----------------------------------------------------------
----------------------
代码1 影片剪辑mc是放在第二个场景中
on (press) {
_parent.mc.gotoAndStop("场景 2",2);
_parent.gotoAndStop("场景 2",2);
}
写("场景 2",2); 提示错误的话,就写("scene 2",2);
也就是一个英文一个中文,看用的是什么版本的FLASH
_root表示的是当前主场景,表示绝对路径的时候经常用它
_parent是表示父时间轴,
this是表示当前元件,表示相对路径的时候经常用
还有技巧就是,场景多的时候一半很少用_root!
Flash按钮动作代码
黄啸丰
1、转下一帧并继续播放
on (release)
{
play();
}
2、转第三帧并播放
on (release)
{
gotoAndPlay(03);
stopAllSounds();
}
3、全屏播放
fscommand("fullscreen", "true");
4、退出
on (release)
{
if (substring(_root._url, 8, 1) == "/")
{
fscommand("quit");
}
else
{
getURL("javascript:window.close()");
} // end if
}
5、返回第一帧
on (release)
{
gotoAndPlay(01);
stopAllSounds();
}
FLASH脚本代码大全
- Go to 跳转到指定的帧
- Play 播放
- Stop 停止
- Toggle High Quality 在高画质和低画质间切换
- Stop All Sounds 停止所有声音的播放
- Get URL 跳转至某个超联结
- FSCommand 发送FSCommand命令
- Load Movie 装载影片
- Unload Movie 卸载影片
- Tell Target 告知目标
- If Frame Is Loaded ..判断帧是否被完全载入
- On Mouse Event 鼠标事件
。其他Actions。包括:
- break 跳出循环
- call 调用指定帧(一般喊有某个特定函数)
- comment 注释
- continue 继续循环
- delete 删除一个对象(Object)中的变量
- do while do while循环
- duplicateMovieClip 复制MC
- else 否则(与if联用)
- else if 否则如果(与if联用)
- uate 调用自定义函数(Function)
- for for循环
- for .. in 依次取得对象(Object)中的各个属性或者某个数组中
的所有元素
- FSCommand 发送FSCommand命令
- function 声明自定义函数
- getURL 跳转至某个超联结
- goto 跳转到指定的帧
- if 如果
- ifFrameLoaded ..帧是否完全被载入
- include 读入外部的ActionScript程序文件(.as)
- loadMovie 装载MC
- loadVariables 转载外部文件中的数据,这些外部文件可以是文
本文件,或者是由ASP/CGI等脚本返回的文本值
- on 鼠标事件的触发条件
- onClipEvent MC的事件触发程序
- play 播放
- print 输出到打印机
- removeMovieClip 删除MC
- return 在函数(function)中返回一个值
- set variable 设定变量值
- setProperty 设定属性
- startDrag 开始拖动
- stop 停止
- stopAllSounds 停止所有声音的播放
- stopDrag 停止拖动
- swapDepths 交换两个MC的深度
- tellTarget 指定Action命令生效的目标
- toggleHighQuality 在高画质和低画质间切换
- trace 跟踪调试
- unloadMovie 卸载MC
- var 声明局部变量
- while 当..成立时..
- with 对..对象(Object)做..
