(31,640 views)
March 22, 2011
Tags: add-on, dactyl, firefox, firefox4, guide, pentadactyl, vi, vim, vimperator
20110512更新 – 更新6. UI设置
Pentadactyl 是由 Vimperator 项目最活跃的开发者 Kris Maglione、Doug Kearns、Martin Stubenschrott维护的针对 Firefox4的一个分支。
官方介绍:
Pentadactyl is a free browser add-on for Firefox, designed to make browsing more efficient and especially more keyboard accessible. Largely inspired by the Vim text editor, the appearance and finger feel of Pentadactyl should be familiar to Vim users.
Dactyl is a fork of the Vimperator project by most of its primary developers.
————————————————————–
目录:
1. 安装
1.1 新建个profile
1.2 创建一个新的启动快捷方式
1.3 安装pentadactyl扩展
2. 配置
2.1 启动
2.2 生成rc文件
2.3 保存配置到rc文件
2.4 查看_pentadactylrc文件内容
2.5 直接编辑_pentadactylrc文件
2.6 多套配置切换
2.7 查看当前生效的配置文件路径
3. 熟悉基本键和命令
3.1 支持ctrl+c/v
3.2 标签操作
3.2.1 打开标签
3.2.2 关闭标签
3.2.3 Lock/Protect/Pin标签
3.2.4 移动标签
3.3 页面浏览
3.4 搜索
3.4.1 一般搜索
3.4.2 站内搜索
3.4.3 页面搜索
3.5 缓冲区
3.5.1 查看缓冲区信息
3.5.2 复制缓冲区对应的页面地址
3.5.3 缓冲区列表(支持filter标签)
3.6 书签
4. Hints
4.1 Hint模式
4.1.1 Quick Hint
4.1.2 Shift Quick Hint
4.1.3 Extended Hint
4.1.4 Persisted Extended Hint
4.1.5 Caret Hint
4.2 相关配置项
5. options设置
6. UI设置
6.1 guioptions
6.2 状态栏
6.3 命令行访问GUI
7. plugins插件
7.1 插件存放
7.2 插件加载
7.2 插件推荐
8. 相关资料和站点
9. to do
———————————————————————————–
使用手记:
安装新建一个profile
使用profile manager创建一个新的profile – pentadactyl
1firefox.exe -profilemanager
与原来的profile共存一起用
创建一个新的启动快捷方式
使用如下启动参数启动pentadactyl的profile
1-no-remote -P pentadactyl -pentadactyl "++cmd 'js services.environment.set("HOME", services.directory.get("ProfD", Ci.nsIFile).path)"'
-P指定profile为pentadactyl
-pentadactyl是用来配置pentadactyl扩展的参数,后面再说
到这就可以用这个快捷方式启动pentadactyl专用的firefox了
安装pentadactyl扩展mozilla的add-on站,下载页面
扩展主页 – pentadactyl
googlecode页面 – 1.0b6,点击安装
每夜版的下载目录
配置启动
pentadactyl跟vim一样有rc文件用来保存配置,在扩展启动时读取,这样我们辛苦做的配置工作就不会白费。
由于用的firefox是绿色便携的,所以希望rc文件也能便携,并且我准备放到新建的profile目录里,便于维护。
1-pentadactyl "++cmd 'js services.environment.set("HOME", services.directory.get("ProfD", Ci.nsIFile).path)'"
或者
1-pentadactyl "++cmd 'js services.environment.set(''HOME'', services.directory.get(''ProfD'', Ci.nsIFile).path)'"
(这两种是比较通用的写法,更多的参见这贴的讨论)
前面提到的firefox启动参数中有这么一段,这是pentadactyl用的启动参数。
++cmd用来在pentadactyl做初始化工作前执行Ex命令。
1'js services.environment.set("HOME", services.directory.get("ProfD", Ci.nsIFile).path)'
这个执行的Ex命令就是设置系统的环境变量$HOME为profile目录。
这样pentadactyl就可以在初始化时从profile目录去读取rc文件了。
—————— 感谢tuantuan的指点
关于更多-pentadactyl的启动参数,请查看帮助
1:help startup-options
生成rc文件
1:mkp
这个命令会在$HOME(现在就是profile目录)下生成_pentadactylrc配置文件用于保存配置
(mkp – make pentadactyl rc file,vimperator下是mkv[imperator],害得我试了半天=_=|||)
保存配置到rc文件
以后如果更改了配置,可以通过下面的命令将更新保存到刚才生成的rc文件中
1:mkpentadactylrc!
