发布时间:2018年04月10日 21:52:52分享人:一世良缘来源:互联网2
表达式
运算符概述表达式是各种数值、变量、运算符的综合体,最简单的表达式可以是常量或者变量名称。
表达式的值是表达式运算的结果,常量表达式的值就是常量本身,变量表达式的值则是变量引用的值。
在实际编程中,可以使用运算数和运算符建立复杂的表达式,运算数是一个表达式内的变量和常量,运算符是表达式中用来处理运算数的各种符号。
常量表达式:“skycobra”
变量表达式:example
赋值表达式:stringExample=“小郭”;
运算符的优先级
如果表达式中存在多个运算符,那么它们总是按照一定的顺序被执行,表达式中运算符的执行顺序被称为运算符的优先级。
可以改变默认的运算顺序,使之满足需要,方法就是使用运算符“()”,因为括号运算符的优先级高于其他运算符的优先级。
运算符概述
运算数的类型
不同运算符对其处理的运算数存在类型要求,例如不能将两个由非数字字符组成的字符串进行乘法运算。
JavaScript会在运算过程中,按需要自动转换运算数的类型,例如由数字组成的字符串在进行乘法运算时将自动转换成数字。
运算数的类型不一定与表达式的结果相同,例如比较表达式中的运算数往往不是布尔型数据,而返回结果总是布尔型数据。
运算符概述
运算符的类型
根据运算数的个数,可以将运算符分为三种类型:一元运算符、二元运算符和三元运算符。

一元运算符是指只需要一个运算数参与运算的运算符,一元运算符的典型应用是取反运算。
二元运算符需要两个运算数参与运算,JavaScript中的大部分运算符都是二元运算符,比如加法运算符、比较运算符等等。
JavaScript还支持三元运算符“?:”,这种运算符比较特殊,它可以将三个表达式合并为一个复杂的表达式。
爱华网本文地址 » http://www.aihuau.com/a/25101013/151135.html
更多阅读

正则表达式可以:•测试字符串的某个模式。例如,可以对一个输入字符串进行测试,看在该字符串是否存在一个电话号码模式或一个信用卡号码模式。这称为数据有效性验证•替换文本。可以在文档中使用一个正则表达式来标识特定文
^[0-9]*[1-9][0-9]*$及正整数正则表达式"^d+$" //非负整数(正整数+0)"^[0-9]*[1-9][0-9]*$" //正整数"^((-d+)|(0+))$" //非正整数(负整数+0)"^-[0-9]*[1-9][0-9]*$" //负整数"^-?d+$" //整数"^d+(.d+)?$"

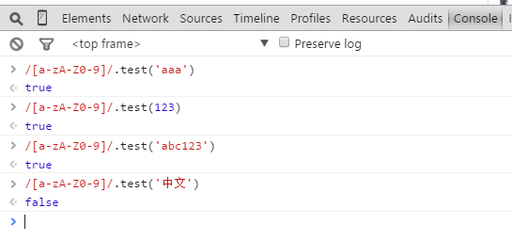
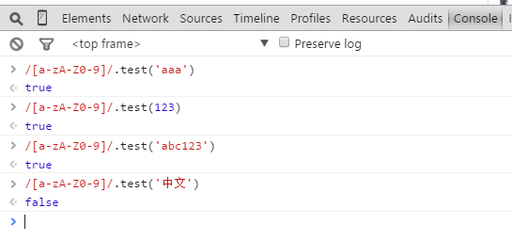
正则表达式 匹配中文,英文字母和数字及_的写法!同时控制长度using System.Text.RegularExpressions;匹配中文:[u4e00-u9fa5]英文字母:[a-zA-Z]数字:[0-9]匹配中文,英文字母和数字及_:^[u4e00-u9fa5_a-zA-Z0-9]+$同时判断输入长度:

regular1.php:<?php//尝试着写第一个正则表达式//第一个参数,表示模式,表示匹配模式(就是和字符串去比较、匹配)//第二个参数,表示字符串//如果整个函数模式和字符串比较后匹配了,那么返回真(true)1,否则返回假(false)0//什么叫匹配,就是

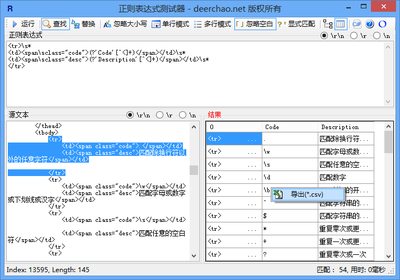
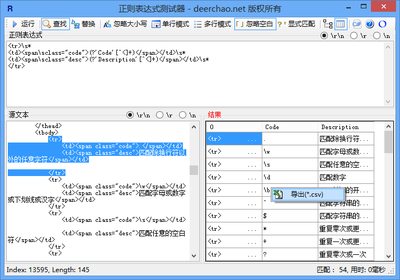
正则表达式30分钟入门教程第一版http://www.unibetter.com/deerchao/zhengzhe-biaodashi-jiaocheng.htm【全屏打开】

 爱华网
爱华网