。操作符( Operators)
- ! 逻辑非操作
- != 不等于
- "" 字符串
- % 取余数
- && 逻辑与操作
- () 括号
- * 乘号
- + 加号
- ++ 变量自加一
- - 减号
- -- 变量自减一
- / 除号
- < 小于
- <= 小于等于
- <> 不等于
- == 相等
- > 大于
- >= 大于等于
- and 逻辑与
- not 逻辑非
- or 逻辑或
- typeof 返回变量类型
- void 实体,无返回
- | | 逻辑或操作
+ Bitwise Operators 位操作符
- & 位与操作
- << 位左移
- >> 位右移
- >>> 位右移(无符号)
- ^ 位异或操作
- | 位或操作
- ~ 补位操作
+ Compound Assign Operators 复合操作符
- %= A%=B 等效于 A=A%B
- &= A&=B 等效于 A=A&B
- *= A*=B 等效于 A=A*B
- += A+=B 等效于 A=A+B
- -= A-=B 等效于 A=A-B
- /= A/=B 等效于 A=A/B
- <<= A<<=B 等效于 A=A<<B
- >>= A>>=B 等效于 A=A>>B
- >>>= A>>>=B 等效于 A=A>>>B
- ^= A^=B 等效于 A=A^B
- |= A|=B 等效于 A=A|B
+ String Operators 字符串操作符(注:实质上是ASCII的比较)
- add 连接两个字符串
- eq A eq B 字符串A值与字符串值B相等
- ge A ge B 字符串A值大于等于字符串B值
- gt A gt B 字符串A值大于字符串B值
- le A le B 字符串A值小于等于字符串B值
- lt A lt B 字符串A值小于字符串B值
- ne A ne B 字符串A值不等于字符串B值
+ Functions 函数
- Boolean 取表达式的布尔值(True 或 False)
- escape 除去URL串中的非法字符,将其参数按照URL编码的格式转
化为字符串(String)
- 访问并计算表达式(expression_r)的值,并以字符串
(String)的形式返回该值
- false 布尔非值(0)
- getProperty 获取属性
- getTimer 获取从电影开始播放到现在的总播放时间(毫秒数)
- getVersion 获取浏览器的FLASHPlayer的版本号
- globalToLocal 场景(Scene)中的坐标转换成MC中的坐标
- hitTest 测试一个点或者MC是否同另一个交叉(即冲突检测)
- int 把十进制数值强制转换成整数
- isFinite 测试数值是否为有限数
- isNaN 测试是否为非数值
- keycode 返回键盘按下键的键盘值(ASCII值)
- localToGlobal MC中的坐标转换成场景(Scene)中的坐标
- maxscroll 文本框的最大行度
- newline 换行符
- Number 将参数转换成数值其返回值有以下四种情况:
如果 x 为一数字,则返回值即为该数字;如果 x 为一布尔数,则
返回0或1;如果 x 为一字符串,则函数将x解释为一个指数形式的
十进制数;如果x未定义,则返回0。
- parseFloat 将字符串转换成浮点数
- parseInt 将字符串转换成整数
- random 产生0到指定数间的随机数
- scroll 文本框中的起始滚动行
- String 将参数转换成字符串
- targetPath 返回指定实例MC的路径字符串
- true 布尔是值(1)
- unescape 保留字符串中的%XX格式的十六进制字符
+ String Functions 字符串函数
- chr 将ASCII码转换成相应字符
- length 返回字符串的长度
- mbchr 将ASCII/S-JIS编码转换成相应的多字节字符
- mblength 返回多字节字符串的长度
- mbord 将多字节字符转换成相应的ASCII/S-JIS编码
- mbsubstring 截取多字节字符串中的字串
- ord 将字符转换成ASCII码
- substring 截取字符串中的子串
+ Properties 属性
- _alpha Alpha值(透明度值)
- _currentframe 在MC中的当前帧数
- _droptarget 当使用Start drag拖动一个MC时,实时地返回该MC
的绝对路径
- _focusrect 高亮按钮或者某个当前区域的显示与否(True显
示/Flase不显示)
- _framesloaded 已载入的影帧数
- _height MC的高度
- _highquality 画质的高低(True高画质/False低画质)
