Flash 动画技术 flash动画制作软件
作者:xiehong 来源:cfanclub
【推荐】 FLAS 动画技术
一、什么是FLASH?
FLASH是Macromedia公司出品的,
用在互联网上动态的、可互动的shockwave。
它的优点是体积小,可边下载边播放,
这样就避免了用户长时间的等待。
FLASH可以用其生成动画,还可在网页中加入声音。
这样你就能生成多媒体的图形和界面,而使文件的体积却很小。
FLASH虽然不可以象一门语言一样进行编程,
但用其内置的语句并结合JAVASCRIPE,
您也可作出互动性很强的主页来。
FLASH另外一个特点就是必须安装插件PLUG-IN,
才能被浏览器所接受!
当然这也避免了浏览器之间的差异,使之一视同仁!
有人曾经说过:
下个世纪的网络设计人不会用FLASH,必将被淘汰出局!
我相信这句话没错!
二、如何得到FLASH3/FLASH4?
Macromedia公司提供试用版本的免费下载,
您可通过该公司的主页得到FLASH3/FLASH4。
三、其他相关工具有哪些?
基本的工具有DREAMWEAVE2.0,
同样也是Macromedia公司出品的网页编辑器,
功能强大,与FLASH结合的非常好!(强烈推荐)
另外还有AFTERSHOCK,
用这配合其它的网页编辑器工作。(比较麻烦)
如果你掌握了矢量图设计工具就更佳!
如:Adobeillustator8.0、CorelDraw8.
选择Pencil工具在工具条的下半部有4个图形下拉菜单,
这些是工具调整器,它们将根据你所选择的工具发生相应的变化。
第1个下拉菜单影响你用pencil绘图的形状。
其他几项影响颜色、线条的宽度和线条的质量。
选择Straighten图标,点击后出现6个选项。
现在来用它画个椭圆和一个方形。
Tips:画椭圆时,当你在拖动鼠标时,按住Shift键,
如果图形是个正圆时,鼠标箭头会出现很小的黑色的圆圈标记!
选择箭头形状的图标。我们用这个工具选定和拖拽对象。
Tips:单击选定的方形,您只能选择其中的一段,
如果您想选取整个图形,您双击图形的任意一段就可!
选择paintbucket图标,
从下面的toolmodifier(工具调整器)中选择你喜欢的颜色,
然后点击方形中的任意部位,它就被染成了你喜欢的颜色。
选择Inkbottle图标,
你可以更换图形边线的颜色,同样出现工具调整器。
设置好墨水瓶的颜色,点击已选取好方形的边框,OK!
选择Scale图标,可以修改图形的大小。
Tips:有了这个工具,
在设计初期(如字体的大小)就没必要精打细算了,
记住FLASH是做矢量图的,
放大图形一点也不影象图形的质量和体积!
这个modifylayers图标表示本层Layer正在编辑状态。
你需要注意的是,
切换编辑层是通过点击左面的layer名来达到的,
而点击Timeline区域是不能做到切换编辑层的!
Tips:点击modifylayers时,按住SHIFT键,可以隐藏该层;
按住CTRL键,可以锁住该层!
启动Flash后会出现一个窗口,动画制作就在这个窗口中,
下面我们来看一下:
工具栏下面就是工作区了,在工作区的左边是工具箱,
里面有许多的绘图和修改工具,跟Windows中的画图差不多,
要求记住黑“箭头”工具,它是用于选择图形的,
里面还有两个瓶子,要区分开,
左边的“墨水瓶”工具是用来给铅笔和直线喷颜色,
右边的“油漆桶”工具用来给圆和框内部填充颜色(必须要封闭),
也给刷子喷色,使用时一定要多注意,不要搞反了,
工具下边还有放大镜和手形双击手可以自动调整工作区;
许多工具下边都有选项,可以完成不同的功能,
比如颜色选项里有的给线条涂色,有的给内部里面喷色
在工具箱旁边是时间轴面板分成了两块,左边是图层面板,
自动有一个黑色的“图层1”,黑色上面有三个按钮:
一个眼睛一个小锁和一个方框,
图层面板用来控制图层的添加、删除、选中等操作;
(一)、动画基础
动画是指物体在一定的时间内发生的变化过程,
包括动作、位置、颜色、形状、角度等等的变化,
在电脑中用一幅幅的图片来表现这一段时间内物体的变化,
每一幅图片称为一帧(以后我们就用帧表示图片),
当这些图片以一定的速度连续播放时,就会给人以动画的感觉,
而静止的物体则用一幅幅相同的图片来表示,
在电脑中只要告诉Flash动画的第一幅和最后一幅图片,
而中间的变化电脑会自动生成,大大减轻了动画创作的负担,
使得动画创作由传统的手工制作,转变为电脑合成,
从而为动画制作开创一个新的天地。
(注)因为不能上传FLASH动画.所以这里没传了.
