用flash8制作MV方法举例:小城故事
制作技巧要点
1.插入音乐,缩小文件体积
2.插入按钮,简单交互语言
3.插入文字,歌词歌声同步
4.插入图片,多种转场方法
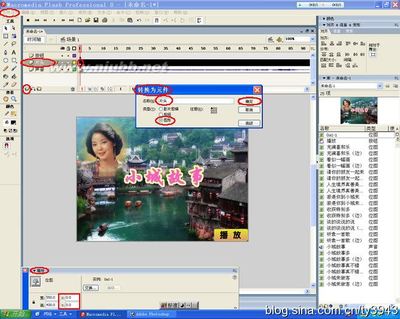
效果图:
2015年1月7日加注:由于上传网站删除了这个FLASH动画,重新上传以后,新浪博客又不允许插入新的FLASH,所以您在这里就看不到这个FLASH动画了,请您点击以下超链接观看:
效果图
1.在PS软件中将你想插入动画的全部图片尺寸都改为550*400像素,然后制作歌词的画面,每一句歌词要两个画面,其中一个画面中的字不描边,另一个画面中的字描边。以“小城故事多”这句歌词为例,具体制作方法如下:新建500*50像素,背景透明的画布,选用文本工具,设置字体:华文中宋;大小:36像素;颜色:黑;加粗,在画布上输入“小城故事多”,提交。
2.在图层面板上右击“T小城故事多”图层,在出现的对话框中点选“删格化图层”,用“移动工具”将输入的字移动到画布中间,然后将它保存为GIF格式备用。

3.点“编辑”-“描边”,在出现的对话框中设置宽度:3;颜色:白;位置:居外,点“好”,然后将它保存为GIF格式备用。
4.下面进入flash8软件。新建550*400像素文档,点“文件”-“导入”,先将邓丽君的演唱的“小城故事”音乐导入到库。
5.右击“库”中的“小城故事声音”,在出现的对话框中点“属性”,出现新的对话框,在“压缩”的下拉条中点选“ADPCM”,设置“采样率”为5kHz,“ADPCMW位”为3位(这时可以看到原来的2524.4kHz的音乐文件已经被压缩为326.9kHz了,这是减小动画文件的关键一步),点“确定”。
6.改图层1的名称为“声音”,右击它的第2帧(不是第1帧),插入空白关键帧,将库中的“小城故事声音”拖进舞台,再点第2帧,此时在“属性”面板中的“声音”栏中就显示有“小城故事”,设置下边的“同步”为“数据流”。
7.右击时间轴的最后一帧,插入帧,这时已经可以看到在“声音”图层中出现了声音的“波形”,向右拉时间轴下面的滑块,再右击时间轴的最后一帧,插入帧,重复这个动作,直到1800帧左右,发现“波形”已经没有了,结束此操作,对音乐的处理完毕。
8.下面开始做“播放”按钮。点“插入”,在出现的对话框中填写名称“播放”,点选类型“按钮”,点“确定,进入按钮的编辑界面。
9.选用矩形工具,设置适当的颜色,画一个带圆角的矩形,在其中输入“播放”二字,然后分别右击时间轴上的“指针经过”、“按下”、“点击”帧,同时分别插入关键帧。
10.点“时间轴”上的“场景1”,右击图层1(声音)的第1帧,在出现的对话框中点“动作”,在出现的动作面板上双击“stop”,在图层1的第1帧中显示小写的“a”。此步骤是置定在没有按“播放”按钮时,动画处于停止。
11.插入图层2,改名为“按钮”,选中第1帧,从库中将“播放按钮”拖到舞台画面的右下角。用选择工具选中该按钮,右击它,点“动作”,在出现的动作面板上输入如下的代码:
1 on(press){
2play();
3 }
12.按Ctrl+Enter键进行测试,开始无声,当点击“播放”按钮后,音乐就会响起。说明按钮制作成功。
插入新图层,改名为“片头”,选中第1帧,点“文件”-“导入”,将片头图片导入到舞台,用选择工具选中该图片,改“属性”面板中的X=0,Y=0(对原点),然后右击该图片,在出现的对话框中点“转换为元件”,在出现的新的对话框中改名称为“片头”,点选类型为“图形”,点“确定”(下面每一次导入图片都要进行对原点和转换元件这两项工作,恕不重复)。将位图转换为图形的目的也是为了减小动画文件的体积。
13.下面开始插入歌词。首先点“文件”-“导入”,将在PS中制作的所有歌词全部导入到库。
选中“声音”图层,用鼠标按住时间轴上的红色的“播放头”向右移动时,就可以隐约听到音乐,我们就依据这个判断每一句歌词的开始和结束帧的位置,以决定在哪里插入歌词。
插入新图层,改名为“1”(表示第1句歌词),在听到第一句歌词的开始帧和第二句歌词的开始帧(不要求很准)各插入一个空白关键帧,然后选中前面那个空白关键帧,从库中将第一句歌词(“小城故事多”,无白边)拖进画面,然后打开“对齐”面板,点“水平居中分布”,再改“属性”面板中的Y=320。与别的图片一样,也要转换为图形。