- _name MC的实例名
- _quality 当前画质(字符串值) LOW,MEDIUM,HIGH,BEST
- _rotation MC旋转的角度(单位:度)
- _soundbuftime 声音的缓冲区大小(默认值5,单位:秒)
- _target MC的路径
- _totalframes 总帧数
- _url 电影被调用的URL地址
- _visible 是否可视(True可视/False不可视)
- _width MC的宽度
- _x MC的x坐标
- _xmouse 鼠标的x坐标
- _xscale MC的X轴向缩放度
- _y MC的y坐标
- _ymouse 鼠标的y坐标
- _yscale MC的y轴向缩放度
+ Objects 对象
+ Array 数组
- concat 合并多个数组
- join 将一个数组中的元素转化成字符串,并通过特定的分割符进
行联结,并返回结果字符串
- length 返回数组长度
- new Array 新建数组对象
- pop 出栈 (FILO 先入后出)
- push 入栈 (入队列)
- reverse 反相(颠倒数组,及第一个元素和最后一个元素互换……)
- shift 出队列 (FIFO 先入先出)
- slice 截取数组中的子串生成新的数组
- sort 数组元素的排序
- splice 从数组中指定元素起删除指定个数的元素或者删除指定元
素
- unshift 从数组头部插入一个元素
+ Boolean 布尔对象
- new Boolean 新建布尔型对象
- toString 将布尔型对象的值转换成字符串值
- valueOf 获取布尔型对象的值(返回值为布尔型)
+ Color 颜色对象
- getRGB 获取颜色值的RGB分量(返回值0xRRGGBB十六进制)
- getTransform 获取颜色值的转换量(返回值 cxform 型) [不太清
楚]
- new Color 新建一颜色对象
- setRGB 设置颜色值的RGB分量(参数为0xRRGGBB十六进制)
- setTransform 设置颜色值的转换量(参数为 cxform 型) [不太清
楚]
+ Date 时间和日期对象
- getDate 获取当前日期(本月的几号)
- getDay 获取今天是星期几(0-Sunday,1-Monday...)
- getFullYear 获取当前年份(四位数字)
- getHours 获取当前小时数(24小时制,0-23)
- getMilliseconds 获取当前毫秒数
- getMinutes 获取当前分钟数
- getMonth 获取当前月份(注意从0开始:0-Jan,1-Feb...)
- getSeconds 获取当前秒数
- getTime 获取UTC格式的从1970.1.1 0:00以来的秒数
- getTimezoneOffset 获取当前时间和UTC格式的偏移值(以分钟为
单位)
- getUTCDate 获取UTC格式的当前日期(本月的几号)
- getUTCDay 获取UTC格式的今天是星期几(0-Sunday,1-Monday...)
- getUTCFullYear 获取UTC格式的当前年份(四位数字)
- getUTCHours 获取UTC格式的当前小时数(24小时制,0-23)
- getUTCMilliseconds 获取UTC格式的当前毫秒数
- getUTCMinutes 获取UTC格式的当前分钟数
- getUTCMonth 获取UTC格式的当前月份(注意从0开始:0-Jan,1-
Feb...)
- getUTCSeconds 获取UTC格式的当前秒数
- getYear 获取当前缩写年份(当前年份减去1900)
- new Date 新建日期时间对象
- setDate 设置当前日期(本月的几号)
- setFullYear 设置当前年份(四位数字)
- setHours 设置当前小时数(24小时制,0-23)
- setMilliseconds 设置当前毫秒数
- setMinutes 设置当前分钟数
- setMonth 设置当前月份(注意从0开始:0-Jan,1-Feb...)
- setSeconds 设置当前秒数
- setTime 设置UTC格式的从1970.1.1 0:00以来的秒数
- setUTCDate 设置UTC格式的当前日期(本月的几号)
- setUTCFullYear 设置UTC格式的当前年份(四位数字)
- setUTCHours 设置UTC格式的当前小时数(24小时制,0-23)
- setUTCMilliseconds 设置UTC格式的当前毫秒数
- setUTCMinutes 设置UTC格式的当前分钟数
- setUTCMonth 设置UTC格式的当前月份(注意从0开始:0-Jan,1-
Feb...)
