2011-6-7 16:44:36 IT专家网 hanby
关于控件,初学者可能会感到陌生。为此,在这一系列专题中,我们都以实例的形式对其进行讲述。通过精选的实例,能让大家体会到全部控件的插入、设置和填写方法。
一、引子:控件简介
如果大家对Word、Excel等比较熟悉,就知道其中有许多窗体或控件,也是用于制作表单的。在 InfoPath中,控件是其重点功能之一,通过控件,可简化表单设计过程,规范用户填写行为。InfoPath控制主要包括以下几类。
提示:关于控件,初学者可能会感到陌生。为此,在这一系列专题中,我们都以实例的形式对其进行讲述。通过精选的实例,能让大家体会到全部控件的插入、设置和填写方法。
1.标准控件
标准控件主要指与收集和显示信息关联的控件,主要包括:文本框、格式文本框、下拉列表框、组合框、列表框、日期选取器、复选框、选项按钮、按钮、节等。
2.重复和可选控件
通过这些控件,将允许用户在填写表单时插入列表项、行、记录集和可选信息。主要包括:可选节、重复节、重复表、水平重复表、大纲/细节、项目符号列表、编号列表、普通列表、多选列表框等。
3.文件和图片控件
文件附件:此控件允许用户在他们的表单中附加文件,就像发邮件时也可插入附件一样。
图片附件:此控件可以作为静态元素(如标题或背景)包含在表单模板上,也可以允许用户将图片作为表单的一部分插入到表单中。图片控件可以将图像本身存储在表单上,也可以存储为指向图片保存位置的地址
墨迹图片:此控件允许使用 Tablet PC 的用户在其表单中添加墨迹绘图,墨迹绘图既可添加到控件本身中也可添加到背景图片上。
4.高级控件
主要包括:超链接、表达式框、竖排标签、滚动区域、水平区域、选项组、重复选项组、选项节、重复递归节等。
二、实例导读
该实例要用到的控件有:文本框和重复节
达到的目的:填写时,可快速增加多个出差日程
关于控件,初学者可能会感到陌生。为此,在这一系列专题中,我们都以实例的形式对其进行讲述。通过精选的实例,能让大家体会到全部控件的插入、设置和填写方法。
三、设计表单
1.插入表格
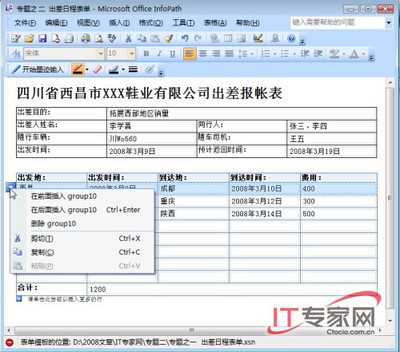
运行InfoPath,在“开始使用”界面上选择“设计表单模板”,接着,单击“空白”,单击“确定”。InfoPath设计界面即可打开。如图1所示。
图1插入表格
默认地,界面右边有一个“设计任务”栏,其下包括:版式、控件、数据源、视图等。设计任务栏里有一个倒退和前进的按钮,通过它,可让分别显示版式、控件、数据源、视图等的更全面信息。用得最多的是其中的“版式”和 “控件”。通过“版式”可用表格规划表单的外观,要用到的控件则全部在“控件”下选择。
2.设置表格
第1步:单击“版式”,在其下选择“自定义表格”。接着,选择表格的行和列的数目都为4,确定后表格即可插入。默认地,表格的边框线条为虚线。
第2步:将鼠标移到表格的左上角,此时,表格左上角出现一个小小的方框控制标志,请右击之,选择“边框和底纹”,在弹出的设置对话框中同时选择“外边框”和“内部”,确定后退出,表格的线条就十分清晰了。
第3步:单击“边框擦除器”工具,用它清除表格第1行的第3、4 两根列线条。完成后结果如图1所示。按一下键盘上的Esc键退出边框擦除状态。
第4步:在表格中输入必要的文字。
提示:在设计状态下,我们可插入表格、在表格中输入文字,在表格外的设计界面中输入文字。但处于填写状态时,这些文字是不能修改的,文本框是填写时用户输入文字的主要容器。下一步的主要任务就是插入文本框控件。
关于控件,初学者可能会感到陌生。为此,在这一系列专题中,我们都以实例的形式对其进行讲述。通过精选的实例,能让大家体会到全部控件的插入、设置和填写方法。
