淘宝店铺首页固定背景大图制作教程
我想大多数卖家都看到过很多卖家店铺的首页那漂亮大气的全屏背景大图了吧,有没有想自己的店铺也弄一个?只要你有个PS软件,那都不是个事,但前提是你的店铺必须升级到旺铺版本及以上。现在我们以集市店为例,其最终效果展示:
一、准备工作
1、一个photoshop图片处理软件,一张你准备做店铺首页背景宣传的大图片,建议图片尺寸为1920×1080px,两张160×160px的手机淘宝二维码和手机微淘二维码图片。
二、图片处理
2、安装好PS后,打开界面,点击“文件”—“打开”,把你要制作的文件在PS软件里打开
3、因为淘宝店铺首页全通栏的大小是950像素,两边各加15px的白边,即980px。首先我们把图片1920px分成三份,470+980+470=1920,470px是21.5寸宽屏两侧背景其中一边的像素大小。
4、图片中间部分980px填充成白色,因为白色像素是最小的,可以减少图片的大小。
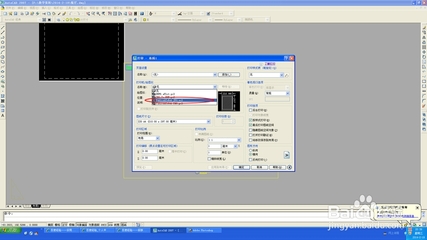
5、将制作好的图片存储为JPEG格式,图片大小不能超过100KB。

三、背景大图安装
5、将制作好的图片从本地上传到淘宝网的图片空间。
7、将以下代码复制到记事本
body{background:url(这里添加图片地址) no-repeat fixed center toptransparent;}
8、点击图片空间的图片下方的“复制链接”按钮,复制该图片的链接地址
9、将复制的图片链接地址粘贴到上面代码中的“这里添加图片地址”。
body{background:url(http://img03.taobaocdn.com/imgextra/i3/1762911486/TB2.XFBaXXXXXXYXpXXXXXXXXXX_!!1762911486.jpg)no-repeat fixed center toptransparent;}
10、进入店铺装修后台,点击导航条上的“编辑”按钮。
11、在打开的导航编辑页面中,点击“显示设置”,然后把记事本中完整的代码复制并粘贴到这里,点击“确定”,最后点击“发布”,背景就制作完成了。
12、最终效果展示
因受本博客页面690px的限制,不能完整展示店铺首页1920×1080px的背景图片效果,需要点击该图片即可到达店铺首页,才能完整观看效果。
 爱华网
爱华网