问题??
mkp!似乎只能覆盖保存当前键映射和设置的options到rc文件中,所以如果原来在_pentadactylrc文件中手动添加了其他内容,比如javascript代码,mkp!后这些内容不会重新写入到新的_pentadactylrc里。
查看_pentadactylrc文件内容
自定义一个Ex命令(:rc),用来在firefox中直接用新tab查看rc文件内容
1:com! rc -description "Open _pentadactylrc file" -js gBrowser.selectedTab = gBrowser.addTab("file:///"+Components.classes["@mozilla.org/file/directory_service;1"].getService(Components.interfaces.nsIProperties).get("ProfD", Components.interfaces.nsIFile).path+"/_pentadactylrc");
直接编辑_pentadactylrc文件
自定义一个Ex命令(:erc),用来通过外部编辑器直接编辑rc文件
1:com! erc -description "Edit _pentadactylrc file" -js editor.editFileExternally(Components.classes["@mozilla.org/file/directory_service;1"].getService(Components.interfaces.nsIProperties).get("ProfD", Components.interfaces.nsIFile).path+"\_pentadactylrc")
【注意!!】
直接编辑rc文件不能生效(如果这时候用:mkpentadactyl!命令保存设置会覆盖刚才直接编辑更改的内容),需要重新载入。
可以用:rehash命令
1:rehash
rehash命令会重新load整个扩展,或者用下面的命令只重新load rc文件
1:source $HOME/_pentadactylrc
为此我重新定义了Ex命令 – fresh
1:com! fresh -description "Reload _pentadactyl rc file" source $HOME/_pentadactylrc
【推荐】
另外,如果编辑器用的是vim,可以导出pentadactyl的语法文件到vim,使vim编辑rc文件时可以语法高亮。
1:mks!
生成pentadactyl的语法文件pentadactyl.vim。
(mks命令可以指定生成的语法文件的保存路径。不指定的话会自动识别vim的runtime路径,如果vim安装时注册表没问题,会在syntax文件夹下生成语法文件;否则的话,可能会在pentadactyl的runtime路径下生成,需要手动拷到vim的syntax文件夹下)
生成了语法文件后,在vim的rc文件中配置如下内容
1au BufRead,BufNewFile _pentadactylrc set filetype=pentadactyl
2au! Syntax pentadactyl source ~/syntax/pentadactyl.vim
再用vim打开_pentadactylrc时即可开启语法高亮。
多套配置切换
用下面的命令可以实现多套配置热切换(无须重启firefox)
1:js services.environment.set("HOME", "another home path")
2:rehash
rehash用于重新加载pentadactyl扩展,包含扩展的所有初始化代码,plugins以及配置。
查看当前生效的配置文件路径
1:scriptnames
这个命令会按顺序列出所有被source的脚本文件的绝对路径,其中第一个就是rc文件。
熟悉基本键和命令
开始折腾键和命令之前,先设置如下CSS
1:style chrome://* #dactyl-commandline-command input {ime-mode: inactive;}
2:style chrome://* #dactyl-statusline-field-commandline-command input {ime-mode: inactive;}
保证进入命令行时输入法是disable的,这样方便输入命令。(注意这个css在linux下不支持 – ime-mode: inactive)
关于键命令的使用方法,参见另一篇Pentadactyl键详解
支持ctrl+c/ctrl+v
pentadactyl为了还原vim的操作体验,几乎重新定义了firefox所有的快捷键,甚至包括终极创新之法ctrl+c/ctrl+v
下面的命令可以找回我们熟悉的这套快捷键。
ctrl+c复制
