产品框架的是什么,产品框架流程图具体是什么。以下是爱华网小编为大家整理的关于产品框架流程图,给大家作为参考,欢迎阅读!
产品框架流程图 仅用三步快速搭建产品框架正文
利用AXURE快速搭建产品原型,抛开产品设计的初衷及价值追求,仅仅把眼光投向产品设计,不妨尝试快速搭建产品的原型设计稿。这段时间微软UWP应用可谓夺人眼球,进一步将“自适应”软件的设计理念的影响力进一步扩大,也让更多人尝到了“一套设计,全平台通用”的巨大魅力。
早在2010年,Ethan Marcotte提出了”自适应网页设计”(Responsive Web Design)这个名词,指可以自动识别屏幕宽度、并做出相应调整的网页设计。
自适应产品设计中,“段式”设计应用极为广泛,并为大多数产品设计师亲睐。我也首次尝试“自适应”的产品设计模式设计了一款在线资讯客服软件产品,本质上是一款IM即时通讯服务工具。单纯地将产品设计过程中的“原型设计”阶段拎出来讲,原型设计主要包括以下三个子过程:
1、设计模式选择
2、高级蓝图框架设计
3、原型图设计

下面和大家一起交流分享下,我设计一款通用应用(自适应)的简要产品设计过程:
1、设计模式选择:“自适应”段式结构设计,具体到“两段式”设计模式。确认产品空间上的布局,构思产品的宏观框架。
“两段式”设计模式
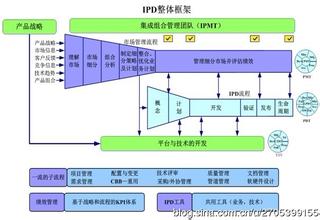
2、高级蓝图框架设计:进一步细化空间布局上不同模块的具体内容,为产品注入充实的血肉。
高级蓝图框架设计
3、产品原型图设计:不同某块产品内容下的具体元素的定义,能够面向用户的产品才是最真实的产品,才是最“可爱”的思考。
 爱华网
爱华网