- setUTCSeconds 设置UTC格式的当前秒数
- setYear 设置当前缩写年份(当前年份减去1900)
- toString 将日期时间值转换成"日期/时间"形式的字符串值
- UTC 返回指定的UTC格式日期时间的固定时间值
+ Key 键盘对象
- BACKSPACE Backspace(<-)键
- CAPSLOCK CapsLock键
- CONTROL Ctrl键
- DELETEKEY Delete(Del)键
- DOWN 方向下键
- END End键
- ENTER Enter(回车)键
- ESCAPE Esc键
- getAscii 获取最后一个按下或松开的键的对应字符的Ascii码
- getCode 获取最后一个被按下的键的键盘扫描码
- HOME Home键
- INSERT Insert(Ins)键
- isDown 当指定键被按下时返回True值
- isToggled 当Caps lock或者Num Lock键被锁定时返回真(True)
- LEFT 方向左键
- PGDN PageDown(PGDN)键
- PGUP PageUp(PGUP)键
- RIGHT 方向右键
- SHIFT Shift键
- SPACE 空格键
- TAB Tab键
- UP 方向上键
+ Math 数学函数对象
- abs abs(n) 取n的绝对值
- acos acos(n) n的反余弦(返回值单位:弧度)
- asin asin(n) n的反正弦(返回值单位:弧度)
- atan atan(n) n的反正切(返回值单位:弧度)
- atan2 atan2(x,y) 计算x/y的反正切
- ceil ceil(n) 取靠近n的上限的整数(向上取整)
- cos cos(n) 取n的余弦(n的单位:弧度)
- E Euler(欧拉)指数(约为2.718)
- exp 指数
- floor floor(n) 取靠近n的下限的整数(向下取整)
- LN10 ln10(约等于2.302)
- LN2 ln2(约等于0.693)
- log 取自然对数(e为底)
- LOG10E 10为底取E的对数(约等于0.434)
- LOG2E 2为底取E的对数(约等于1.443)
- max 返回两参数中的最大值
- min 返回两参数中的最小值
- PI 圆周率(约等于3.14159)
- pow pow(x,y) x的y次方
- random 产生0-1间的随机数
- round 四舍五入取整
- sin sin(n) 取n的正弦(n的单位:弧度)
- sqrt 开根号
- SQRT1_2 0.5开根号(约等于0.707)
- SQRT2 2开根号(约等于1.414)
- tan tan(n) 取n的正切(n的单位:弧度)
+ MovieClip 影片夹子对象
- attachMovie 产生一个库中MC的实体并将它绑定到某个电影上
- dupicateMovieClip 复制当前MC产生新的MC
- getURL 使浏览器浏览指定页面
- gotoAndPlay 跳转到指定帧并播放
- gotoAndStop 跳转到指定帧并停止播放
- loadMovie 引入一个外部电影到指定层
- loadVariables 引入外部文件中的变量值
- nextFrame 下一帧
- play 播放
- prevFrame 前一帧
- removeMovieClip 删除用duplicateMovieClip创建的MC
- startDrag 开始拖动MC
- stop 停止MC的播放
- stopDrag 停止拖动MC
- unloadMovie 卸载由loadMovie引入的Movie
+ Mouse 鼠标对象
- hide 隐藏鼠标指针
- show 显示鼠标指针
+ Number 数值对象
- MAX_value FLASH5 所允许的最大数值1.79769313486231 e 308
- MIN_value FLASH5 所允许的最小数值5 e -324
- NaN 是否为非数值(Not a Number)
- NEGATIVE_INFINITY 是否为负数
- new Number 新建数值对象
- POSITIVE_INFINITY 是否为正数
- toString 将数值转换成字符串
+ Object 对象
- new Object 新建对象
- toString 转换对象为字符串
- valueOf 返回对象的值
+ Selection 选择区对象
- getBeginIndex 获取可编辑文本区的起始位置,-1表示无可编辑文
本区
- getCaretIndex 获取当前的编辑位置,-1表示没有可编辑文本区
- getEndIndex 获取可编辑文本区的结束位置,-1表示无可编辑文本
区
- getFocus 获取当前的激活文本区的文本变量名
- setFocus 设置当前的激活文本区
- setSelection 设置可编辑文本的起始位置和终止位置
+ Sound 声音对象
- attachSound 绑定库中的一个声音
- getPan 获取声音的混音值 [不太清楚]
- getTransform 获取当前声音的变换量(返回值类型:sxform) [不
太清楚]
- getVolume 获取当前声音的音量(百分比)
- new Sound 新建声音对象
- setPan 设置声音的混音值 [不太清楚]