1:noremap <C-c> <C-v><C-c>
noremap命令是用来映射键的,这行的意思是重新定义键ctrl+c为pentadactyl中的键序列ctrl+v,ctrl+c
在pentadactyl中,ctrl+v是用于直接传递后续按键给firefox,所以这个按键序列就相当于在firefox按ctrl+c,这样就实现了firefox原来的ctrl+c复制功能。
这里要用noremap而不能是普通的map命令,因为这条映射的目标定义键(ctrl+c)和使用的实现键(ctrl+v ctrl+c)里面都有ctrl+c,用一般的map的话,实现键里面的键会使用用户定义键,这样就会导致无限递归。而用noremap命令的话,实现键序列中的键只会用系统定义键。(noremap等价于使用-builtin参数的map)
采用未加模式前缀的noremap命令,可以支持normal和visual模式。
所以这条命令等价于
1:nnoremap <C-c> <C-v><C-c>
2:vnoremap <C-c> <C-v><C-c>
这样还剩下insert和command line模式
1:inoremap <C-c> <C-v><C-c>
2:cnoremap <C-c> <C-v><C-c>
或者用这一条命令,它包含了上面这几条映射。
1:map -modes=n,v,i,c <C-c> -builtin <C-v><C-c>
到这里,ctrl+c就已经找回来,别忘了用mkp保存到rc文件。
ctrl+v黏贴
ctrl+v只有在insert和command line才需要
1:inoremap <C-v> <C-v><C-v>
2:cnoremap <C-v> <C-v><C-v>
ctrl+x剪切
1:inoremap <C-x> <C-v><C-x>
2:cnoremap <C-x> <C-v><C-x>
ctrl+z撤销jj
1:inoremap <C-z> <C-v><C-z>
2:cnoremap <C-z> <C-v><C-z>
ctrl+a全选
1:noremap <C-a> <C-v><C-a>
2:inoremap <C-a> <C-v><C-a>
3:cnoremap <C-a> <C-v><C-a>
——————-
其实,pentadactyl中给map相关命令引入了一个特殊字符 – <Pass>
这个特殊字符可以把前面mapping的键直接传给firefox,所以上面的可以统一写成
1map -m n,v,i,c,t <C-a> <Pass>
2map -m n,v,i,c,t <C-c> <Pass>
3map -m i,c,t <C-v> <Pass>
4map -m i,c,t <C-x> <Pass>
5map -m i,c,t <C-z> <Pass>
—————— 感谢harnack的指点
标签操作
标签选择
1Ctrl+n(ext) -下一个标签
2Ctrl+p(revious) - 上一个标签
3gt - 下一个标签
4gT - 上一个标签
5g0 - 第一个标签
6g^ - 第一个标签
7g$ - 最后一个标签
这一套键跟vim是一样的,可以看出来按键是按照表意来设计的,容易记,但是我一直都用不惯,按起来不舒服。
在浏览器下,标签切换频繁,操作一定要方便,所以回头还得重新进行键绑定。
1Ctrl+^
切换到上次选的标签,连续使用可以实现在两个标签间切换。
1[count]b - 切换到第[count]个标签
比如:1b就跟g0是一样的效果,切换到第一个标签。
单独按一个b可以列出所有的标签,然后通过(shift+)tab也可以在标签间切换。
单独b后空格,跟URL或者keyword,就是swith-to-tab功能。
其实这里的b是buffer的意思,是pentadactyl中很重要的一个概念,回头细讲。
打开标签
最基本的几个命令
1o - 在当前tab打开 - o(pen)
2t - 在新tab打开 - t(abopen)
3w - 在新窗口打开 - w(inopen)
支持打开单个URL,多个URLs(URL之间的分隔符可以通过配置项urlseparator设置),书签(关键字),指定搜索引擎搜索,用默认搜索引擎搜索(默认引擎通过配置项defsearch设置);
另外打开命令还提供了非常强大的completion(细节请查阅配置项complete和autocomplete)
1p - 用剪切板的内容在当前标签打开
2P - 这个是新开标签
剪切板中的内容如果是URL,就按地址打开,否则搜索(用默认的搜索引擎)。
这里我交换两个键的定义,一般我喜欢新开标签
1noremap p P
2noremap P p
复制当前标签
1:tabdu[plicate]
2T<CR>
最好配上openTabNextToCurrent.uc.js脚本,要不复制的标签追加在最后,很别扭。
关闭标签
