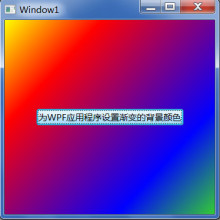
1、默认情况下,线性渐变的StartPoint是被绘制区域的左上角 (0,0),其EndPoint是被绘制区域的右下角 (1,1)。所得渐变的颜色是沿着对角方向路径插入的。
2、要创建水平线性渐变,请将LinearGradientBrush的StartPoint和EndPoint分别改为 (0,0.5) 和 (1,0.5)。

3、要创建垂直线性渐变,请将LinearGradientBrush的StartPoint和EndPoint分别改为 (0.5,0) 和 (0.5,1)。
XAML
<!-- This rectangle is painted with a diagonal linear gradient. --><Rectangle Width="200" Height="100"> <Rectangle.Fill> <LinearGradientBrush StartPoint="0,0" EndPoint="1,1"> <GradientStop Color="Yellow" Offset="0.0" /> <GradientStop Color="Red" Offset="0.25" /> <GradientStop Color="Blue" Offset="0.75" /> <GradientStop Color="LimeGreen" Offset="1.0" /> </LinearGradientBrush> </Rectangle.Fill></Rectangle>
C#
Rectangle diagonalFillRectangle = new Rectangle();diagonalFillRectangle.Width = 200;diagonalFillRectangle.Height = 100;// Create a diagonal linear gradient with four stops. LinearGradientBrush myLinearGradientBrush = new LinearGradientBrush();myLinearGradientBrush.StartPoint = new Point(0,0);myLinearGradientBrush.EndPoint = new Point(1,1);myLinearGradientBrush.GradientStops.Add( new GradientStop(Colors.Yellow, 0.0));myLinearGradientBrush.GradientStops.Add( new GradientStop(Colors.Red, 0.25)); myLinearGradientBrush.GradientStops.Add( new GradientStop(Colors.Blue, 0.75)); myLinearGradientBrush.GradientStops.Add( new GradientStop(Colors.LimeGreen, 1.0));// Use the brush to paint the rectangle.diagonalFillRectangle.Fill = myLinearGradientBrush;
 爱华网
爱华网