- setTransform 设置当前声音的变换量(参数类型:sxform) [不太
清楚]
- setVloume 设置当前声音的音量(百分比)
- start 开始播放当前声音
- stop 停止播放当前声音
+ String 字符串对象
- charAt 在指定的索引表中返回一个字符
- charCodeAt 在指定的索引表中返回一个字符的代码
- concat 联结合并多个字符串
- fromCharCode 从字符代码组构造出一个新的字符串
- indexOf 在字符串中寻找子串,返回子串起始位置或-1(-1表示未
找到)
- lastIndexOf 在字符串中寻找子串,返回子串终止位置或-1(-1表
示未找到)
- length 返回字符串的长度
- new String 新建字符串对象
- slice 返回字符串中指定截取的子串
- split 根据限定符将字符串转换成一个数组
- substr substr( start, length ) 返回从start开始,共length
长的子串
- substring substring( indexA, indexB ) 返回indexA..indexB
之间的子串
- toLowerCase 将字符串中的大写字符全部转换成小写
- toUpperCase 将字符串中的小写字符全部转换成大写
+ XML 可扩充性标记语言对象
- appendChild 添加一个子结点到指定的XML元素
- attributes XML元素的属性数组
- childNodes 一个XML元素的子结点数组
- cloneNode 克隆(复制)当前结点
- createElement 新建一个新的XML元素
- createTextNode 新建一个新的XML文本结点
- firstChild 返回当前XML结点的第一个子结点
- hasChildNodes 当前XML结点是否有子结点(返回true有子结
点/flash则无)
- insertBefore 在一个指定的XML元素的子结点前插入一个新的子
结点
- lastChild 返回当前XML结点的最后一个子结点
- load 从指定的URL把XML元素引入FLASH中
- loaded 当XML元素引入或是发送同时引入FLASH中后,返回true值
- new XML 新建一个XML对象
- nextSibling 当前XML结点的下一个结点
- nodeName 返回当前XML结点的名字
- nodeType 返回当前XML结点的类型(1-元素,3-文本)
- nodue 返回当前XML结点的值(text型返回文本)
- onLoad 当引入或发送同时引入时触发事件
- parentNode 返回当前XML结点的父结点
- parseXML 将XML字符串转换成XML对象
- previousSibling 当前XML结点的前一个结点
- removeNode 从XML文本中删除结点
- send 从FLASH中把一个XML元素发送到指定的URL地址
- sendAndLoad 从FLASH中把一个XML元素发送到指定的URL地址同时
引入XML结果
- toString 把XML对象转换为XML字符串表达
+ XMLSocket XML套接口
- close 关闭一个XML套接口
- connect 连接一个XML套接口,指定URL,并定义其端口号
- new XMLSocket 建立一个新的XML套接口
- onClose 关闭XML套接口时触发事件
- onConnect 连接XML套接口时触发事件
- onXML 从服务器上获取XML时触发事件
- send 发送XML给服务器
Flash自学笔记——Flash按钮的八个动作的区别(2)
2010-06-26 17:45
Flash自学笔记——Flash按钮的八个动作的区别(2)
7、dragOver在鼠标指针滑到按钮上时按下鼠标按钮,然后滑出按钮区域,再滑回按钮区域。
语句如下:
on(dragOver){//当鼠标拖离按钮时执行下面的动作。
play();//执行播放动作
}
8、keyPress("key")按下指定的键(比如“z”)。对于此参数的key部分,需指定键控代码或键常量。
我们在(“key”)中键入“z”。
语句如下:
on(keyPress"z"){//当按下键盘中的“z”健时执行下面的动作。
play();//执行播放动作
}
注意——在给动画作品添加按钮的时候应该放到单独一层,这样便于修改。
提示——on为按钮上的动作,所以我们必须首先要选中按钮,以后才可以添加on语句。有的朋友在论坛里面提问,“为什么我的on为灰色不可选状态?”原因就是你没有选中按钮。
技巧——在一般flash作品中,大家不会有意区分这些on的功能的,一般采用默认的语句。如果没有特殊说明,你使用了拖离,滑离等事件来制作“replay”按钮,会让人们摸不着头脑的。
试一试——我们了解了on得这么多的功能,利用这些功能可以轻易的制作出flash课件,flash游戏里面的效果,大家不妨试一试。
分析——on语句的功能与按钮息息相关,有按钮的地方一定会有on语句的使用。而有flash作品的地方,就会有按钮的出现,所以说on的重要作用不可忽视。今天向大家详细地介绍了on的各种功能,我们就可以结合按钮自身的特点,发挥他们的功能。
特别提示——按钮时一部完整的flash作品中不可缺少的部分,所以,同样需要我们来精心制作。
特别说明——◎如何制作永远也碰不到的按钮?