1d - 关闭当前标签并选中右边的
2D - 关闭当前标签并选中左边的
像vim一样,命令前可以加数量前缀指定关闭的标签数,比如2d – 从当前标签开始关闭2个
1:tabc(lose)
拜completion之福这个命令可以看到所有的标签,用(shift+)tab选择关闭。(这个挺有用的,我经常会不知不觉就开了几十个标签,用这个选择关闭很方便)
这个命令后面可以跟参数keyword,这样会关闭所有主机名包含keyword的标签。
比如,我针对baidu开了很多标签,用这个命令:tabc baidu就可以一次性把baidu的标签都关闭。
如果加上!,:tabc!不仅用主机名来匹配关键字,还会匹配URL和title。
1:tabo(nly)
关闭当前标签之外的所有标签
1u - 恢复一个已关闭标签 - 可以加[count]前缀指定恢复第几个
2:undoa[ll] - 恢复closed标签列表中的所有标签
Lock/Protect/Pin标签
这个是不是pentadactyl还不支持。
(un)pin在1.0b6中不支持,每夜版可以,感谢harnack指出
1:pin
2:unpin
3:pin! 这个是切换pin状态
移动标签
1:tabm[ove][!] [+N] | [-N]
2:tabm 0 - 移到第一位
3:tabm - 移到最后一位
4:tabm 4 - 移到第4个标签后面, 就是变成第5个
5:tabm -1 - 向前移动1位
6:tabm +2 - 向后移动2位
指定N的话,是移到第N个标签的后面,就是成为第N+1个
N加+/-号的话,是相对移动。
tabm!,命令加!,移动时到边界了会循环,默认时不循环。
页面浏览
1k
2h l
3j
最基本的上下左右,熟悉vim的都用惯了。
但是浏览时,一行一行移有点慢,重新定义下多移几行
1:noremap j 5j
2:noremap k 5k
另外h和l基本上也是用不到的,我重新映射成“切换到前/后一个标签页”
1:map -m=n h -builtin <count>gT
2:map -m=n l -builtin <count>gt
1ctrl+b 向上滚一屏
2ctrl+f 向下滚一屏
3ctrl+u 向上滚半屏
4ctrl+d 向下滚半屏
如果scroll配置项设置了非0值,ctrl+u/d按scroll行来滚屏
1gg 滚屏到页面顶端
2G 滚屏到页面底部
350% 按百分比滚屏
40 屏幕左移到头
5^ 屏幕左移到头
6$ 屏幕右移到头
搜索
首先清理搜索引擎列表
1:dialog searchengines
打开firefox的搜索引擎编辑窗口,删除不用的引擎,并安装需要的
最后保留
1google - keyword: google
2google ssl - g
3baidu - b
设置默认引擎为google ssl
1:set defsearch=google-ssl
一般搜索
1t keyword1 keyword2
用默认引擎新开tab搜索
1t b keyword1 keyword1
用其他引擎(baidu已设搜索引擎关键字b)新开tab搜索
1p
如果已经复制了搜索关键字,直接p用默认引擎新开tab搜索(参考“打开标签”章节相关内容)
因为搜索挺频繁的,所以一定要简化操作
【☆推荐】
1:map t -js content.getSelection().toString()!=""?dactyl.execute(":tabopen "+ content.getSelection()):CommandExMode().open("tabopen ")
2:map o -js content.getSelection().toString()!=""?dactyl.execute(":open "+ content.getSelection()):CommandExMode().open("open ")
重定义t和o:
如果有文字链接被选中,则直接打开链接;如果被选中的是一般文字,则用默认搜索引擎搜索;否则打开:tabopen或者:open命令行,手动输入关键字搜索。
【☆推荐】
网友x有一个搜索需求:如果选中的文字是空格分隔的多个关键字,则用默认搜索引擎开多个标签分别进行搜索
首先rc文件中定义如下函数
01javascript <<EOF
02dactyl.mulSearch = function() {
03let selection = content.getSelection().toString();
04if(!selection || /^s*$/.test(selection)) {
05CommandExMode().open("tabopen ");
06} else {
07let keywords = selection.replace(/^s*/, "").replace(/s*$/, "").split(/s+/);