看下面的基础了....
准备一下,按F4键关闭所有面板,
再按Ctrl+F2(先按住Ctrl键不松手,再按一下F2)打开工具箱,
双击一下手形工具自动调整大小;
先制作小车,从左边的工具箱中选择矩形工具,
在白色的工作区左边画一个长方形作车厢,
再选择椭圆工具,画两个圆当作车轮。
再从左边的工具箱中选择黑色的箭头工具,它是用来选择物体的,
用箭头工具画一个大框把小车整个框住,
然后单击菜单栏中的“修改”菜单,选择“群组”命令,
把小车组装起来。
这样就有了小车的一幅图片,这时小车在左边。
小车最后跑到了右边,我们只需画出两头的图片,
中间的让电脑来制作。
在第20帧上单击鼠标右键,
在弹出的菜单中选择“插入关键帧”命令,
电脑自动照着第一帧给20帧插入了小车的图片。
小心地把工作区左边的小车拖到右边,这样第一帧小车在左边,
第20帧小车在右边,中间小车跑动的图片电脑会自动插入。
在第一帧上单击鼠标右键,在弹出的菜单中选择“创建动画动作”,
这时在第1帧到第20帧颜色会变蓝紫,上面有一个从左到右的箭头,
表示电脑已经成功地插入中间过渡帧。
公路是静止不动的,因此跟小车要分开画,
单击图层1下面的“+”号按钮,在图层1上新增一个图层2,
电脑自动按照图层1给图层2插入20帧空白帧,
在图层2的第一帧上点击一下鼠标选中第一帧。
选择左边工具箱中的直线工具在小车的上下各画一条长的直线,
这样公路也制作好了。公路是静止的,
因此第一幅图片一直延伸到最后
动画制作好了要播放一下,左手按住Ctrl键不松手,
右手按一下回车键(Ctrl+回车键),就可以观看动画了.
呵呵....大家多多学习了...我一天只可以传30张图..
所以...明天在传
按上面说的你也做做..很简单..
制作一个落到地面的石块或制作一个从斜面上滑下的小木块。
你也去做做看..
移动和旋转
先熟悉一下基本操作:F4可以隐藏面板,Ctrl+F2可以显示工具箱,
鼠标左键用于选择(单击),打开(双击);
右键用于命令菜单,鼠标在空白地方敲一下可以取消选择;
窗口由标题栏、菜单栏、工作区组成,
工作区中可以画图、添加按钮等等;
操作中要留心注意鼠标形状的变化,不同形状表示不同的意思;
动画包括移动、变形和旋转等几种,至少需要两幅图形才能表现;
这里有个实例的..可上传不了FLASH.
所以你就按下面的做吧.
1、修改场景:
1)启动Flash,将任务栏上的多余窗口关闭,
留下Flash和教程两个窗口,
让它们并排显示(Flash的窗口大一些),
在Flash窗口的标题栏上单击鼠标左键,回到Flash窗口,
Flash默认新建一个影片1文件,
我们首先来设置一下工作区的相关数据,
单击选择菜单栏里的“修改”菜单,
再在里面单击“影片”命令;
