同时,在网页中因为不是电脑自带的字体,导致其广泛应用很难,像英文象素字体:包括04系列象素字体,SG系列象素字体,hooge系列象素字体,FFFExtras系列象素字体以及kroeger系列象素字体,这些都是英文字体中的精典之作,那么我们可以使用图片形式还作为标题或者是重要性的地方。在这里提醒一下各位朋友,象素字体的使用是有一定要求的,比如一定是要8PIX下使用,效果才会更好。对了,如果哪位需要这些象素字体的,请在网站留言给我们,我们免费提供,只要你经常上我们的网站来看看,就可以了!:)
最常用的文字大概有三种:宋体, Arial,Tahoma,其中中文环境下浏览器默认的就是“宋体”。当中英文和数字并存时,因为很多不可避免的因素,显示效果的美观上会有很多问题。
我觉得中文“宋体”的英文效果不好看,国际流行的英文“Arial, Tahoma”效果要好很多,但Arial,Tahoma之间14px以下差别并不大,只不过Tahoma要稍微宽一些,我个人比较喜欢Arial,因为Tahoma的中文下划线紧贴文字,很不美观。中文宋体能清晰显示的最小Size是12px,当我定义全局{font:12pxArial;}时,效果很好,唯一不足的是英文和数字稍微有些大。
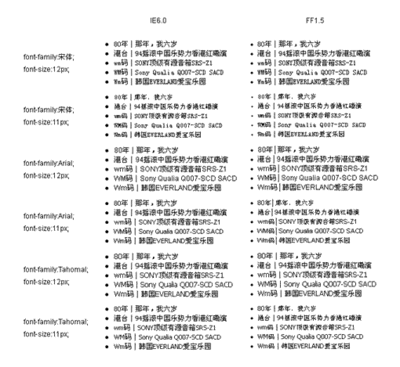
不仅字体本身有差别,不同客户端环境下效果也有差别,这是综合“宋体, Arial, Tahoma”效果对比。

点击上图浏览大图
通过辅助线可以看到细微差别。
点击上图浏览大图
宋体
2个11px数字与1个12px中文字等宽
12px数字与字母宽度相等
12px不同字母之间宽度相等
12px相同字母大小写之间宽度相等
Arial & Tahoma
2个11px数字与1个12px中文字等宽
11px, 12px不同字母之间宽度不等
11px, 12px相同字母大小写之间宽度不等
可以对比得出:中文“宋体12px”和英文“Arial & Tahoma 11px”效果最佳。
如何用Css把中文和英文自动识别并分开定义呢?经过测试定义英文字体{font-size:11px;},IE6环境下中文显示并不受影响,FF1.6下的中文则是严格并不清晰的11px,于是在考虑满足大量IE用户的前提下,我想了个办法来最大程度满足美观度:
*html * {font-size:11px;}
不过显然,中英文、数字字节宽度混合处理上,中文字体“宋体”是最好的。
 爱华网
爱华网