08keywords.forEach(function(keyword) {
09dactyl.execute(":tabopen " + keyword);
10});
11}
12};
13EOF
然后映射t为对应的功能键
1:map t -js dactyl.mulSearch();
对于有很多搜索引擎的用户,可能希望搜索时能够指定一下引擎。
这两行命令映射S键:弹出搜索引擎列表,可以指定引擎搜索选中内容。
【☆推荐】
1:com! -nargs=? -complete=search engineSelect exe 't <args> ' + content.getSelection()
2:map S :engineSelect<Space>
按了S后就能自己输入搜索引擎关键字(当然也可以在自动补全菜单里选择),如果不选直接回车就是用默认引擎(对于选中的恰好是链接的情况则是直接打开链接) ——————–by harnack
还有一种搜索需求:当我用google搜索了一个内容后,可能还想再用baidu搜索一下,这时候我不想再重新输入一遍要搜索的内容,希望能够直接切换引擎搜索刚才的内容。
【☆推荐】
1:com! -nargs=? -complete=search switchenginesearch exe 'o <args> ' + (buffer.lastInputField?buffer.lastInputField.value:'')
2:map s gi<ESC> :switchenginesearch<Space>
映射键s:在某个搜索引擎结果页面按s键,会弹出引擎列表,选中引擎直接更换引擎用当前搜索的内容重新搜索。
站内搜索
定义一个Ex命令 – sitesearch,用google站内搜索API搜索当前站点
1:com! -nargs=* sitesearch exe "t http://www.google.com/search?q=" + encodeURIComponent("<args>") + "&sitesearch=" + window.content.location.hostname
对应baidu的
1:com! -nargs=* sitesearch exe "t http://www.baidu.com/s?ie=utf-8&word=" + encodeURIComponent("<args> site:" + window.content.location.hostname);
页面内搜索
1/ 正向查找
2? 反向查找
大小写是否敏感,可以通过findcase配置项设置(ignore,match)
也可以通过在命令中加转义序列
1c 不敏感
2C 敏感
转义序列中还有
1l 只查找links
另外,pentadactyl中查找都是从当前位置开始,不像firefox总是从头开始查找
可惜的是,目前还不支持正则表达式。
1n 查找下一个
2N 查找上一个
这里好像n/N并不会根据/?而变化,我记得vim中使用?查找后,再用n也是反向查找的。目前pentadactyl中,n永远是向下查找下一个。
1* 直接向后查找当前光标下的单词
2# 反向
这个命令不用选中文字,在单词上点击一下鼠标就可以开始查找了,非常方便,但中文下不太有用。
-> 高亮
通过下面两个配置项可以配置高亮规则
1:set hlfind 所有的匹配都会高亮
2:set nohlfind 只高亮当前匹配
自定义一个命令hl用来toggle高亮
【☆推荐】
1:command! hl set hlf!
缓冲区
缓冲区(buffer)是vim中的一个概念,最初vim编辑器是单窗口模式,但为了方便同时操作多个文件,采用了缓冲区。每一个文件对应一个缓冲区,里面存储着被打开的文件。这样,如果没有把缓冲区里的文件存盘,那么原始文件不会被更改。同时,可以通过切换缓冲区来实现通过一个窗口编辑多个文件。
pentadactyl也有对应的概念,pentadactyl中每个缓冲区对应一个tab,保存着对应网页的内容,包括所有的frames以及历史信息。目前缓冲区可以等价的理解成标签,但也不排除以后会有别的东西出现的可能。
查看缓冲区信息
1<C-g> 查看buffer的基本信息 - 当前文件名,最后修改时间,feed数量,标题
2g<C-g> 查看buffer的详细信息,与:pageinfo等价
3gf 查看页面源代码/切换回原始页面
4gF 用外部编辑器查看页面源代码
复制缓冲区对应的页面地址
快捷键y可以复制当前缓冲区对应的URL地址到剪切板
1y
我们还可以定义一个快捷键<c-y>用于复制当前打开的所有标签的URLs
1:map <c-y> -d "Yank all locations to the clipboard" -e yank :tabdo :echo buffer.uri.spec
相应的,对应于快捷键p,再定义一个<c-p>用于打开多个URLs
