a:link; a:visited; a:hover; a:active
<head runat="server">
<title></title>
<style type="text/css">
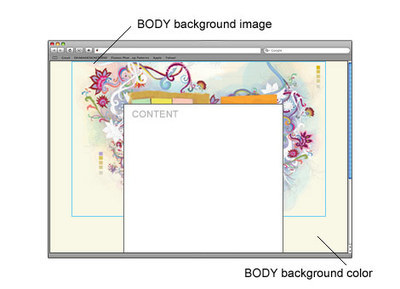
body
{
font-family: Times New Roman;
font-size: 12px;
}
ul
{
list-style-type: none;
margin: 0px;
padding: 0px;
text-decoration: none;
}
ul li
{

height: 25px;
float: left;
}
ul li a
{
display: block;
color: Blue;
font-weight: bold;
background: url('caidan.gif') no-repeat right bottom;
width: 75px;
height: 25px;
margin: 0% 0% 0% 0%;
vertical-align: middle;
text-align: center;
text-decoration: none;
float: left;
}
ul li a:link
{
background: url('caidan.gif') no-repeat right bottom;
font-weight: bold;
color: Black;
}
ul li a:visited
{
background: url('caidan.gif') no-repeat right bottom;
font-weight: bold;
color: Red;
}
ul li a:hover
{
background: url('caidan.gif') no-repeat right bottom;
font-weight: bold;
color: Green;
}
ul li a:active
{
background: url('caidan.gif') no-repeat right bottom;
font-weight: bold;
color: Yellow;
}
ul li a.tooltip
{
position: relative;
}
ul li a.tooltip span
{
display: none;
}
a.tooltip:hover span
{
display: block;
position: absolute;
bottom: -50px;
left: 1px;
padding: 1px 1px;
border: 1px solid #996633;
width:70px;
background-color:Lime;
color:Black;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<ul>
<li><a href="#">Habitually<span>电影<br/>音乐<br />舞蹈</span></a></li>
<li><a href="#">Write book</a></li>
<li><a href="#">Go shopping</a></li>
<li><a href="#">Cook dinner</a></li>
<li><a href="#">Watch Scrubs</a></li>
</ul>
</div>
</form>
</body>
 爱华网
爱华网