一、水平对齐
text-align属性的语法结构如下:
text-align:left/center/right/justify
其中,left、center、right分别代表的是左对齐、居中对齐、右对齐。最后一个justify是两端对齐的意思,因为它存在着一些缺陷,所以很少使用。text-align属性仅仅作用与块元素。下面来一下示例:
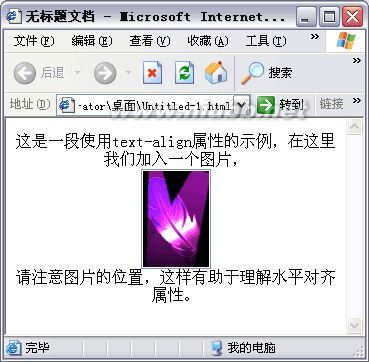
p{text-align:center;}
<p>这是一段使用text-align属性的示例,在这里我们加入一个图片,<br/><imgsrc="pic/007.gif"><br/>请注意图片的位置,这样有助于理解水平对齐属性。</p>
该样式实现了文本的居中对齐,其应用到页面的效果如下图所示。

二、竖直对齐
vertical-align属性的语法结构如下所示:
vertical-align:top/middle/bottom/baseline/sub/super/text-top/text-bottom/length
上述参数中,比较常用的是top、middle、bottom,与text-align属性不同,vertical-align属性仅仅作用与内联元素,所以无法用vertical-align属性控制div等款元素中内容的竖直对齐。这和传统布局中的valign有很大的区别。我们来看一段示例:
img{vertical-align:bottom;}
<p>这是一段使用vertical-align属性的示例,在这里我们加入两个图片,小图<imgsrc="pic/007s.gif">和大图<imgsrc="pic/007.gif">请注意图片的位置,这样有助于理解竖直对齐属性。</p>
该样式实现了图像的底端对齐,其应用到网页中的效果如下图所示。
 爱华网
爱华网