首先,rc文件中添加如下javascript函数
1javascript <<EOF
2tabs.openURLs = function() {
3let urls = dactyl.clipboardRead();
4let urlsArray = urls.split(options.get("urlseparator").value);
5for(var i in urlsArray) {
6dactyl.open(urlsArray[i], { from: "paste", where: dactyl.NEW_TAB });
7}
8};
9EOF
然后,定义键<c-p>
1:map <c-p> -d "Open urls based on the current clipboard contents" -js tabs.openURLs();
这个快捷键可以打开剪切板中的一组URLs,这些URLs之间必须用配置项urlseparator设置的分隔符分隔,默认的分隔符是竖线|
所以,如果想支持打开通过<c-y>复制得到的URLs,还需要添加分隔符-回车换行符
1:set urlseparator='(||s+)'
这样设置urlseparator就可以支持|或者任何空白字符(包括换行)作为URLs的分隔符。
缓冲区列表
1B or :buffers
所有的缓冲区(标签页)会以一个列表的形式呈现:
1. app tab和一般的tab会分开显示。
2. 带%标记的对应当前tab
3. 带#标记的对应上一次选择的tab,可以通过<C-^>跳转过去
Ex命令形式:buffers可以加filter参数,只显示符合filter条件的缓冲区。
【问题??】
(shift+)tab选中buffer后不能直接对对应的标签页进行操作,比如按d删除,按enter跳转等。
1b
这个快捷键也是显示buffer列表,但是可以通过tab选中跳转到某个buffer
如果加数字前缀修饰,直接跳转到对应位置的标签,比如1b = g0跳转到第一个标签, 4b跳转到第4个标签
最后,还有一个有意思的功能
1:pagest[yle] [stylesheet]
有些站点会提供多套CSS样式,通过pagestyle命令可以热切换
(本站未提供=_=|||,想试的可以去firefox英文论坛)
Hints
脱离了鼠标,只用键盘,那么该如何与网页上的可点击元素交互呢?
pentadactyl里采用的方案是hints。
进入hints模式后,网页上的可点击元素都会被高亮,并用数字或者字母编号。这时候输入对应编号的字符就可以narrow down高亮元素,当能够唯一定位一个元素时,即执行点击动作。
默认情况下,是用数字给元素进行编号的。
缺点是:数字在键盘上的分布并不适合方便快速地输入编号
优点是:定位元素时,不仅可以采用输入数字编号,还可以输入元素上的文字(Follow Hint)
这个优点只对英文有效,不过针对中文有一个插件 – pinyin-hints-mod.js
可以通过输入文字对应的拼音首字母来作为Follow Hint定位元素
通过配置项hintkeys可以修改编号时使用的字符,我个人习惯用字母编号(尽管这样就不方便使用Follow Hint了)
1:set hintkeys='asdfjklgheriop'
如果页面上可点击元素过多,编号显示就会比较密集,看不清楚
1:hi Hint font:bold 15px "Droid Sans Mono", monospace !important; margin:-.2ex; padding: 0 0 0 1px; outline:1px solid rgba(0, 0, 0, .5); background:rgba(255, 248, 231, .8); color:black; text-transform:uppercase;
使用这个样式可以使编号更醒目(字体大号、加粗、大写 – 输入时用小写就行)
Hints有好几个子模式:Quick Hint
按f键即可进入这个最基本的hint模式。
Shift Quick Hint
在按f进入的hint模式下,唯一定位到一个元素时会自动触发点击动作,如果元素是链接一般是在当前页面跳转。
而在按F键进入的Shift QuickHint模式下,触发点击动作时等效于按着shift键点击,所以针对链接可以实现在新标签页打开。
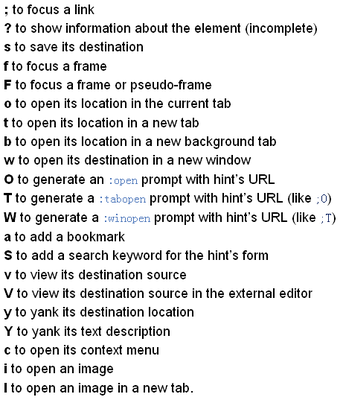
Extended Hint
上面两个模式会高亮页面上所有的可点击元素,而且定位元素后直接触发点击动作。
使用扩展hint模式,可以更灵活地控制高亮元素的范围,比如只高亮超链、只高亮图片等;可以控制定位元素后的触发动作,比如复制链接地址、另存图片等。
;{mode}{hint}
按;键进入扩展Hint模式后,可以通过再输入一个模式字符进行进一步的控制。

Persisted Extended Hint
