一、文字标记
基本代码如下:
<P align=center><FONT color=#0066ff face=隶书 size=5>插入文字</FONT></P>
align=center 表示字体居中,可选值为居右(right)居左(left)
color=颜色代码
face=字体 常用字体为:宋体.黑体.楷体.仿宋.幻缘.新宋体.细明体等
size=字体大小,这里的最大值为7 取值越大文字就越大
1.字体变化 <font>..........</font>
a.字体大小 <font size=#>..........</font> #=1~7;数字愈大字也愈大
b.指定字型 <font face="字体名称">..........</font>
c.文字颜色 <font color=#rrggbb>..........</font>
rr:表红色(red)色码
gg:表绿色(green)色码
bb:表蓝色(blue)色码
rrggbb也可用6位颜色代码数字
2.粗体字 <b>..........</b>
3 字体加粗<STRONG>..........</STRONG>和<b>标签差不多的效果
4.换行(也称回车) <br>
5.分段标记 <p>
文字的对齐方向 <p align="#"> #号可为 left:表向左对齐(预设值) center:表向中对齐 right:表向右对齐 P.S.<p align="#">之后的文字都会以所设的对齐方式显示,直到出现另一个<p align="#">改变其对齐方向,遇到<hr>或<h#>标签时会自动设回预设的向左对齐。
6.区隔标记 <DIV>
<DIV>称为区隔标记。作用:设定字、画、表格等的摆放位置。
<DIV>应用于 Style Sheet(式样表)方面会更显威力,它最终目的是给设计者另一种组织能力,有 Class ; Style ; title ; ID 等属性。。
以 <DIV align="center"> 为例:
align="center"
可选值:center ; left ; right 。决定字、画、表格等居中、靠左或靠右。
<DIV align="center"> 的作用和居中标记 <CENTER>一样。。
注:其实常用跟<p>标签的效果差不多,但是功能比<p>相对强一些。。。
7.分隔线 <hr>
a.分隔线的粗细 <hr size=点数>
b.分隔线的宽度 <hr size=点数或百分比>
c.分隔线对齐方向 <hr align="#">
#号可为 left:表向左对齐(预设值) center:表向中对齐 right:表向右对齐
d.分隔线的颜色 <hr color=#rrggbb>
e.实心分隔线 <hr noshade>
8.居中对齐 <center>..........</center> 跟<p align="center">........</p>,<DIV align="center">........<DIV>效果基本是一样的。。。
9.文字移动标记<MARQUEE>..........</MARQUEE>
<marquee 属性=属性值> 滚动内容 </marquee>
移动速度指令是:scrollAmount=# #最小为1,速度为最慢;数字越大移动的越快。
字符移动每步的延时:scrolldelay=# 属性值为数字, #最小为1, 数值越大速度越大,反之亦然。
移动方向指令是:direction=# up向上、down向下、left向左、right向右。
移动方式:behavior 属性值为scroll:文字单向移动,side:移动到边界停止,alternate:到边界后反向移动;
align,对齐方式,其属性值为center,left,right,top, middle, bottom,分别表示居中,左对齐,右对齐,对齐上沿、中间、下沿;
bgcolor,移动字符的背景色,属性值为颜色代码,可以是rrggbb 16 进制数码,r=red,g=green, b=blue,也就是色彩中的三原色,也可是预定义色彩;
loop,移动字符的循环次数,属性值为数字,若未指定则循环不止(infinite);
width及height,文字高度和宽度,以象素为单位,属性值为数字;
hspace字符左右留白长度,属性值为数字;
vspace字符上下留白长度,属性值为数字;
scrollamount字符的移动速度,属性值为数字,数值越大速度越大,反之亦然;
常用指令举例:<MARQUEE scrollAmount=3 direction=up>..........</MARQUEE>
a.<marquee hspace=20 vspace=20 width=150 bgcolor=ffaaaa align=middle>啦啦啦,我会移动耶!</marquee>
b.<marquee direction=left>啦啦啦,我从右向左移!</marquee>
啦啦啦,我从右向左移!
c.<marquee behavior=scroll>啦啦啦,我一圈一圈绕着走!</marquee>
啦啦啦,我一圈一圈绕着走!
d.<marquee behavior=alternate>啦啦啦,我来回走耶!</marquee>
啦啦啦,我来回走耶!
e.<marquee scrolldelay=500 scrollamount=100>啦啦啦,我走一步,停一停!</marquee>
啦啦啦,我走一步,停一停!
