下面素材,还有效果图
打开Photoshop CS3软件,我的10.0,新建画布:
接着点菜单栏上编辑,填充黑色,把人物先拉进画布里,我的人物素材是在U5缩小的,所以拉入PS里还得改变模式,点图像,模式RGB,然后点移动工具把人物图层拉进画布里,当然有些初学的,把人物拉进去只看到一个人物图层,那你就得改屏幕模式为标准的,这样你就可以看到你新建的经过填充的画布,改屏幕模式在工具栏的最下面,或按快捷键F,按几下就改成标准模式了。这样把人物拉进画布后,我们接着点标题栏的视图,把标尺打上钩,同时把属性显示变换控件打上钩,很多人会忽视这个,其实对于做签名图很重要的,我自已的看法,接下来我们先拉两条标尺,把图片调到中心
这步完了,我们就复制人物副本,然后在副本上新建一个组,所人物副本拉到组里,点菜单栏上的编辑,变换,水平翻转
下面这步我就不多说,因为是拉标尺,你们看着图拉就是,还有注意尺寸,也不用那么精确的,只要眼睛看上去还平均就行了
我这个是把图片画成6份,当然你也可以按自已的想法拉标尺,画4个5个都可以,主要是看图片,图片大点就多分点,画好后,我们在副本上新建一个空白图层,然后点工具栏上的矩形工具,在第一个框上跟着标尺的边缘画个矩形出来,然后添充一个比较鲜的颜色,不要取消选区的情况下给它添加蒙板
同样的方法我们分别在这样把后面的标尺分的框完画上,当然画完就得到6个添加蒙板的图层,(我上面的副本上忘了水平翻转,这个大家注意一下 )

现在我们对这几个做了蒙板的图层改变样式,从上面开始吧,现在点蓝的图层在最上面,我们就改变它的样式,点菜单栏的图层—图层样式—混合选项(如下图)
下面我们偷点懒,不用每个去换样式了,我们对着上面做好的有样式的图层8,在它的右面鼠标右键,在里面有个拷贝图层样式,点它一下,好了,我们现在分别去点蓝有蒙板的图层,同样点蓝一个就在图层的右方用鼠标右键,这次是选粘贴图层样式,每个有蒙板的图层的做法一样,直到粘贴图层8下面的5个,全部做完,中间就是完整的人物头像,并且是正本的人头像,那么你就做正确了。
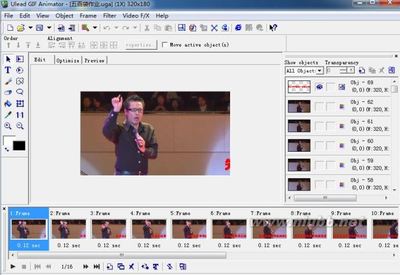
如上图,关掉图层1就是背景的眼睛,当然先到菜单栏上把动画面板钩上,在复制一桢,现在我们开始做动画,从图层3开始哟,先把蒙板解锁,这时我们会看到中间操作区会显示每个图层的变换控件位置,其实要求的就是这个作用,现在鼠标一定要在工具栏的移动工具上,我们用键盘的向右的方向键,往右移动,注意,移到第二个框的标尺那儿就行了,其它的一样的方法,移动完了,就会发现操作区的人物图层,是副本的人物,那么你又做正确了。
过渡20桢,你就可以看看这个变化的效果,没问题再去点动画面板右面的小三角,点开后选将桢拼合到图层:
这里我真的要请教一下大家,为什么我点开那个小三角不能截图,是不是和系统有关系
不过不能截那个小图也没什么,下面我们进入第二个变化,这个有一定难度,忘了在做第二个变化之前,我们把所有不要的图层和动画面板上的桢全删了,实际上就是把图层那几个带蒙板的图层,和动画的桢全部不要了,删带蒙板的图层是为了做下面的变化清晰,另外也不需要它了,如图:
这里我是为了让大家看的清楚点把屏幕模式改了,如果你做图最好放操作好点,还有一点你可以点窗口把动画面板的钩先去掉,也是为了好操作,好了,我们准备好接着做,下一步一样是拉标尺线,这个不多讲,你看着下图就是,我分的是16个小方块,如果图片大点又或者说是宽大于高的图片,分法也不一样,所以在这儿你只要知道方法就行:
看上图吧,画好后在副本上新建一个空白图层,接下来的做法和第一个变化的做法一样,很麻烦的,用矩形框从上面
第一个人物那个标尺分出来的框画满,记住不能画大画小,这个应该不难的,画好一个后,点菜单栏上的编辑,填充一个鲜的颜色,其它小方块的做法一样,记住做一个就要添加一个空白图层,做完我们就得到16个小的图层:
在操作框里写数字是为了让大家看清楚点,大家做图片不要往上面写哟 ,当你做完第16个小方块时,这时你按住键盘上的上档键SHIFT去点第一个方块,这样就把方块全部点蓝了,然后在这样图层随便那个位置点右键,复制图层,其实就是复制整个小方块的副本,接着关掉下面正本小方块的眼睛,做这些主要是为了好操作,现在我们就开始用我这个笨办法操作,从方块1的副本开始,点菜单栏的编辑—变换—缩放—85%,这儿我不用多说,从方块1开始缩小到方块16,麻烦点,但是不容易犯错,你可以看着操作区做:
做到上图,我们现在合并这16块副本,记住是合并方块的副本,不要去动下面的图层, 做到这儿相信很多人都会觉得这个方法太不好了,我也觉得不好,哈哈,但是真的还有其它简单的办法弄这样的变化那么你用别的方法弄吧,不过下面一定要记得一个偷懒的办法,我们上面不是合并了16块副本图层,我们关掉下面所有图层的眼睛,点菜单栏上的编辑,自定义图案,把这个图案存到定义图案里,但是这样你一定要记住原人物图片的尺寸,我这个美女图片(162*213),以后你如果遇到这样类似的人物图片就可以直接填充这个尺寸,明白吧,到时想做这样的变化,直接把这个方块图片填充到人物图层上:
好了,做到这里很多人会明白了这个方法了,如果不明白,我们接着做,先把下面背景和人物图层的眼睛点上,因为刚才我们自定义图案把眼睛关上了,其它图层的眼睛都不要点上(包括合并的方块图层),我们现在回到上面第1个小方块点蓝,同样的方法按住键盘上的上档键不放手去点第16个方块,那么发现又全点蓝了,在点蓝方块图层的空白处右键再次复制16个方块的副本,同样的方法,这次我们点标题栏—编辑—变换—缩放70%, 同样要一个一个的等比例缩小
,不怕麻烦,我们做完一样可以把它向上面一样自定义图案,以后直接填充到人物图层上就用,嘿嘿(复制16个小方块一定要把眼睛全点上,同样复制了16个副本后,把16个正本的小方块的眼睛关上, 这样主要为好操作)
接下来做这样的小方块都是一样了,先合并这16副本方块,方便下次使用,我们关掉所用图层的眼睛,当然这个合并副本的眼睛不能关,然后编辑—定义图案…到这里还不明白的,我再解释下,看上面两次做方块,我们都是复制副本在缩小,有些人就会问,为什么不在正本上做,原因很简单,在正本上缩放只能做一次,如果合并了,它的中心点就在整个16个方块的中心,要去缩小它,它都是同时缩小,而不是像这样每个小方块都有它自已的中心点,好了,这个不多解释了,不妨你们自已试试,我还是重点说下面,第一个合并的16个小块是每个同比例缩小15%(85%),第二个30%(70%),每三个当然是45%(55%),第四个60%(40%),第五个75%(25%),每六个90%(10%),前面一个是在PS上减去的数字,后面一个是我们缩小的比例,我们前两个分别缩小的是85%和70%,每三个当然就是55%,好了,这里我就没有一个一个做下去了,方法一样,你们自已慢慢做到6个合并的方块图层,每次缩小就按上面缩小,
做到上面那样,大家可能会问下面的16个小方块怎么处理呢,我们当然要用上了,这就是做这个遮罩的最后一步了,合并正本的16个方块,这样我们就会看到这个遮罩变化是7个图层,现在我们改变它的样式,其实操作和第一个变化的一样,为了让大家看清楚点,我们先把最后合并的16个方块提到最上面,这样就可以看清楚,7个变化从上面看是从大到小,好了,我们就从上面做样式:(合并时眼睛是打开的)
看到上图没有,我们把这些合并的方块图排列好后,当然我是给它们从大到小排好,也改了名,我们首先把方块7做样式,点图层—图层样式—混合选项—挖空浅,这个就不用截图了吧,上面第一个变化有截图的,作好方块7的样式,我们在它的空白处右键,有个拷贝图层样式,点上它,然后分别把下面6个方块图,先点蓝那个图层,才右键选粘贴图层样式。最后把7个方块图层的眼睛关掉。
进入下一步做框了,这个可能大家都可以选择不同的做法,不过在这里我还是要写完了,会做框的朋友可以自已去选择不同的做法,好了,我们点蓝最上面的图层,就是第一个变化帧22,在它上面新建一个空白图层,这时鼠标回到人物副本上,按住键盘上的CTRL载入选区,再回到上面的空白图层上,编辑—描边—居中—1像素(颜色就选白的吧):