我们通过on语句中的滑过事件,配合goto语句来完成这个效果。我们制作一个按钮,拖放到主场景中。复制四帧,并改变第2帧,第3帧,第4帧,第5帧中按钮的位置。回到第1帧,在帧上加入stop,让动画在第1帧停止。
在第1帧的按钮中添加as::
on(rollOver){//当鼠标经过时执行下面的动作。
gotoAndStop(2);//转到并停止在第2帧。
}
在第2帧的按钮中添加as:
on(rollOver){
gotoAndStop(3);
}
在第3帧的按钮中添加as:
on(rollOver){
gotoAndStop(4);
}
第4帧的按钮中添加as:
on(rollOver){
gotoAndStop(5);
}
第5帧的按钮中添加as:
on(rollOver){
gotoAndStop(1);
}
这样我们在这五帧中形成了一个循环,依次跳转,所以你永远也点击不到这个按钮。 FLASH课件制作经常要用到一些AS脚本,以下列举出一些常用的脚本.
1、点击按钮加载或删除库中的MC
//创建一个按钮show1_btn,点击这个按钮加载希望出现的影片剪辑
show1_btn.onRelease = function() {
//从根目录创建一个空的影片剪辑show_mc
_root.createEmptyMovieClip("show_mc", 0);
//这个空的影片剪辑从库里面加载id为"LinkId"的你需要的影片剪辑
show_mc.attachMovie("LinkId", "show_new_mc", 1, {_x:100, _y:100});
};
//创建一个自定义函数删除从库里面加载的影片剪辑
function dele_attach_mc() {
show_mc.unloadMovie();
}
//在需要卸载的地方加上下面的动作。
dele_attach_mc();
2、点击按钮实现帧跳转,并隐藏某个MC
在第一帧写:stop();
第二帧按钮上或触发事件中:
_root.show_mc.gotoAndStop(2);
this.show_mc._alpha=0;
或者this.show_mc._visible=true/false;
3、静音,使所有声音消失
stopAllSounds();
4、全屏播放,退出全屏
fscommand("fullscreen","true");//全屏flash文件
fscommand("quit"); //腿出全屏
5、上一帧,下一帧
nextFrame(); //下一帧
prevFrame(); //上一帧
6、点击按钮连接到网页
(1)点击按钮在属性栏里输入btn 在第一帧写 import flash.display.Sprite;
import flash.net.URLRequest; import flash.net.navigateToURL;
var blogUrl:URLRequest = new URLRequest(http://www.xxx.com);
btn.addEventListener(MouseEvent.CLICK, btnclick);
function btnclick(e:MouseEvent):void{ navigateToURL(blogUrl,_blank); }