二、图片标记
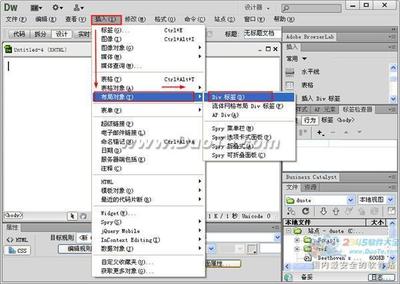
1.插入图片 <img src="图形文件名">
2.设定图框 -- border <img src="图形文件名" border=点数>
3.设定图形大小 -- width、height <img src="图形文件名" width=宽度点数 height=高度点数>
4.设定图形上下左右留空 -- vspace、hspace <img src="图形文件名" vspace=上下留空点数 hspace=左右留空点数>
5.图形附注 <img src="图形文件名" alt="说明文字">
例1:
<img src="http://cry.shidabbs.com/home/bbsjc/images/hanxing2.gif" width=180 height=152 border=0>
例2:
<P align=center><img src="http://cry.shidabbs.com/home/bbsjc/images/hanxing2.gif" width=180 height=152 border=0></p>
三、表格相关(我们做帖子背景主要就是表格)
例1:
源代码如下:
<TABLE align=center background="帖子背景图" border=0 cellPadding=0 cellSpacing=0 borderColor=#ffff00 width="100%"><TBODY><TR><TD>
帖子内容,文字或图片..... </TD></TR></TBODY></TABLE>
1.定义表格 <TABLE> 即我们做帖子时的背景。
2.定义列 <tr> <tr>标志对用来创建表格中的每一行。
3.定义栏位 i.<td>:<td>标志对用来创建表格中一行中的每一个格子,
此标志对也只有放在<tr></tr>标志对之间才是有效的,
ii.<th>:<th>标志对用来设置表格头,通常是黑体居中文字。
a.水平位置 -- align <th align="#">
#号可为 left:向左对齐 center:向中对齐 right:向右对齐
b.垂直位置 -- align <th align="#"> #号可为
top:向上对齐 middle:向中对齐 bottom:向下对齐
c.栏位宽度 -- width <th width=点数或百分比>
d.栏位垂直合并 -- rowspan <th rowspan=欲合并栏位数>
e.栏位横向合并 -- colspan <th colspan=欲合并栏位数>
四、表格的主要属性
例:
<TABLE> 的参数设定(常用):
<table width="400" border="1" cellspacing="2" cellpadding="2" align="CENTER" valign="TOP" background="myweb.gif" bgcolor="#0000FF" bordercolor="#CF0000" bordercolorlight="#00FF00" bordercolordark="#00FFFF" cols="2">
1. <table>标记的主要属性
align定义表格的对齐方式,有三个属性值center,left,right

background定义表格的背景图案,属性值为图片的地址
bgcolor定义表格的背景颜色,属性值是各种颜色代码
border定义表格的边框宽度,属性值是数字
bordercolor定义表格边框的颜色,属性值是各种颜色代码
cellpadding定义单元格内容与单元格边框之间的距离,属性值是数字
cellspacing定义表格中单元格之间的距离
height定义表格的高度,属性值是数字-----接受绝对值(如 500)及相对值(如 100%)。
width定义表格的宽度,属性值是数字-----接受绝对值(如 400)及相对值(如 80%)。
bordercolorlight 表格边框向光部分的颜色
bordercolordark 表格边框背光部分的颜色,
使用 bordercolorlight 或 bordercolordark 时 bordercolor 将会失效,即不能同时使用。
2. <tr>标记,表格是由多行与多列组成的,<tr>标记用来定义表格的一行,他的属性极其属性值定义的是表格中的该行,其主要属性与属性值如下:
align定义对齐方式,属性值与上同
background定义背景图案 bgcolor定义背景色
3. <td>标记。用<td>标记概况起来的内容表示表格的单元。其主要属性与属性值和<table>标记的一样,补充两个合并列和行的代码:
colspan定义合并表格的列数,属性值是数字
rowspan定义合并表格的行数,属性值是数字
五、歌曲标记:
<EMBED SRC="音乐文件地址">
在论坛做帖常用格试如下:
如:
在这组代码中,不必管它是mms.http.rtsp,只要看尾缀是asf、wma、wmv、wmv、rm都可适用下面的代码:
<EMBED height=200 src=音乐文件地址 type=audio/x-pn-realaudio-plugin width=200 autostart="true" controls="IMAGEWINDOW,ControlPanel,StatusBar" console="Clip1"></EMBED>
说明:一般用来插入mp3 rm ra ram asf mid 等音乐文件,如果要隐藏播放器,把width和height的数值改成0或者1就可以了。
1. 手动播放:
<EMBED src=歌曲地址 volume="100" width=39 height=18 hidden="FALSE" autostart="fault" type="audio/x-pn-realaudio-plugin" controls="PlayButton">
2. 打开页面自动播放:
<EMBED src="歌曲地址" width="39" height="18" autostart="true" hidden="false" loop="infinite" align="middle" volume="100" type="audio/x-pn-realaudio-plugin" controls="PlayButton" autostart="true">
常用属性如下:
src="your.mid"
设定 midi 档案及路径,可以是相对或绝对。
autostart=true
是否在音乐档下载完之后就自动播放。true 是,false 否 (内定值)。
loop="true"
是否自动反复播放。LOOP=2 表示重复两次,true 是, false 否。
HIDDEN="true"
是否完全隐藏控制画面,true 为是,no 为否 (内定)。
STARTTIME="分:秒"
设定歌曲开始播放的时间。如 STARTTIME="00:30" 表示从第30秒处开始播放。
VOLUME="0-100"
设定音量的大小,数值是0到100之间。内定则为使用系统本身的设定
WIDTH="整数" 和 HIGH="整数"
设定控制面板的高度和宽度。(若 HIDDEN="no")
ALIGN="center"
设定控制面板和旁边文字的对齐方式,其值可以是 top、bottom、center、baseline、 left、right、texttop、middle、absmiddle、absbottom >
CONTROLS="smallconsole"
设定控制面板的外观。预设值是 console。
console 一般正常面板
smallconsole 较小的面板
playbutton 只显示播放按钮
pausecutton 只显示暂停按钮
stopbutton 只显示停止按钮
volumelever 只显示音量调节按钮
例一:
<EMBED SRC="midi.mid" autostart=true hidden=true loop=true>
作为背景音乐来播放,隐藏了播放器。
例二:
<EMBED SRC="midi.mid" loop=true width=145 height=60>
出现控制面板了,你可以控制它的开与关,还可以调节音量的大小。
注明:可用来插入各种多媒体,格式可以是 Midi、Wav、AIFF、AU 等等,Netscape 及新版的 IE 都支持。
IE中的的背景音乐
代码如下:
<bgsound src="音乐文件地址" loop=#>
#=循环数
注明:这种背景音乐格式,只有在IE浏览器中才可以听到。一般用来插入wav wma mid mp3等格试的音乐。
晕,发个音乐要了解那么多?呵呵,大家大可不必,想知道的可以了解一下,其实把下面代码复制过去换一下歌曲地址就ok了。。。
<EMBED src="歌曲地址" width="39" height="18" autostart="true" hidden="false" loop="infinite" align="middle" volume="100" type="audio/x-pn-realaudio-plugin" controls="PlayButton" autostart="true">
六.透明FLASH的使用
例:
<TABLE align=center background=http://cry.shidabbs.com/home/bbsjc/images/xin2005.gif border=0 cellPadding=0 cellSpacing=0 height=153 width=244 table>
<TBODY>
<TR>
<TD><EMBED height=143 pluginspage=http://www.macromedia.com/go/getflashplayer src=http://cry.shidabbs.com/home/bbsjc/images/32.swf type=application/x-shockwave-flash width=234 wmode="transparent" quality="high"></EMBED>
</TD></TR></TBODY></TABLE>
2层
<EMBED align=right src=http://lain1978.com/collection/flash/fly.swf width=300 height=375 type=application/octet-stream ;; quality="high" wmode="transparent" dth="300"><EMBED align=right src=http://www.qtqy.com.cn/flash/hd2.swf width=300 height=375 type=application/octet-stream dth="300" wmode="transparent" quality="high" ;;></EMBED>
常用代码如下:
<P align=center><IMG border=0 height=180 src="产生效果的图片URL地址" width=350></P>
