<body>
<style type="text/css">.mian{ margin-top:55px;}.wf-main{ position:relative;
margin: 0 auto;
width: 990px;
overflow: hidden;border:1px solid #000;
}
.wf-main .li{
position:absolute;
margin-bottom:10px;
padding:5px 8px;
width: 214px;
line-height:18px;
border: 1px solid#F00;
border-radius:4px;

background-color:#ccc;
overflow: hidden;
}
.li .lk{
position:absolute;
margin-bottom:5px;
width: 73px;
overflow: hidden;
border: 1px solid#f00;
border-radius:3px;
}
.li .title{
margin: 0 0 5px;
padding: 5px;
width: 63px;
color: #f00;
font-size: 14px;
}
</style><div></div><div><divid="wf-main">
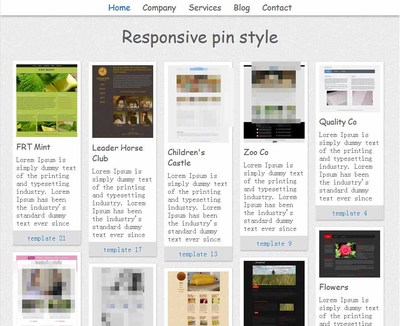
<div><h2>1、瀑布流</h2></div>
<div>2<br>2</div>
<div>3<br>4<br>4</div>
<div>4<br>4<br>4<br>4</div>
<div>5<br>4<br>4<br>4<br>4</div>
<div>6<br>4<br>4<br>4<br>4<br>4</div>
<div>7<br>4<br>4<br>4<br>4<br>4<br>4</div>
<div>8<br>4<br>4<br>4<br>4<br>4<br>4<br>4</div>
<div>9<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4</div>
<div>10<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4</div>
<div>11<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4</div>
<div>12<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4</div>
<div>13<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4</div>
<div id="wf-inner">
<h2>14、内部瀑布流</h2>
<div>14-1<br>1</div>
<div>14-2</div>
<div>14-3</div>
<div>14-4</div>
<div>14-5<br></div>
<div>14-6</div>
<div>14-7</div>
<div>14-8</div>
<div>14-9</div>
</div>
<div>15<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4</div>
<div>16<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4</div>
<div>17<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4</div>
<div>18<br>2<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4</div>
<div>19<br>2<br>2<br>3<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4</div>
<div>20<br>4<br>4<br>3<br>3<br>1<br>2<br>4<br>4<br>4<br>4<br>4<br>4</div>
<div>21<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4</div>
<div>22<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4</div>
<div>23<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4</div>
<div>24<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4<br>4</div>
</div></div><scripttype="text/javascript">
function Waterfall(param){
this.id = typeofparam.container == 'string' ?document.getElementByIdx_x(param.container) : param.container;
this.colWidth =param.colWidth;
this.colCount =param.colCount || 4;
this.cls = param.cls&& param.cls != '' ? param.cls :'li';
this.init();
}
Waterfall.prototype = {
getByClass:function(cls,p){
var arr = [],reg = new RegExp("(^|\s+)" + cls +"(\s+|$)","g");
var nodes = p.getElementsByTagName_r("*"),len =nodes.length;
for(var i = 0; i < len;i++){
if(reg.test(nodes[i].className)){
arr.push(nodes[i]);
reg.lastIndex = 0;
}
}
return arr;
},
maxArr:function(arr){
var len = arr.length,temp = arr[0];
for(var ii= 1; ii < len;ii++){
if(temp< arr[ii]){
temp = arr[ii];
}
}
return temp;
},
getMar:function(node){
var dis = 0;
if(node.currentStyle){
dis =parseInt(node.currentStyle.marginBottom);
}else if(document.defaultView){
dis =parseInt(document.defaultView.getComputedStyle(node,null).marginBottom);
}
return dis;
},
getMinCol:function(arr){
var ca = arr,cl = ca.length,temp = ca[0],minc =0;
for(var ci = 0; ci < cl;ci++){
if(temp> ca[ci]){
temp = ca[ci]; minc =ci;
}
}
return minc;
},
init:function(){
var _this = this;
var col = [],//列高
iArr =[];//索引
var nodes =_this.getByClass(_this.cls,_this.id),len = nodes.length;
for(var i = 0; i <_this.colCount; i++){
col[i] =0;
}
for(var i = 0; i < len;i++){ nodes[i].h= nodes[i].offsetHeight + _this.getMar(nodes[i]); iArr[i] =i;
}
for(var i = 0; i < len;i++){
var ming =_this.getMinCol(col);
nodes[i].style.left = ming * _this.colWidth + "px";
nodes[i].style.top = col[ming] + "px";
col[ming]+= nodes[i].h;
}
_this.id.style.height = _this.maxArr(col) +"px";
}};
new Waterfall({"container":"wf-inner","colWidth":77,"colCount":3,"cls":"lk"});
new Waterfall({"container":"wf-main","colWidth":244,"colCount":4});</script></body></html>
 爱华网
爱华网