发布时间:2018年04月10日 19:08:44分享人:别低头来源:互联网7
最关键的语句是新装载使用:
mAdapter=newArrayAdapter<String>(XListViewActivity.this,
R.layout.list_item,items);
mListView.setAdapter(mAdapter);
加载更多使用:
mAdapter.notifyDataSetChanged();
该示例使用的github上的一个开源控件XListView,作者:Maxwin-z,源码地址:https://github.com/Maxwin-z/XListView-Android
测试activity:XListViewActivity
[java] view plaincopy
爱华网本文地址 » http://www.aihuau.com/a/25101011/51929.html
更多阅读

word中向下的箭头怎么打出来?——简介在日常工作中,我们常常要用到箭头符号,哪么在word中向下的箭头怎么打来呢?下面跟随小编一起去看看:向下的箭头怎么打吧?word中向下的箭头怎么打出来?——向下的箭头怎么打方法:

人人语音相册如何录制1秒钟语音、上传MP3文件——简介 人人语音相册功能可以上传我们录制的语音,但你知道如何上传已有的MP3音频文件吗?因为最近经常看到人人网上有人发布“1秒钟”语音,但时长远远超过1秒钟,而且有时还是经典歌曲。这就

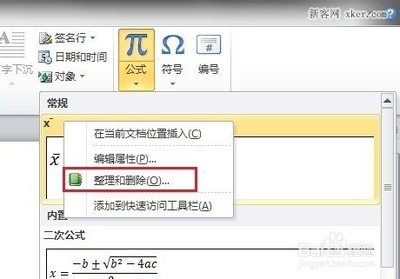
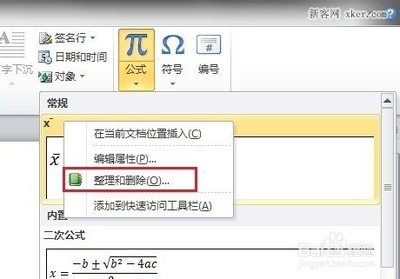
如何在Word中输入平均数的符号X上加一横(X拔)——简介在我们常用的公式中平均数的基本都是用X的上面加一根横杠来表示,念作“X拔”。它十分常用,但是在我们用Word书写论文过程中,往往不知道如何在Word中输入这个符号,下面我就介绍一下如何
解放军集结中缅边境孟定、南伞一带待命图片来源:xiao_qiuyan的博客http://blog.sina.com.cn/s/blog_3ddb38190102v9wm.html自2015年3月14日中央军委副席范长龙电话警告敏昂莱要管好缅军部队后, 3月14日,15日,中国重兵陆续集结孟定,南伞

我真的很想对那些乱评乱写雍正的人说评价历史人物也同样要个客观公正同样是要凭良心负责任的励精图治一世不容易雍正狠是狠但雍正那是对官狠几时见他对百姓狠过?看看雍正的悦心集就能知道他为人处世的准则了个人认为二月河笔下的雍正




 爱华网
爱华网