<EMBED align=right src="透明FLASH连接地址" width=400 height=300 type=application/octet-stream wmode="transparent" quality="high" ;;></EMBED>
说明:TOP: 900px 是指FLASH与帖子上边之间的距离(也就是FLASH与IE的距离)。
LEFT: 50px 是指FLASH与帖子左边的距离
WIDTH: 400px HEIGHT: 300px 是指FLASH定位的范围宽度和高度
后面的width=400 height=3000 就是指FLASH的宽和高了。
在使用这种格式时要反复的调整定位距离大小才能达到满意的效果 :)
align=right 相对背景图片右对齐。。。
注意事项:
大家一定发现这个style标签了吧。。。
这个是做一些特效,如,滤镜效果,文字特效,所用到的标记即CSS(Cascading Stylesheets,层叠样式表)
是一种制作网页的新技术,现在已经为大多数的浏览器所支持,成为网页设计必不可少的工具之一。。。
Style属性可以应用在<meta>标签中,更可广泛应用在<div>
<table> <tr> <td> <body> <center> <img> <input> <font> <form> <frame> <label><EMBED>
<map>等标签中,发贴时注意要将自动修正的勾号去掉,否则效果也出不来。。。
一. table,tr,td 称为HTML的标签,以双标签的形式出现,所谓双标签,也就是有一个<table>就有一个对应的</table>与之对应,同样适用于其他的双标签。
如:
<TABLE><TBODY><TR><TD><TABLE><TBODY><TR><TD>内容</TD></TR></TBODY></TABLE></TD></TR></TBODY></TABLE>
有多少<TABLE><TBODY><TR><TD>打头就得有多少</TD></TR></TBODY></TABLE>收尾,否则就会出错,其他标签适用。。。
二.论坛全屏效果。
把下列代码加到第一层表格的代码中:
效果如下:
<TABLE id=table1 cellSpacing=10 align=center background=http://cry.shidabbs.com/home/bbsjc/images/jcbj01.jpg border=0><TR><TD>
这里插入帖子内容。
</td></tr></table>
注:LEFT: -180px 左距,数值越大与左边距离越大。WIDTH: 800px 帖子宽度,一般全屏都是800像素。TOP: 90px" 上距 数值越大与IE上面的距离越大。其中数值都可以自行修改。
三.我们在HTML模式下编好了帖子,先换到Design先察看,然后点击预览,如无异常即可发帖子,切记将HTML模式旁边的自动修正前面的那个勾勾掉,否则一些特效就出不来,甚至会出现乱码。。。
一、单纯的一张图片
<P align=center><IMG src=[url=http://forum.xicn.net/uploadFile/2004/05/29/AqSegBJrrq214800bingchuan4.jpg%3E]http://forum.xicn.net/uploadFile/2004/05/29/AqSegBJrrq214800bingchuan4.jpg>;</P[/url]>
二、加框有一层FLASH的图片
<TABLE height=300 cellSpacing=0 cellPadding=0 width=400 background=http://www.xiangfan.org/htdocs/dvbbs/UploadFile/2004-6/200462095958665.jpg border=1 bortercolor="#000000">
<TBODY>
<TR>
<TD>
<P align=center><EMBED src=http://www.cn898.net/bg/6.swf width=400 height=300 type=application/x-shockwave-flash wmode="transparent" menu="false" quality="high" tybe="application/x-shockwave-flash"> </P></TD></TR></TBODY></TABLE>
三、加框用两层FLASH的图片
<P align=center>
<TABLE height=300 cellSpacing=0 cellPadding=0 width=400 background=http://www.xiangfan.org/htdocs/dvbbs/UploadFile/2004-6/200462010554370.jpg border=1 bortercolor="#000000">
<TBODY>
<TR>
<TD>
<P align=center><EMBED align=right src=http://www.cn898.net/bg/400.swf width=400 height=280 type=application/x-shockwave-flash wmode="transparent" menu="false" quality="high" tybe="application/x-shockwave-flash"> <BR><BR><EMBED align=right src=http://www.cn898.net/bg/fh/3/1.swf width=380 height=285 type=application/x-shockwave-flash wmode="transparent" menu="false" quality="high" tybe="application/x-shockwave-flash"> <BR></P></TD></TR></TBODY></TABLE>