3.插入文本框控件
第1步:单击“设计任务”栏中的倒退按钮,再单击“控件”让控件库打开。
第2步:在表格的第1行、第2列内单击一下鼠标,将插入光标定位进去。接着,在控件库下单击一下“文本框”控件,它就能自动插入。显然,该文本框就是用于让用户填写出差目的的。
4.设置文本框控件
双击刚才插入的文本框控件,在弹出的对话框中单击“高级”以切换到该选项卡之下,在“屏幕提示”后输入提示性文字,比如“请在此输入出差的目的”。如图2所示。
图2设置文本框
同理,在表格的第2、3、4行的第2、4列插入文本框控件。
关于控件,初学者可能会感到陌生。为此,在这一系列专题中,我们都以实例的形式对其进行讲述。通过精选的实例,能让大家体会到全部控件的插入、设置和填写方法。
5.插入重复表
首先,在控件库下找到重复表控件并单击之,此时会弹出一个对话框要求我们输入重复表的列数,请根据实际来确定。本例中,我们输入5。“确定”后,重复表即可自动插入到InfoPath的编辑界面。默认地,重复表的行数为2、列数为5,第2行的5个单元格里已自动插入了5个文本框控件。如图3所示。
图3 默认的重复表
6.设置重复表
第1步:右击刚才插入的重复表,选择“重复表属性”,弹出属性设置窗口。
首先,单击“数据”,切换到该选项卡之下,钩选“显示插入按键和提示文本”,在其下输入提示性语言,比如“请单击此按钮以插入更多的行”。如图4所示。
图4设置重复表
接着,单击“显示”切换到该选项卡之下,同时钩选“包含页眉”、“包含页脚”。
关于控件,初学者可能会感到陌生。为此,在这一系列专题中,我们都以实例的形式对其进行讲述。通过精选的实例,能让大家体会到全部控件的插入、设置和填写方法。
最后单击“确定”返回InfoPath编辑区。此时,我们观察到的重复表行数为3,列数为5,如图5所示。
图5 打开页脚后的重复表
第2步:用表格擦除器工具删除第3行的第3、4、5 条列线。这样,第3行就只有两个单元格了,请在第2个单元格里插入一个文本框控件。
第3步:在重复表的第1行的5个单元格和第3行的第1个单元格时里输入必要的文字。最后,重复表如图6所示。
提示:如何加入计算功能,请参考专题之四,即“为出差日程表单增加报帐功能”。
图6 设置完成后的重复表
关于控件,初学者可能会感到陌生。为此,在这一系列专题中,我们都以实例的形式对其进行讲述。通过精选的实例,能让大家体会到全部控件的插入、设置和填写方法。
7.保存表单模板
单击“文件”下的“保存”,选择好存放位置后输入文件名就行了。
四、填写表单
进入刚才保存表单的位置,双击刚才保存过的表单文件,表单即可自动打开且处于填写状态。
提示:右击表单,从弹出的快捷菜单中选择“打开”,表单也将以填写状态打开;如果从快捷菜单中选择“设计”,表单将以设计状态打开,在这一状态下可对表单进行重新设计。
1.文本框控件的填写
文本框控件的填写非常简单,在文本框内单击将插入光标移动进去,再进行输入即可。如图7所示。
2.重复表的填写
默认地,重复表只能显示一行。如果要显示更多的行,
请单击“请单击此按钮以插入更多的行”,单击一次即可增加一行。
如果插入得过多,也可删除,将鼠标指向一行的左边,一个倒三角形的按钮就会出现,单击之,可选择删除。
图7 表单的填写
提示:能自动增加行,这已让大家见识了InfoPath的特殊功能之一,可能大家还看出来了,合计栏里已自动求出了各项费用之和,具体如何计算,请参考专题之四,即“为出差日程表单增加报帐功能”。

3.保存表单
单击“文件”下的“保存”再指定一下保存位置和名称就行了。
特别提醒,在本专题的前面部分,我们也保存了一次,那时保存的是表单模板。这里保存的是表单。两者是有区别的。
 爱华网
爱华网