(2)on(release){getURL(http://www.baidu.com,_blank);}
7、音乐的调用
用AS控制播放音乐是制作课件经常用到的,一般是以下几个步骤:
1、导入音乐到库
2、在库中找到音乐文件,单击右键,选择链接,选中下面的选项,输入标识符(如:SY)。
FLASH CS 和之前的版本方法有点区别,FLASH CS中对应的链接选项在音乐文件右键菜单的属性中,要单击属性窗口下方的“高级”按钮才可以找到。
3、用AS调用音乐文件,如:
soundsy = new Sound();
soundsy.attachSound("sy");
soundsy.start(0,10);
Flash cs3教程:人物行走动画制作技巧
2010年07月22日 星期四 下午 08:24
本例为Flash CS3仿真艺术设计系列教程,在上一课中我们学习了应用运动引导层制作布什搞笑动画,在这一课中我们将学习人物行走动画的一些制作技巧,希望能给朋友们带来帮助~~
5.13 行走
让我们面对IT,作为动画制作者,则要面对使一些人或事行走。不管怎样,对于一个新的动画制作者来说,制作行走是非常困难的。为什么呢?我不想欺骗你,他们的确是这样的。在一个正确的解剖结构中,它们是非常富有挑战性的。作为动画制作者,你可能会发现,几乎不可能避开行走。因此,你现在最好正面地面对它。学习行走,完成它也许并不总是那样困难。这里有几种制作行走的方法,有很困难的和相对容易的。让我们尝试容易的方法。
在flash中创建行走的最好的方法是让角色在一个地方运动,正象传送带一样。其主要意思是拖到一个循环行走的动画到舞台上,然后使用补间动画让角色穿过场景。解决了实际的行走后产将获得更多的东西。
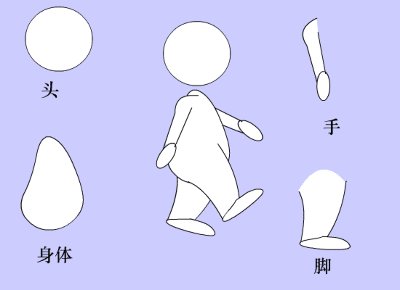
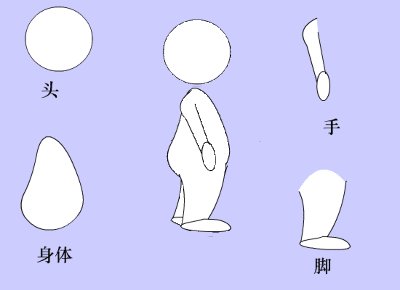
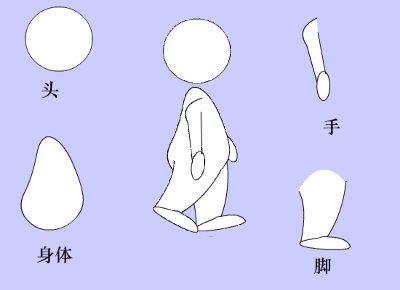
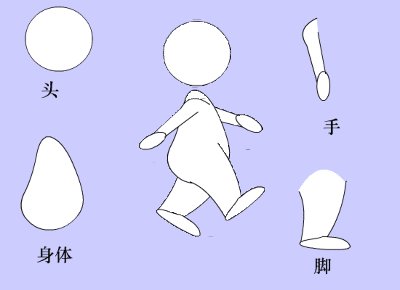
1. 设计角色的四分之三视图。在这个角度,比较容易实现动画,特别是在他行走运动时。接下来将整个角色及各个部分转换为图形元件。你将完全在元件中工作来创建行走的角色。
2. 现在让我们将精力集中到一个腿上吧。关闭所有其它层,这样你就只有一个腿可见了。腿由三个不同的元件组成,一个大腿,一个小腿和一个运动鞋。这是一个简单的步骤,为一个行走提供足够的灵活性。
3. 使用关键帧定位几个较大的行走时腿的位置。首先将腿平稳在放在地上,接下来定位脚仍然在地上,但是是弯曲的,脚跟向上离开地面。接下来,插入关键帧,定位腿刚好要离开地面的位置。接下来,定位腿完全离开地面并更加向前的位置。最终的关键帧,看上去是离开地面更向前的位置。使用自由变形工具旋转每个腿元件,直到得到相要的位置。注意,在运动鞋上加载的重量不同时,它会有稍为不同的形状。当它完整地压在地上时,它是平的,当它刚好要离开地面时,它的脚趾之后的部分是弯曲的,当它完全离开地面时,它的底边稍为有些圆。这些似乎没有什么意义,但是对于高水平的动画来说,它们是很大的区别的。