三、两个FLASH上下排列的图片:
<TABLE cellSpacing=0 cellPadding=0 width=400 height=300 background=http://www.xiangfan.org/htdocs/dvbbs/UploadFile/2004-6/200462095452492.jpg border=1 bortercolor="#000000">
<TBODY>
<TR>
<TD>
<P align=center><EMBED src=http://www.cn898.net/bg/fh/3/1.swf width=400 height=150 type=application/x-shockwave-flash tybe="application/x-shockwave-flash" quality="high" menu="false" wmode="transparent"> <BR><BR><EMBED src=http://www.cn898.net/bg/9.swf width=400 height=150 type=application/x-shockwave-flash tybe="application/x-shockwave-flash" quality="high" menu="false" wmode="transparent"></P></TD></TR></TBODY></TABLE>
四、下上移动的图片们:
<center><MARQUEE scrollAmount=3 scrollDelay=150 direction=up width=450 height=500 borderColor="#000000" border="1">
<P align=center><IMG src="[url=" http: <a%20target=]http://www.zyxy.org/bbs/[/url]http://www.mysjx.com/bbs/http://www.snsn.net/user/zn/http://znrs.2000y.net/http://forum.xicn.net/uploadFile/2004/05/29/43akqeHuYd214718bingchuan4.jpg"%20target="_blank"%20>http://forum.xicn.net/uploadFile/2004/05/29/43akqeHuYd214718bingchuan4.jpg"></P>
<P align=center><IMG src="[url=" http: <a%20target=]http://www.zyxy.org/bbs/[/url]http://www.mysjx.com/bbs/http://www.snsn.net/user/zn/http://znrs.2000y.net/http://forum.xicn.net/uploadFile/2004/05/29/DLSKfBs53V215623bingchuan4.jpg"%20target="_blank"%20>http://forum.xicn.net/uploadFile/2004/05/29/DLSKfBs53V215623bingchuan4.jpg"></P>
<P align=center><IMG src="[url=" http: <a%20target=]http://www.zyxy.org/bbs/[/url]http://www.mysjx.com/bbs/http://www.snsn.net/user/zn/http://znrs.2000y.net/http://forum.xicn.net/uploadFile/2004/05/29/ZEd88baGsn215638bingchuan4.jpg"%20target="_blank"%20>http://forum.xicn.net/uploadFile/2004/05/29/ZEd88baGsn215638bingchuan4.jpg"></P>
</MARQUEE></center>
图片雾化效果:
(使用时必须去掉"HTML"旁边"自动修正"的钩.)
<CENTER><TABLE cellSpacing=0 cellPadding=0 width=400 background=http://www.cn898.net/bbs/UploadFile/20044244514090780.jpg border=0>
<TBODY>
<TR>
<TD width=400 background=http://61.133.87.122/bbs/attachments/month_0405/5_IHwvJkvgflPp.jpg height=300><EMBED pluginspage=http://www.macromedia.com/go/getflashplayer src=http://www.nygyfs.com/tmswf/37.swf width=400 height=300 type=application/x-shockwave-flash quality="high" wmode="transparent"></EMBED></TD></TR></TBODY></TABLE></CENTER>
七:图片倒影效果:
(使用时必须去掉"HTML"旁边"自动修正"的钩.)
