Web应用将与原生应用优势互补、并行发展,共同构成移动互联网的应用生态系统。Web 前端开发、优化覆盖的知识面广,也面临着更多的挑战。
参考文献:
[1] 曹刘阳.编写高质量代码:Web 前端开发修炼之道[M].北京:机械工业出版社,2010.
[2] 邓小善,龙艳军.高访问量网站性能监测与优化的设计与实现[J].现代计算机:专业版,2009(2).
[3] 李强,杨岿,吴天吉.基于Asp_net的网站开发前端技术优化研究[J].软件导刊,2013,12(5).
 爱华网
爱华网