上面几个Hint模式,在定位元素触发动作后即自动退出Hint模式。
而持久的扩展Hint模式,在触发动作后仍然保持在Hint模式,因而可以实现连续打开一组链接这样的需求。
要进入持久的扩展Hint模式,只需在一般的扩展模式前多按一个g键。
g;{mode}{hint}
Caret Hint
使用Caret Hint可以通过hint的方式来快速移动caret光标,方便caret定位以及文字选择。
pentadactyl本身没有内置Caret Hint,但是有个plugin可以实现。
目前我使用harnack的简化版本
操作命令如下:
1;m - 移动Caret到选中hint元素的文字头
2;M - 移动Caret到选中hint元素的文字尾
3;e - 选中hint元素文字
相关配置项
hintinputs
hintkeys
定义用于给hint元素编号的字符集
hintmatching
hinttags
设置hint元素的选择规则。
支持css selector和xpath(以xpath:打头表示)两种语法
extendedhinttags
设置扩展hint模式下元素的选择规则。
可以针对不同模式设置选择规则,优先级比hinttags的设置高
1[f]:body
hinttimeout
设置hint自动触发时间(单位ms,默认值0)
值为0时,只有选中hint元素回车确认或者能够唯一定位一个hint元素时才会触发动作。
如果设置了正值,只要按了hintkeys中的按键,就开始计时,当hinttimeout时间过后,即使仍有多个hint元素待选,也会自动触发。
options设置passkeys
由于Pentadactyl全面接管了快捷键,对于重度依赖快捷键操作的站点(比如google的众多服务)来说,会存在很大的问题。
通过passkeys这个配置项,可以针对URL来设置哪些键不由pentadactyl处理,而直接传递给firefox。
1:set passkeys=www.google.com/reader/:jkovA
这个示例设置是针对我常访问的google reader的,直接传递jkovA这几个常用的快捷键。
语法是这样的:
1URL部分采用正则表达式用来指定站点(注意,由于是正则表达式,所以regex的元字符要转义),如果有冒号需要用引号括起
2冒号(:)
3需要传递的键(序列)以逗号(,)分隔。如果是单键不需要用逗号分隔,集中放在第一个逗号之前;如果是多个键组成的序列,放在第一个逗号之后,多个的话以逗号分隔。
4针对不同URL的设置用逗号(,)分隔
其实,passkeys的值类型从1.0b6版本已经由regexpmap更改为sitemap,完整的定义是这样的
1{Site Filters}:{Passed Keys},{Site Filters}:{Passed Keys}
通过查看帮助,可以看到用Site Filters表达URLs有4种方法
1:help site-filter
domain
通过域名这种方式可以匹配该域名及其子域名下的所有站点。
比如baidu.com,twitter.com
URL prefix
一个“URL前缀”表示有两点要求,1要以协议名开头,比如http,https;2要以*号结尾。比如
1http://www.google.com/reader/*
这样一个URL prefix可以匹配所有以此开头的URLs
注意事项:
因为协议名后的:号与{Site Filters}:{Passed Keys}中的:号冲突,所以URL prefix需要用引号括起
使用命令行设置的URL prefix形式的passkeys,不能通过:mkpentadactyl!保存到rc文件中,因为保存时引号会被自动删掉(bug?),重新source rc后该passkeys就不再工作。所以使用URL prefix要么直接手写到rc文件中,要么只能临时生效。
Full URL
以协议名开始而不以*结尾的URL就是一个完整的URL,只匹配这个完整的URL
Regular expression
不是上述三种情况的时候都理解成正则表达式,正则表达式要注意转义,否则不能工作。
另外要注意,因为解析的时候优先按照前三种来,所以有时候直接写正则表达式可能会不工作。
比如,这个针对google reader的正则表达式
1'http://www.google.com/reader/.*'
就不工作,原因是由于以协议名打头,所以它被理解成full URL。
写成下面的就可以
1www.google.com/reader/.*
所以用正则表达式来做passkeys要格外注意这种情况。
{Passed Keys}部分前面已经说过了,是以逗号分隔的键(序列)。
所有的单键写在一起,放在第一个逗号之前
多个键组成的键序列,放在第一个逗号之后,并且键序列之间用逗号分隔
针对多个站点的passkeys设置{Site Filters}:{Passed Keys}再以逗号分隔或者通过