<P align=center><FONT><IMG src="[url=" http: <a%20target=]http://www.zyxy.org/bbs/[/url]http://www.mysjx.com/bbs/http://www.snsn.net/user/zn/http://www.snsn.net/user/zn/http://www.smba-china.com/upload/upfile/2004430154320.gif"%20target="_blank"%20%20target="_blank"%20%20target="_blank"%20>http://www.smba-china.com/upload/upfile/2004430154320.gif"><FONT id=ew><IMG src="[url=" http: <a%20target=]http://www.zyxy.org/bbs/[/url]http://www.mysjx.com/bbs/http://www.snsn.net/user/zn/http://www.snsn.net/user/zn/http://www.smba-china.com/upload/upfile/2004430154320.gif"%20target="_blank"%20%20target="_blank"%20%20target="_blank"%20>
http://www.smba-china.com/upload/upfile/2004430154320.gif"></P></FONT></FONT><BR><BR>
八:图片向左右相反的方向移动的效果:
<MARQUEE width=200 height=50><IMG src="http://www.mtxsnow.net/UploadFile/2004361972445799.gif"><IMG src="http://www.snsn.net/user/zn/UploadFile/2004-6/2004615135733903.gif"><IMG src="http://www.mtxsnow.net/UploadFile/2004361972445799.gif"></MARQUEE>
<MARQUEE direction=right width=200 height=50><IMG src="http://851.vicp.net/bbs/UploadFile/2004-4/20044895834296.gif"><IMG src="http://www.snsn.net/user/zn/UploadFile/2004-6/200461612563116.gif"><IMG src="http://851.vicp.net/bbs/UploadFile/2004-4/20044895834296.gif"></MARQUEE><BR><BR>
九、加入背景音乐代码:
<EMBED src=http://www.flamesky.org/raynal-onwer/asoka%20theme..wma.wma hidden=true type=audio/x-ms-wma LOOP="TRUE" AUTOSTART="TRUE"></EMBED>
所用元素:<EMBED></EMBED>
参数:
src:音乐文件的URL;
hidden:=true为不可见,=false反之;
type:指定音频类型;
LOOP:是否循环播放,注意其值置于小角双引号中;
AUTOSTART:是否自动播放,其值同上
隐藏音乐:
<P align=center><EMBED src=http://mp3.baidu.com/u?u=http://www.st0754.com/minzu/Y2JoNA$.mp3 width=0 height=0 type=audio/x-pn-realaudio-plugin controls="ControlPanel" loop="true" autostart="true" volume="100" Initfn="load-types" mime-types="mime.types"></P>
十、全频背景:(加在自己的背景前面)
<TABLE cellSpacing=0 cellPadding=0 width="100%" align=center border=0>
<TBODY>
<TR>
<TD><BR>
<CENTER>
<TABLE cellSpacing=0 cellPadding=5 width="50%" bgColor=#000000 background=http://search.caishow.com/mmsimg/comm/7650/282083.gif border=0>
<TBODY>
<TR>
<TD width="100%">
<DIV align=center></DIV></TD></TR></TBODY></TABLE></CENTER></TD></TR></TBODY></TR></TD></TD></TR></TABLE></TR></TD></TD></TR></TR></TD></TD></TR></TD></TR></TBODY></TR></TD></TD></TR></TABLE>
<STYLE>body {background-image:url([url=http://search.caishow.com/mmsimg/comm/7650/282083.gif]http://search.caishow.com/mmsimg/comm/7650/282083.gif); width=1100 height=800 background-repeat:no-repeat; background-position:center;background-attachment: fixed}</STYLE>[/url]
十一、加密代码:
<SCRIPT>
function stop(){
alert("这些照片不可以乱拿的");
return false;
}
document.oncontextmenu=stop;
</SCRIPT>
十二、固顶字体代码:
<DIV></B>
<TABLE cellSpacing=0 cellPadding=0 align=center background=http://bbs.xxjy.net/UploadFile/2005-3/2005326151116547.gif>
<TBODY>
<TR>
<TD>
<TABLE align=center bgColor=blue>
<TBODY>
<TR>
<TD>
<P><FONT face=文鼎花瓣体 color=#336699><B>大家好</B></FONT></P></TD></TR></TBODY></TABLE></TD></TR></TBODY></TABLE>
<H1></H1></DIV>
<DIV></DIV><BR><BR><BR></B>
<DIV></DIV><BR><BR><BR>
十三、全频代码:
<TABLE id=table1 cellSpacing=60 align=center background=http://bbs.xxjy.net/UploadFile/2005-2/20052189313673.jpg border=0>
<TBODY>
<TR>
<TD>
<CENTER></CENTER></TD></TR></TBODY></TABLE>
<DIV></DIV>
1.图片向上移动代码:
<center><marquee align="center" behavior="scroll" direction="up" height=150 scrollamount="2" scrolldely="10"><center><img src="图片地址"></img></center></marquee>
2.图片向下移动代码:
<center><marquee align="center" behavior="scroll" direction="down" height=150 scrollamount="2" scrolldely="10"><center><img="图片地址"></center></marquee>
3.图片向左移动代码:
<center><marquee align="center" behavior="scroll" direction="left" height=150 scrollamount="2" scrolldely="20"><center><img="图片地址"></center></marquee>
4.图片向右移动代码:
<center><marquee align="center" behavior="scroll" direction="right" height=100 scrollamount="3" scrolldely="10"><center><img="图片地址"></center></marquee>
固定背景,并且表格半透明的效果不错吧?