上面图为了让大家看清楚,所以没有改名,这个你自已做图时最好改下,下一步,注意不要取消选区,在内框的上面再新建一个空白图层,鼠标点蓝空白图层,点菜单栏的选择—修改—扩展16像素,接着给它描个边,和内框数值一样,
取消选区,我们会发现这个框不是直角边,和这个图片不是很搭配,那么我们用个简单的办法,在它上面在新建一个空白图层,点工具栏的矩形工具沿着它的边缘画一个框,接着就它描边,数值和前面一样,不要取消选区,鼠标回到刚才经过扩展的那个图层空白处,右键删除图层:
删除了上面的图层4,鼠标回到上面的图层,改名为外框,在它上面建一个空白图层,这时外框的选区还在,那么我们再去点菜单栏上的选择—修改—收缩4像素,然后描边,数值一样,接着在这个图层再描四个边,都是点菜单栏上的选择—修改—收缩2像素,中间就是5个相隔2个像素的边:
到这个时候大家会发现我都没有清除参考线,这是因为我上面的效果图是把这中间几个框分成上下两个,(当然你觉得没必要分,那么你就可以清除参考线了,并把这个框改名成中框)我现在说分成两个吧,现在去点工具栏的矩形选框工具,在操作区画出上面一半来:
好了,现在点菜单栏的视图点开,清除参考线,我们开始把框做渐变,在效果图中我是把上中框,和下中框加了个样式,如果你觉得好看点,那么跟着我做,点图层—图层样式—混合选项上面有个样式,点开找到1点白色点线,无填充这个样式,如果没有,在右旁边有个小三角点开,追加虚线笔画。
上面两个图上解释的很清楚了,两个做了中边框的图层转化成普通图层,(不好意思,上面合并普通图层时,是从上往下右键合并,刚好写反了,名字也要换成先前的)现在按正常是点蓝最上面的图,写上自已的QQ号和名称,但是道理都是一样,我这儿不说这个,你们做图的时候,自已加上了,我们现在开始从上面开始图层样式,点蓝最上面上中框图层,然后点标题栏—图层—图层样式—渐变叠加,找个中间有白光参和有红色也行,两边是黑色的渐变图案,
上面那个缩放我缩小了点,你自已调下,这个提下吧,你做好上中框的渐变,可以不忙着去调位置,先确定下来,在它的右空白处,右键拷贝图层,然后点蓝下中框,还是空白处粘贴图层样式,然后先调下中框,点开菜单栏—图层—图层样式,渐变叠加,然后在不确定的情况下去把渐变光往中间拉,拉好后再去做上中框,渐变光也往中间拉:(拉到看不见)
接着做吧,累哟,点蓝外框,我们再点图层——图层样式——图案叠加(如图,如果没有那个图案的,还是点旁边的小三角追加进去就行了,看下图)
做完外框的样式,同样的办法拷贝外框图层样式,粘贴到内框上,好了现在开始做动画了,点窗口,把动画打上钩,然后复制一帧 :
复制1帧后,在第2帧上做和每一帧不同的变化,先做两个框吧,其实只做一个,另外一个粘贴过去就行了,这个不多解释了,上面的图是点蓝的内框图层,那么就从它开始做,方法一样,点图层——图层样式—图案叠加,只改那个缩放,改成95,确定,拷贝它的样式粘贴在内框,现在又做上下中边框,这个不用说大家都知道,点开图层样式,渐变叠加,上中框的光线往上推,用鼠标哟,下中框的光线往下推,直到看不到,做完了,我们点开过渡27帧:
过渡完可以点下面的播放键,预览下效果,如果框和中间那个渐变在动就成功了,下一步我们是要把中间人物的变化弄上去,怎么弄上去呢,当然是帧和图层相应点眼睛了,回到动画面板的第一帧点蓝,去对应着点图层上面第一个变化的每一帧,说明白点就是动画面板的前22帧对应着我们从之前动画面板上拼合到图层的22帧,1对1,2对2,对应着开图层的眼睛,这个不用截图吧,做完22帧,从23开始也是对应着点小方块的眼睛,从小到到大,23对1 。24对2…全部做完刚好29帧,这样再播放动画试试,如果没什么问题,那就做最后一步,截个图:
如上图选择所有帧,全部就点蓝了,然后去把图层上那个黑背景图层的眼睛关了,自已看法这个图片不要底好看点,哈哈,同样的办法再次去点上图的那个小三角,选择全部帧,把时间改成0。2秒,我是用的这个,当然你喜欢快点,就调到0。1,调好后,就点文件——存缩为Web的设备所有格式,它就会弹出对话框,格式GIF,记住杂边选无,OK。祝你成功了!!!下面是我做的第二个效果图,
 爱华网
爱华网