博客分类: CSS
CSS浏览器
什么是行间距?
古时候我们是用印刷机来处理文字,印出来的每个字都位于独立的一个块里。
行间距,即传说中控制两行文字之间垂直距离的东东。
在CSS,line-height被用来控制行与行之间的垂直距离。
不过行间距与半行间距还是取决于CSS中的line-height。
那么如何来使用line-height?
默认状态,浏览器使用1.0-1.2 line-height .这是一个初始值。
你可以定义CSS里的line-height属性来覆盖默认值
Css代码
p{line-height:140%;}
p { line-height:140%; }
你可以用5种方式来定义line-height:
1、line-height可以被定义为normal。
Css代码
body{line-height:normal;}
body { line-height:normal; }
2、line-height可以被定义为继承
p { line-height:inherit; }
3、line-height可以使用一个百分比的值
p { line-height:120%; }
4、line-height可以被定义为一个长度值(单位px、em等)
p { line-height:20px; }
5、line-height也可以被定义为纯数字(甚至没有单位)
p { line-height:1.2; }
缩写line-height
那5种line-height值也可以在font属性里缩写
line-height值紧跟着font-size值,使用斜杠隔开<font-size>/<line-height>
举例来说......
值normal
body { font:100%/normal arial; helvetica, sans-serif; }
值百分比
body { font:100%/120% arial; helvetica, sans-serif; }
值长度
body { font:100%/20px arial; helvetica, sans-serif; }
值纯数字
body { font:100%/1.2arial; helvetica, sans-serif; }
计算line-height
有些CSS属性是可继承(inherited)(从层叠的元素里传递下来)
这样设计是为了方便开发者
于是他们不用为所有后代元素再设置一次
例如:color属性是可继承的。如果body被定义了color,那么它会传递给页面里的所有元素
对于line-height继承会有一点复杂
为了更好的演示line-height的各种用法
使用如下的HTML代码
<h1> consect etuer adipi scing .... </h1>
<p> Lorem ipsum dolor sit amet .... </p>
<div id="footer"> Duis autem vel eum .... </div>
这些代码有着如下文档树结构
我们同时使用如下CSS
(注:文字大小使用像素是为了看起来简单,尽管不推荐这么干!)
Css代码
body{font-size:16px;line-height:XXX;}
h1{font-size:32px;}
p{font-size:16px;}#footer{font-size:12px;}
body { font-size:16px; line-height:XXX; }h1 {font-size:32px;}p {font-size:16px;} #footer {font-size:12px;}
例1:值百分比
line-height被设置为百分比(120%)
Css代码
body{font-size:16px;line-height:120%;}
h1{font-size:32px;}
p{font-size:16px;}
#footer{font-size:12px;}
body { font-size:16px; line-height:120%; }h1 {font-size:32px;}p {font-size:16px;}#footer {font-size:12px;}
line-height的百分比(120%)和body的文字大小(16px)被用来计算值(16px*120%=19.2px)这个计算出来的值会被层叠下去的元素所继承
所有继承下来的元素会忽略本身的font-size,而使用相同的,计算出来的line-height.
line-height不会随着相关的font-size做相应的比例缩放
例2、值:长度
line-height被设置成一个长度值(20px)
Css代码
body{font-size:16px;line-height:20px;}
h1{font-size:32px;}
p{font-size:16px;}
#footer{font-size:12px;}
body { font-size:16px; line-height:20px; }h1 {font-size:32px;}p {font-size:16px;}#footer {font-size:12px;}
长度值20px会被后代继承
所有继承下来的元素会忽略本身的font-size,而使用相同的,继承的line-height
line-height还是不会随着相关的font-size做相应的比例缩放
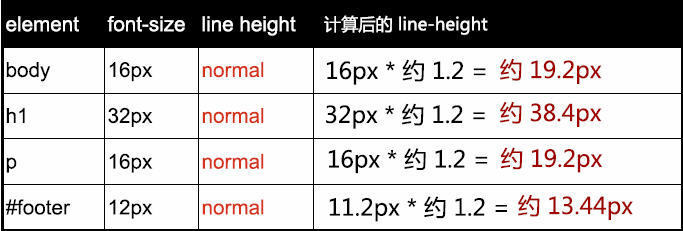
例3、值:normal
line-height被设置为normal(约为1.2)
Css代码
body{font-size:16px;line-height:normal;}
h1{font-size:32px;}
p{font-size:16px;}
#footer{font-size:12px;}
body { font-size:16px; line-height:normal; }h1 {font-size:32px;}p {font-size:16px;}#footer {font-size:12px;}
在本例中使用继承的计算出来的值还不如用值normal,浏览器在解释normal的时候会有细微差别。
现在所有继承下来的元素不会忽略本身的font-size,而使用基于font-size算出来的line-height
现在,line-height会随着相关的font-size做相应的比例放缩
但是,如果你既想要normal的灵活,又想要设置一个自定义的值这时候就得指望值:纯数字
例4、值:纯数字
line-height被设置为值:纯数字(1.5)
Css代码
body{font-size:16px;line-height:1.5;}
h1{font-size:32px;}
p{font-size:16px;}
#footer{font-size:12px;}
body { font-size:16px; line-height:1.5; }h1 {font-size:32px;}p {font-size:16px;}#footer {font-size:12px;}
在本例中用继承的计算后的值,倒不如用系数(1.5)
现在所有继承下来的元素使用基于font-size算出来的line-height
再一次,line-height会随着相关的font-size做相应的比例缩放
那么哪一种是最好的方案?