2)在弹出的对话框中的“背景颜色”选项上点一下颜色按钮,
将背景色改成黑色,将“帧频”设为6,单击“确定”按钮,
看一下变化;
2、创建元件:
1)选择“插入”菜单中的“新建元件”命令,弹出一个对话框;
2)在“名称”选项中输入“您好”,在下面选择“图形”,
检查正确后单击“确定”按钮,
此时在时间轴面板的左下方出现一个标题为“您好”
图标为红绿蓝方块的按钮,现在是编辑一个图形符号。
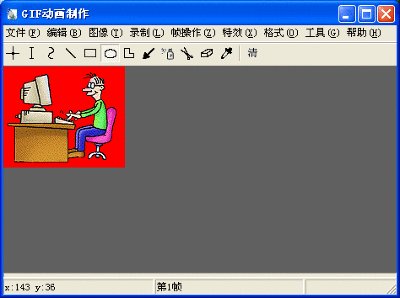
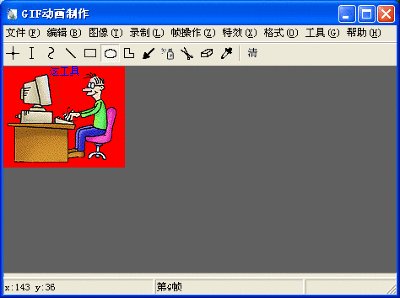
3)输入文字:在工具箱中选择文本工具“A”,
将“填充颜色”(旁边有个油漆桶)改为红色。
再在“文本”菜单中选择字体为楷体,尺寸为36,
然后在工作区中央(十字架)点一下鼠标左键,
工作区中出现一个闪动光标的小文本框,
输入“您好”(如果文本框没了再点一下),
用箭头工具将文字拖到十字架的中心,
这样落下的符号就制做好了。
4)同样单击“插入”菜单选择“新建元件”,
名称改为“欢迎”,选择“图形”,单击“确定”后,
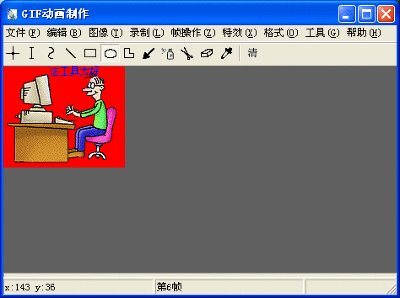
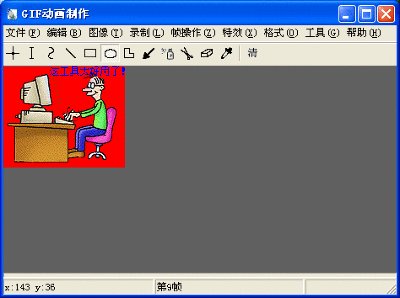
用“文本”工具,在工作区中央输入“欢迎进入Flash世界”,
用箭头工具将文字放在十字架的中央(在“入”和“F”之间)。
5)单击工作区左上方“欢迎”按钮旁边的“场景1”按钮,
回到主场景工作区。单击“文件”菜单中的“保存”命令,
在弹出的对话框中的“保存在”中单击鼠标,
找到自己的文件夹
(比如在“我的文档”中的“MyFlash”文件夹中
新建一个以自己名字为名称的文件夹),
用“欢迎您好”为文件名,保存文件到自己的文件夹中
3、制作下落动画:
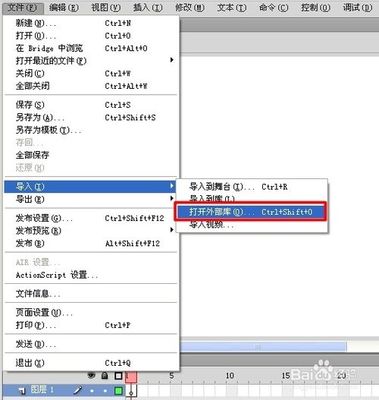
1)绘制图形单击“窗口”菜单选择“图库”(或“库”)命令,
我们刚才做的元件都在图库中,选中“您好”,
用箭头工具把它拖到工作区外面的正上方,
文字在黑色上面的灰色里;
2)插关键帧在时间轴的第10帧上,单击鼠标右键,
选择“插入关键帧”命令(关键帧是动画的起点或者终点),
用“箭头”工具,
将第10帧中的工作区上方的文字拖入工作区的中间,
这样从第1帧的您好落到第10帧的中间,文字的位置发生了变化;
4)创建动画动作在第1帧上单击鼠标右键,
选择“创建动画动作”命令,
在第1帧到第10帧之间出现一个蓝色箭头,动画创建成功,
保存一下文件
5)第一个动画已经完成,检查一下,把时间指针移到第1帧,
按一下回车键播放动画,看一下效果,是不是很形象?
