很多人都在网络上看到过留言板的特效的效果吧,那对于这种留言板如何制作呢?其实制作起来也是很简单的,那今天我关于网页浏览的制作特效,给大家详解一下,希望对大家能够有所帮助;
网页留言板制作特效 精 1、
要想用Dreamweaver来制作网页,首先要安装Dreamweaver网页制作的工具,那是必备的哦,可以去官网里面去下载即可。第一步是打开Dreamweaver工具,然后在Dreamweaver选项的中,选择新建一个Html文件,这个是制作网页的前提哦;
网页留言板制作特效 精 2、

在Dreamweaver代码的主界面中,在代码、拆分、设计这三个选项卡中,选择拆分,因为这样可以更好的看到代码与相关设计的表格的调整的问题;
网页留言板制作特效 精 3、
下一步在网页的body标签中插入form表单的内容,我们单击插入---表单选项就可以了;
网页留言板制作特效 精_留言板制作
网页留言板制作特效 精 4、
下一步在form表单中插入文本域选项,也就是留言的文本域,我们单击插入---文本域的选项,如下所示;
网页留言板制作特效 精 5、
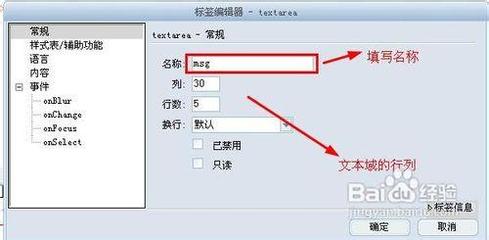
插入文本区域后,我们填写文本域的名称,以及文本域的行、列数,填写好后,点击确定就可以了;
网页留言板制作特效 精 6、
接着在文本域的下面插入按钮的相关的代码,如下所示
<INPUT TYPE="submit" VALUE="留言完毕">
网页留言板制作特效 精_留言板制作
网页留言板制作特效 精 7、
接着在完善body里面的相关的代码内容,如下所示;
网页留言板制作特效 精 8、
下一步编写相关的javascript页面中的代码,这个主要是起到页面
提交弹出对话框的作用,如下所示:
function isTooLong(elm)
{ if (elm.length > 50)
{ alert("留言内容太长,请修改后再发送....");
return false; }
else
{ meswin=open("","","width=200,height=100");
meswin.document.write(elm); }
}
网页留言板制作特效 精 9、
最后Ctrl+S保存一下刚刚制作好的网页文件,保存位置自己定;
网页留言板制作特效 精_留言板制作
网页留言板制作特效 精 10、
页面保存成功后,我们按一下F12预览一下就可以了,留言框中可以随意填写你所要提交的内容;
百度经验首发,请勿随意转载;
本经验是由本人亲自试验编写,图片文字全部为原创,亲自操作;
对于网页菜单栏的制作,可能很多人在各大网站都有看到过,漂亮的网页菜单栏能给人赏心悦目的感觉,喜欢热爱网页的朋友们可以尝试下;
 爱华网
爱华网