进入sites文件夹后点击工具栏中的“新建”按钮进入选择资源类型页面,选择文件夹(folder)后单击继续到达下图:
名称一栏中输入practice,同时选择“不创建index页面”,点击继续进入属性设置页面,在Title一栏中填入“练习网站”后点击完成。
然后进入practice文件夹,新建一个一般页面(Page with free text)进入下图所示页面:
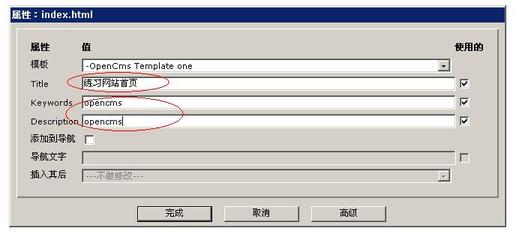
名称一栏输入index,其余保持默认设置,点击继续后进入属性设置页面:
在这里,Title属性即浏览器显示的网页标题,Title、Keyword、Description属性都会被搜索引擎扫描,在这里我们输入上图的信息,其余保持默认,然后点击完成,这样一个页面就建立完成了。在新建的文件名称上点击右键出现一个菜单,先简单介绍一下这个菜单的几个功能:
解锁(unlock):如果需要对一个文件进行修改,用户首先要获得这个文件的锁,如果获得了锁,则在文件前面会有一个开锁的标志,同时在点击右键时出现的菜单中有一个解锁的按钮,如果其他用户也登录进来,那么他看到的文件前面会有一个关闭的锁的标志,表示他不可以修改该文件。因为刚才这个文件是我们新建的,所以我们已经获得了这个文件的锁,在此显示的也就是解锁按钮,当我们修改完成后可以解锁,然后别人就可以重新获得该锁。
直接发布(Publicdirectly):直接发布该文件,同时该文件所依赖的资源也会一同发布。只有当该资源在Online项目中存在且同Offline中的文件不同时,该按钮才会起作用。因为这个文件是我们刚建立的,在Offline中还不存在,所以此时的按钮不可用。

编辑页面(Edit page):在HTML编辑器中编辑该页面。这个按钮不是每次都出现,根据文件类型的不同可能会显示“编辑源代码”。
编辑源代码(Edit sourcecode):编辑页面的源代码,也是根据文件类型的不同选择性出现。
复制(Copy):将选中的文件或目录拷贝到别的目录下。
重命名/移动(Rename/Move):将选中的文件或目录重命名,或者移动到别的目录下。
删除(Delete):删除选中的文件。如果该资源以前已经发布过,那么删除后并不会马上消失,而是会在名称上加上一条线,当重新发布资源时,该文件或目录才会消失。
属性(Properties):进入文件或目录的属性设置窗口,可以查看和修改该资源的属性。
其他的功能暂时先不介绍。此时我们点击编辑页面按钮,进入所见即所得的HTML页面:
输入一些文字,然后点击保存,返回到工作区。一共有三个按钮可以保存、退出:打叉好的磁盘图标表示保存当前内容同时返回工作区,磁盘图标表示保存内容但是不返回工作区,工具栏的最右边有个关闭按钮则可以不保存当前内容返回工作区。
此时我们新建的文件只是在Offline项目中存在,要想通过浏览器从外部访问还须将这些内容发布出去。点击工具栏中的发布(Publish)按钮,系统列出了需要发布的内容,包括Offline项目中存在但是Online项目中不存在的内容,两个项目中内容不同的资源也会列出,点击确定(Ok)后发布这些内容:
发布完成后会发现文件前面的锁图标不见了,右键单击出现的菜单中也成了“加锁”按钮,此时别人可以获得锁并编辑内容了。
然后我们访问一下这个页面,项目下拉框切换到Online,选择站点中的practice站点,里面列出了我们刚才建立的文件,点击该文件,在浏览器中显示了该页面:
浏览器地址栏中的链接就是该文件对应的网址。将其复制下来,新打开一个浏览器输入该地址后报出了错误:
在上文中已经提到建立一个站点需要两个步骤,第一步我们已经完成,第二步还没有做。第二步的作用就是在OpenCms中配置这个新建的站点,要不然从外部是无法访问到该站点的页面的。下面就来配置一下这个站点:
在{tomcat/webapps/opencms/WEB-INF/config/}下找到opencms-system.xml文件,打开后找到下面几行:
<sites>
<workplace-server>http://localhost:8080</workplace-server>
<default-uri>/sites/default/</default-uri>
<site server="http://localhost:8080" uri="/sites/default/"/>
</sites>
在sites中新添加一行将我们的站点配置进去,端口是8081,uri是新建的站点:
<sites>
<workplace-server>http://localhost:8080</workplace-server>
<default-uri>/sites/default/</default-uri>
<site server="http://localhost:8080" uri="/sites/default/"/>
<site server="http://localhost:8081" uri="/sites/practice/"/>
</sites>
然后在tomcat中配置8081端口的监听,在{tomcat/conf}目录下找到server.xml文件,打开找到下面几行:
<Connector port="8080" protocol="HTTP/1.1"
connectionTimeout="20000"
redirectPort="8443" />
然后新增加一个Connector:
<Connector port="8081" protocol="HTTP/1.1"
connectionTimeout="20000"
redirectPort="8443" />
保存后退出,重新启动tomcat服务器。启动完成后登录工作区,此时在站点下拉框中多出了我们刚才新建的站点,选择该站点进入Online项目后,点击index.html打开浏览器显示内容,此时浏览器中的地址也发生了变化,此时这个地址就是这个页面的访问地址,我们可以在别的浏览器上访问了(当然如果在别的机器上访问地址中的localhost要换成相应的IP地址)。
 爱华网
爱华网