4、制作横向动画:
1)分析一下,文字“欢迎进入Flash世界”是从工作区左边进入,
到右边消失,又从右边返回到工作区中央旋转,
细心的同学一定发现,这个动画由两部分组成,
一步是从左到右,一步是从右边回到中间;
2)新增一个图层,点击“+”号按钮,新建一个图层2,
电脑自动产生10帧空白帧,把它们都删掉,
方法是先点一下“图层2”,
然后在右边选中的帧上单击右键选“移除帧”命令;
3)绘制图形,在图层2的第5帧上单击鼠标右键,
选择“插入关键帧”命令,这一帧作为起始关键帧,
在“图库”面板中将“欢迎进入Flash世界”拖到工作区外左边。
从第5帧开始是为了跟第一个动画错开,创作出丰富的动画效果;
4)在图层2的第10帧处“插入关键帧”命令,
第10帧作为动画的一个终点,在第10帧中,
将“欢迎进入Flash世界”拖到工作区右边的外面。
这样文字从左边跑到右边,
动画的原理就是用几幅图画来表现物体的运动和变化,
在第5帧上单击鼠标右键,选择“创建动画动作”命令,
出来一条蓝色箭头。单击“文件”菜单中的“保存”命令,
保存一下文件
5)创建返回的动画,要保持两层相同的长度,
分别选中图层1和图层2的第15帧,单击右键给它们插入关键帧。
6)选中图层2的第15帧,
用箭头工具选中“欢迎进入Flash世界”文字,
把它拖回到工作区中央,这样从第10帧到第15帧,
文字回到了工作区,在图层2的第10帧上单击鼠标右键,
创建回来的动作动画。
单击“文件”菜单中的“保存”命令,保存一下文件,
按回车键播放动画,看一下效果不错吧?
5、旋转动画
1)分别在两层的第25帧上“插入关键帧”,
加长影片长度,来做旋转动画
2)在图层2的第15帧上单击鼠标右键,会弹出一个菜单,
选择菜单最下面“属性”命令上打勾,
在最下面的“属性”面板,
在“中间”旁边的“没有”上单击选择“移动”,
在“旋转”旁的按钮上单击,
选择“顺时针”(“CW”)让动画按顺时针旋转。
在“次”上输入2,让动画旋转两次,关闭面板。
单击“文件”菜单中的“保存”命令,
保存一下文件,这样我们就创建好一个旋转动画。
你现在已经完成了动画的制作,可以测试动画的效果了。
是不是很有特色?欣赏完按Ctrl+W关闭返回,
将“图层1”改为“您好”,“图层2”改为“欢迎”。
更多阅读

gif动画怎么用软件来制作 gif动画制作软件下载
gif动画怎么用软件来制作——简介 gif图片是一种文件格式,这种图片有放多独特的特点,首先它是图片,但是它却具有普通图片不具备的功能,就是可以是连续的图片组合在一起,有很多的经验都是写怎么通过网络制作这类图片,但是通过在线的方式远

Flashcs6动画制作扫盲教程:12 引导层动画 精 精英家教网
Flashcs6动画制作扫盲教程:[12]引导层动画 精——简介我们知道传统补间动画主要用在对图形的移动、缩放、旋转等操作中,在这些动画中如果不使用引导线,那么有些动画我们只使用关键帧来做是相当麻烦的,比如蝴蝶的飞舞,如果不使用引导线来

flash最简单动画制作教程 flash8制作简单动画
flash最简单动画制作教程——简介Flash在中国有时被称之为闪客,其发行版本是由Macromedia公司推出的,后Macromedia被Adobe公司收购,被集合到adobe软件中,flash在制作动画领域以其专业性以及入门门槛较低的特点赢得了大量的用户,现在就来

怎样利用Flash制作动画 精 flash动画制作
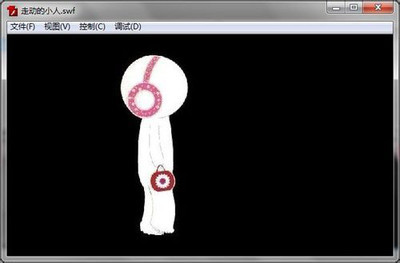
怎样利用Flash制作动画 精——简介Flash软件作为一款矢量级动画制作软件,用来创作运动动画人物是件很轻易的事情。但是对于初学者来说,往往不得要领,无从下手。下面小编就从自己制作动画的经验出发,制作一个小白级的运动的小人,以帮

ppt动画制作教程 2007ppt动画制作教程
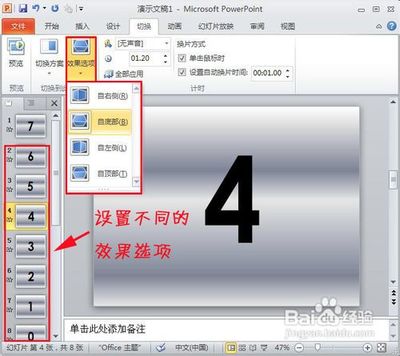
ppt动画制作教程——简介 我们在浏览网站经常会遇到很多特别好看的ppt动画,在惊叹的同时可能也在想,这么好看的ppt动画是怎么做出来的呢?为了满足很多初学者的好奇心,接下来小编就带领大家一起来看看ppt动画是怎样制作的(此乃初级小白教
 爱华网
爱华网