1:set passkeys+=
追加。
UI设置guioptions
通过该配置项可以控制firefox的GUI显示,可以简写成go
go的值是一个字符列表,每个字符对应一个可控GUI元素,包含在go中的会显示出来。
通过命令操作:
1:set go+=x 让x对应的GUI元素显示出来
2:set go-=x 让x对应的GUI元素不显示
3:set go=abc 只显示a,b,c对应的GUI元素
目前支持控制的所有GUI元素
其中
T对应Toolbar,实际上就是我们熟悉的导航栏。
大C只在状态栏显示(即go中包含s)的情况下有效。
有大C时,用:呼出的命令行会单独有一行;否则的话,命令行集成在状态栏里
小c控制是否始终显示命令行
如果设置了的话,即使没有敲ex命令,也会有一行空白的命令行显示
如果有状态栏s,小c最好和大C一起设置,否则命令行还是集成在状态栏里,ex命令不会显示在新加的单独命令行里,新加的这行只显示 — EX — 这种信息。
M用来控制是否用独立行显示提示信息,比如Please ENTER or type command to continue这种,一般是显示在状态栏的
显示标签编号,n是在site icon后显示,N是在icon上,建议用n,N会遮盖图标
状态栏
通过命令
1:set go+=s
可以开启状态栏显示。
状态栏会显示如下信息:
当前页面URL,另外也可以显示鼠标所悬停的页面上链接信息
[+-??]
+代表当前页面有后退历史,可以用H键后退
-代表当前页面有前进历史,可以用L键前进
?代表当前页面已经存为书签
其他字符代表有对应的QuickMark
通过下面这个plugin可以把这组符号信息挪到URL之前,看起来更直观。
urlFieldTweak.js
标签位置索引
[N/M] N对应当前标签的序号,M对应所有标签的总数
当前位置在页面纵向scroll的百分比
当前页面的水平和垂直方向的最大像素
[x=N,y=M] N代表水平方向,M代表竖直方向,单位像素
这个需要plugin – pageScrollInfo.js
当前页面放大缩小的百分比
100%大小时不显示
状态栏的颜色可以用于查看站点的安全信息
命令行访问GUI
通过下面这些ex命令,可以直接访问firefox 的GUI
1:emenu {menu} 打开菜单
2:dia[log] [Firefox-dialog] 打开firefox的各种对话框
3:downl[oads] 显示下载相关信息
4:toolbarshow {name} 显示toolbar
5:toolbarhide {name}
6:toolbartoggle {name}
plugins插件插件存放
插件应该存放在名为plugins的文件夹下
pentadactyl会从配置项runtimepath定义的文件夹中查找plugins子文件夹
可以有多个plugins文件夹
runtimepath默认值是$PENTADACTYL_RUNTIME,如果没设置,windows系统下则是$HOME/pentadactyl,其他系统下是($HOME/.pentadactyl)
所以,在windows下,默认情况插件应该放在$HOME/pentadactyl/plugins文件夹里。
我准备把plugins放到profile文件夹下,因此需要将profile加到runtimepath中,由于已在启动参数设置$HOME为profile,所以
1set runtimepath+=$HOME
插件加载
根据上述查找方式找到的所有plugins文件夹里的脚本文件会被加载
脚本文件通过配置项loadplugins来控制识别,默认是以.js和.penta结尾的文件
设置配置项noloadplugins可以关闭所有脚本的加载,但是最新每夜版(hg6126)无此参数,不过可以通过设置loadplugins达到同样的目的
1set loadplugins=''
设置如下启动参数(++noplugin或者+u=NONE),同样可以关闭脚本加载。具体请查看帮助
1:help startup-options
插件推荐
goo.gl
集成google短地址服务
相关资料和站点团子的小窝 – Vimperator新手教程
团子的小窝 – Vimperator[Pentadactyl]小技巧
Mozest论坛讨论帖 – Dactyl[Vimperator分枝]一些使用经验,期待交流
related post
[KeySnail]编辑模式下使用可输入字符作为快捷键
[pentadactyl]打开指定文件夹
pentadactyl键映射
[userChrome script]flybar - 居中地址栏和搜索框 (扩展版 - flybar)
[Enter Select]uc脚本版
(31,640 views)
Filed under:
firefox by admin
 爱华网
爱华网