4. 注意我不能在每一帧使用产的运动鞋,这将取决于腿的位置,我复制了元始的元件,给它一个新的名字,按照新的位置编辑它的形状。这是我喜欢添加和真正感觉到的动画中的细节类型,它们也许是微不足道的,它们却增加了一个角色整体运动的整体印象和感觉。
5. 打开洋葱皮工具,来回移动播主头,这样你可以参考已经定位的腿的位置,为包含腿元件的所有图层添加一个关键帧。
6. 使用自由变形工具(q)旋转并移动每个腿元件到你已创健的关键帧的中间位置。大的腿的定位之间的帧数将决定特定的行走效果。
7. 试验每个腿位置间的帧数。当脚沿地面滑回时添加更多的帧,将产生引人注目的效果。当腿返回到它的初始位置时添加一些帧。
8. 在腿的位置间用随意数量的帧数,当脚滑回地面时你可以用更多的帧(这样他走得慢一些)减少脚离开地面时的帧数(这样走得更快一些),快速地返回到最初的位置。这会产生一个角色很重或在运送一人很重的东西。如果你想做出相反的效果,让脚快速地跨过地面并慢慢地离开地面,你的角色将产生一个滑动的形态,就象滑冰一样。
9. 经常播放你的动画,这样你就可以真正得到你的过程的视觉反馈。反复试验并从中找出不足之处,依赖你个人的动画风格创建出看上去感觉到更好的行走动画。不要轻视这个简单的练习,有时它有助于不认为是一个实在的腿,尝试不要想到是一个腿,而是一个滑轮的机械装置或一个杠杆系统。这些思考过程让人有些畏惧并有不少的快乐。

提示:
在你开始之前,放下你的鼠标,出去走一走也许是个好主意。我相信新鲜空气是没有害处的,但是你却开始学习在行走时身体是怎样运动的了。作为一个动画师你会发现从真正的生活中学习,你会获得很多的资源。注间你的右腿和左臂彼此在相同的方向运动,同样的事情发生在左腿和右臂上,你的动画将通过这些详细资料获益
现在你已经创建了一只不错的腿了,现在我们删除其它的腿,除非其它的腿与这只腿不一样。
10,按住shift键,选择另一条腿的所有图层,将它们从进间轴上删除。
11.选择原来做好的那只腿的所有图层和所有帧,右击,选择复制帧。
12.在原来那只腿的图层下面,新插入一图层,右击>粘帖帧。
13.锁住除刚粘帖的三个图层外的所有图层。选择这三个图层的前半部分,复制。
14.单击并拖动高光显示的区域到后半部分的后边。
15.选择这三个图层的全部帧。
16.单击并拖动这三个图层的所有帧,到左边第1帧处,然后删除右边多出来的帧。
17.打开编辑多个帧工具,将这只腿向右上方推一些,使两个腿能分隔开.
18.为腿添加一个大约30%浓度的黑色的色调,以形成是后腿的较暗的层次感.
19.为手臂和手做一个前后摆动的动画,你可能会使用逐帧或运动补间来制作.
20.同腿动画一样,复制手臂动画的所有关键帧,然后将它们复制到新的一层中,然后选择,前半部分的帧,将它们移到后面部分的后面.
21.然后将所有帧向左移直到第1帧,删除剩余的帧.
22.再次打开编辑多个帧工具,选择所有的帧,为它们添加一个暗色的色调.
23.确认仍处于编辑多个帧状态,将这个手臂向右上方旋转一些.
24.你还可以在行走过程中给头和身体添加一些运动,以形成独特的风格.
提示:在使用编辑多个帧时应该仔细一点.确认只有你想编辑的层是解锁的,其它层都是被锁住了的
 爱华网
爱华网