如果要固定背景的效果,请将此代码插入网页中:
<body bgcolor=white topmargin=30px Background="背景图片的地址">
注意,请将“背景图片地址”换为你的背景图片的URL地址,backgroun-position是可以
更改的,比如50%50%就是在网页正中间。
如果要表格半透明,就请将这段代码插入<table>里面。如:<table width="50%" border="1" cellpadding="0" cellspacing="0" bordercolor="#000000" bgcolor="#FFFFFF"> 注意40是透明度,越大就越透明。
<EMBED src=歌曲地址 width=50
height=20 type=audio/mpeg loop="-1" autostart="1" volume="1"/EMBED>
autostart="1"为1为自动播放。若将此值设为“0”则为不自动播放
这个是我在论坛贴歌用的你看下行不行
丸志 回答采纳率:9.5% 2009-12-21 20:01
呵 你可以用FLA动画播放器 嗯
如果你想动态更新的话可以用FLS+XML
http://lib.360doc.com/09/0510/19/77161_3446921.shtml
希望这个页面的东西可以帮忙你
问问团队沉默的天空共1人编辑答案
2009-12-21 20:01
我用的是支持swf加歌词同步的mp3播放器源码,你自己有空间吗?有的话我发一个给你,QQ1181522716心痛你知道吗 2009-12-21 20:46
这个应该都是在客户端运行的,没有在服务器端执行的播放,文件先下载到用户电脑,再在用户电脑里播放的。 樂覌rui.♂ 回答采纳率:23.9% 2009-12-22 22:25
微软Media Player 音乐播放器代码 实现多首歌曲连放
微软Media Player 音乐播放器代码 实现多首歌曲连放
很多人想在论坛首页放个播放器,但是网上有很多免费播放器代码,又不敢加,怕有广告什么的,微软Media Player 播放器代码很稳定,但是只能放一首歌曲,真是太遗憾,现在告诉大家实现多首歌曲连放的办法:
这是 微软Media Player播放器代码:
CODE:
<embed src=http://www.123.com/MP3/liebiao.wma
width=170 height=25 type=audio/mpeg loop="true" autostart="true">
[Copy to clipboard]
如果你只想播放一首歌曲,只要更改上面的http://www.123.com/MP3/liebiao.wma 改成你在百度MP3搜索中找到的音乐地址就可以了,注意:只支持wma格式其它格式不支持,不过下面的连续播放方法支持MP3。
首先说一下上面代码放到哪里:把上面代码放到论坛版块说明中就可以了,width=170这是播放器的宽,height=25这是高,这两项可以修改。
是不是还要增加代码才能实现多首歌曲连放呢?
不需要!还用上面相同的代码无需更改。先打开 记事本把以下内容复制进去:
#EXTM3U
#EXTINF:1,无尽的爱 成龙 金喜善 神话
http://bbs.hedong.cn/uploadfile/2005-10/2005102215511762230.mp3
#EXTINF:2,两只蝴蝶 庞龙
http://www.lovejoyce.com/gq/14.wma
#EXTINF:3,小微 黄品源
http://218.7.122.76/YINYUE/diqiu/xiaowei.mp3
#EXTINF:4,逍遥叹 胡歌
http://home.qyun.net/jrxj/music/xiaoyao.wma
#EXTINF:5,宁夏 梁静茹
http://www.yingyangshi.com/image/ningxia.wma
#EXTINF:6,偏偏喜欢你 陈百强
http://www.echelon.cn/csp/tsk/welcome/ppxhn.mp3
格式如上,后面类推,把上面所有歌曲的网址改成你爱听的音乐网址,必需是真实地址,保存此文件的时候选所有文件,文件名字为:liebiao.wma 注意后面的是括展名
然后把这个文件上传到你的个人空间中,没有空间的可到常来网申请http://web.thec.cn/sysweb/Login.aspx
注意:目前很多个人空间不支持上传音乐文件(因刚才保存的文件括展名是wma,属音乐文件),对付不支持上传的空间,只需把刚才的文件括展名修改成TXT,就可以传上去了,传上去后再改回wma 就行了。还有个要注意的地方,现在有些免费空间不能盗链,如果你的空间不能盗链,那就要找个能盗链的空间才行。
传上去以后,把下面“网址改成你的”,注意:如果你放到文件夹里了,要增加文件夹地址。
<embed src=http://你的免费空间网址/liebiao.wma
width=170 height=25 type=audio/mpeg loop="true" autostart="true">
 爱华网
爱华网