14.插入新图层,改名为“1-1”,在与图层“1”相同的帧插入两个空白关键帧,从库中将第一句歌词(“小城故事多”,有白边)拖进画面,然后打开“对齐”面板,点“水平居中分布”,再改“属性”面板中的Y=320。
15.点“插入”-“新建元件”,名称为“遮罩”,类型为“图形”,用矩形工具,设置笔触:无;颜色:红,在舞台上画一个扁的矩形,选中它,在属性面板上改宽=500,高=50。
16.回到场景1,插入新图层,改名为“1-2”,在第一句歌词的开始帧插入关键帧,从库中将“遮罩图形”拖入,使其右端完全盖住第一个字。
17.选中图层“1-2”中,在第一句歌词的最后一个字出现的那一帧插入关键帧,将红色遮罩的右端完全盖住最后一个字,在该图层两个关键帧之间右击,创建补间动画,然后右击图层“1-2”,在出现的对话框中点“遮罩层”。
第一句歌词插入完毕,按Ctrl+Enter键测试,可以看到与音乐同步显示的这一句歌词。然后用相同的方法插入其余的歌词,不再赘述。
18.下面开始插入图片。插入图片的原则是大约每60-80帧换一幅,最长不能超过100帧,第二是换图片尽量与换歌词同步。
在图层“片头”的上面插入新图层,改名为“图1”,在其第70帧处插入空白关键帧,在图层“1”出现“灰色”的那一帧(灰色表示里面有字)也插入空白关键帧。
19.选中前面一个空白关键帧,点“文件”-“导入”,将合适的图片导入到舞台,用选择工具选中它,改属性面板中的X=0,Y=0。
20.对该图片做一个“渐入”的转场效果。首先在第100帧插入关键帧,然后在70-100帧之间创建补间动画,再选中第70帧,用选择工具点击该图片,在属性面板中点“颜色”右边的下拉条,点选“Alpha”,改其右边的数字为0。按Ctrl+Enter键测试,可以看到这幅图片渐入的效果。
21.在图层“图1”的上面插入新图层,改名为“图2”,在第一句歌词所在的第153-223帧的开始和结束帧处,各插入一个空白关键帧,用上面相同的方法插入合适的图片。
22.下面对该图片做一个从舞台外面“飞入”的转场效果。在190帧处插入关键帧,右击190帧前面某一帧,创建补间动画,选中第153帧,用选择工具将图片拖到舞台的外面,并用任意变形工具按住Shift+Alt键,拉图片的一个角,使图片缩小。按Ctrl+Enter键测试,可以看到这幅图片飞入的效果。
23.在图层“1-2”的上面插入新图层,改名为“图3”,在第二句歌词所在的第224-299帧的开始和结束帧处,各插入一个空白关键帧,用上面相同的方法插入合适的图片。
下面对该图片做一个图片旋转“飞入”的转场效果。在260帧处插入关键帧,右击260帧前面某一帧,创建补间动画,选中第224帧,用选择工具选中该图片,然后点“修改”-“变形”-“缩放与旋转”,设置缩放30%,旋转180度,点“确定。按Ctrl+Enter键测试,可以看到这幅图片旋转飞入的效果。
24.在图层“2-2”的上面插入新图层,改名为“图4”,在第三句歌词所在的第300-370帧的开始和结束帧处,各插入一个空白关键帧,用上面相同的方法插入合适的图片。
下面做一个图片进入和退出的转场效果。在315帧处插入关键帧,右击315帧前面某一帧,创建补间动画,选中第300帧,点图片,在属性面板中点“颜色”右边的下拉条,点选“Alpha”,改其右边的数字为0。
25.在355帧处插入关键帧,右击355帧后面某一帧,创建补间动画,选中第369帧,用选择工具选中该图片,然后点“修改”-”变形“-“缩放与旋转”,设置缩放30%,旋转180度,点“确定。按Ctrl+Enter键测试,可以看到这幅图片进入和退出的转场效果。
用同样的方法可以插入其余的图片,并做出各种不同的转场效果,恕不一一赘述。
相关博文的超链接
制作“运动补间动画”的详细步骤
制作“引导层动画”的方法举例
制作flash《海底世界》过程的详细记录
用flash8软件做卷轴画的一种方法
用flash8软件绘制下雪动画的方法
用flash8制作放大镜效果的方法举例
flash8的按钮应用举例:画秒表
最简单“鼠标点名”的制作方法
用flash8做图片浏览器的一种方法举例
请你当一回“飞机驾驶员”
脚本语言真神奇
制作个性化实时时钟动画的一种方法
怎样制作《点击梅枝 红梅花开》动画
跟随鼠标放大镜动画的制作方法
用flash8制作计算器的方法
 爱华网
爱华网