"GardenUI Library是windows平台下图形用户界面的专业开发包,该开发包基于并很好的扩展了Microsoft的MFC库。此开发工具包开发用户界面时使用XML文件定义图形界面,使用时简单、快捷,代码量小,真正作到界面和业务分离。此开发工具包没有采用市面上大多换肤软件所使用的钩子和子类化技术,效率高,可扩展性强。"引自http://www.gardenui.com/
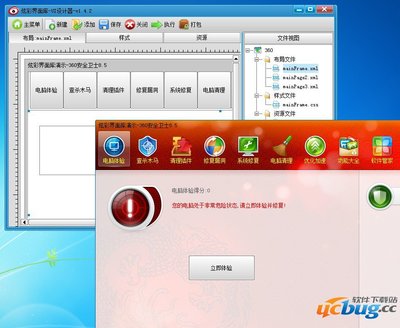
GardenUI的界面是基于XML文件的,可以很方便的实现对界面的修改,下图是我利用例子程序所实现的一个效果:
由于这个界面库还不过完善,有些控件还是无法实现。
实现步骤:
1:
//===========Garden UI LibraryCall=======================================================
TCHAR path[MAX_PATH];
GetModuleFileName(NULL, path, MAX_PATH);
CString strFilePath = path;
strFilePath =strFilePath.Left(strFilePath.ReverseFind('\'));
CString strResourcePath;
strResourcePath.Format(_T("%s\Skin\"),strFilePath); //获取皮肤的路径
InitGlobalStyle(strResourcePath,_T("Meta.xml"));
//CUIDlgdlg;//对以前对话框的修改
CUIDlg dlg(strResourcePath,_T("habey_DlgUI.xml"));
2.
在**dlg.cpp 中自定义对话框及事件处理函数:
// CUIDlg 对话框 :
IMPLEMENT_DYNAMIC(CUIDlg, CGardenWnd)
CUIDlg::CUIDlg(void)
{
}
CUIDlg::CUIDlg(LPCTSTR szResourcePath, LPCTSTR szXmlFileName,CWnd * parentWnd )
:CGardenWnd(szResourcePath, szXmlFileName, parentWnd)
{
}
CUIDlg::~CUIDlg(void)
{
}
BEGIN_MESSAGE_MAP(CUIDlg, CGardenWnd)
ON_WM_CREATE()
ON_WM_DESTROY()
ON_BN_CLICKED(IDC_SHOWHELLO,&CUIDlg::OnBnClickedShowhello)
END_MESSAGE_MAP()
int CUIDlg::OnCreate(LPCREATESTRUCT lpCreateStruct)
{
if (CGardenWnd::OnCreate(lpCreateStruct) ==-1)
return -1;
return 0;
}
void CUIDlg::OnDestroy()
{
CGardenWnd::OnDestroy();
}
3、对话框皮肤的布局:以下为XML文件,实现一个简单的界面
<?xml version="1.0" encoding="utf-8"?>
<Theme><!--此为主题的开始的根结点-->
<Window ID="BaseSettingWnd" Rect="0,0,600,180"CanMove="true" FixSize="false" BackColor="#E6E9F0"BorderColor="#FFFFFF" >
<Picture ID="back" Rect="0,0,800,300"Img="baseSettingback.png" AlignH="stretch" AlignV="stretch"DrawStyle="stretch"/>
<FillRegion ID="sep" Rect="5,5,580,100" Corner="5"AlignH="stretch" AlignV="top" BorderColor="#5c718c"BackColor="#77D9DEE4" />
<Text ID="MetricsText" Rect="20,10,70,20"String="任务名称:" NormalColor="#2B256D"TextAlignV="center"/>
<Edit ID="MetricsEdit" Rect="100,10,150,20"Enable="true"/>
<Text ID="ToolTipText" Rect="20,45,70,20"String="文件路径" NormalColor="#2B256D"TextAlignV="center"/>
<Edit ID="MetricsEdit" Rect="100,45,150,20"/>
<Text ID="AlignhText" Rect="280,10,70,20"String="文件类型" NormalColor="#2B256D"TextAlignV="center"/>
<ComboBox ID="t" Rect="350,10,100,25"CtrlID="8832"/>
<Text ID="AlignV" Rect="280,45,70,20"String="文件大小" NormalColor="#2B256D"TextAlignV="center"/>
<ComboBox ID="t" Rect="350,45,100,25"CtrlID="8832"/>
<CheckBox ID="VisibleCheckBox" String="隐藏"Rect="470,13,50,20" />
<CheckBox ID="EnableCheckBox" String="存档"Rect="530,13,50,20" />
</Window>
</Theme>
 爱华网
爱华网