一般来说,设置行高为值:纯数字是最理想的方式。因为其会随着对应的font-size而放缩
在多种情况下,很难确定一个完美的line-height,但无论如何,保守估计标题是没有段落那么的需要自适应line-height
举例来说,所有内容被定义为1.5,标题被定义为1.2.
body {line-height:1.5} h1,h2,h3,h4,h5,h6 {line-height:1.2}
万维网内容可存取性指南(WCAG)2.0规定“段落中的行距至少要1.5倍”,这意味着如果要达到AAA等级,行高应为1.5.
深入line-height
为了深入了解line-height,我们需要先来了解 CSS boxes的各种类型

我们从一段简单的HTML代码开始
<p> The <em>emphasis</em> element is defined as "inline". </p>
这些代码在大多数浏览器下应该会被渲染成下图
这个例子中涉及到4个boxes
box类型1:containing boxes
这个例子中段落就是一种containing boxes,它包含了其他boxes。
box类型2:inline boxes
在段落内有一系列的inline boxes
inline boxes 不会让内容显示成块形式,而是排成一行。
emphasis 元素就是一种inline boxes
其他没有特别标签的box被称为拟名inline boxes
box类型3:line boxes
inline boxes在containing boxes里一个接一个组成了line boxes
box类型4:content area
content area是围绕着文字的看不见的一种box,他的高取决于font-size
inline boxes与inline-height
行高基于一则简单小配方,应用在inline boxes上。
1.line-height和font-size的差别可以从下面的例子中看出
例:
font-size:16px;
line-height:20px;
差别:4px(即行间距)
2.拆分行间距,来创建一个半行间距
4px行间距/2 = 2px半行间距
3.半行间距会被应用在content area 的顶部和底部
但有的时候情况会有一点点的复杂
content box包裹着line box,而半行间距位于content box 的上部和下部。
然而有时候inline box 会小于content area!
举例来说,如果line-height 小于 font-size,inline box 会优先于行高
例:
font-size:16px;
line-height:12px;
inline box 高度:12px
content area 会溢出,inline box的顶部和底部半行高会折叠起来以保证inline box的高度
line box的一些注解
line box的高度取决于它内部最高的inline box (或被替换的元素)
最高的inline box 可以是匿名inline box
也是可以增加line-height后的inline box
360docimg_42_
还可以是更大font-size的inline box
360docimg_43_
或存在上标或下标
360docimg_44_
或,甚至存在可替换元素,例如一张图
360docimg_45_
line box在containing box宽度内靠着彼此的颈部堆积
360docimg_46_
最后,总结
上标和下标
上标和下标有时候会强制影响line box 使其高度异常。
360docimg_47_
你可以把line-height设置为0来解决这个问题,那样会移除元素的上下半行间距
sup,sub {ine-height:0;}
IE6,line-height和内联图片
IE5/6错误的移除了内联图片的顶部半行间距
360docimg_48_
搞定这玩意儿,需要点技术含量。如果有必要的话,给图片设置顶部的margin值,以模拟顶部半行间距。这个顶部的margin应该只针对于IE5/6(使用条件注释)
(转:http://www.maxdesign.com.au/)
 爱华网
爱华网