不过在你运用这些模块的时候,把他放在空间的主页,与朋友分享的时候,有没有想过是怎么样制作的呢?
现在我们来看一看以下效果演示:
现在林手把手教你制作Flash鼠标跟随与右键属性制作。
首先我们要下载软件Flash8
下载Flash地址及正版序列号:http://www.qqlin.net/article/ruanjian/200906044577.html
然后我们打开Flash8软件新建一个文档如吓图
我们把它的舞台大小设成890 800 一般适合QQ空间主页运用.背景设为黑色,不过这是随便,因为放在QQ空间一般是透明的。
我们新建一个元件如下图
直接建立元件的影片剪辑
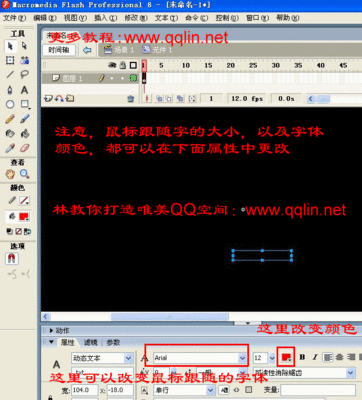
我们选择文本工具
直接在元件的舞台中点击一下就OK了
注意,我们要把这个文本设为动态文本,同时命名为_txt 那有些人问,为什么要命名为:_txt 我命名成别的不可以吗?
那么当然可以,不过你这里的命名,要与你的AS相对应。同时这里有一个小小的问题,我们这个鼠标跟随的色要改一下
我在这里选红,请看上图,如果不改色,有些人可能做好,他鼠标跟随的没字,其实是有字体,不过字体也是黑的,背
景也是黑的,所以你看不到,所以我在这里选红色。大家做的时候,只要不是和背景一个色就OK
我们要点击场景1 回到场景
同时把刚才库里的元件拖动到场景里面。
并且命名为_mc 不过可以随便命名,只要你的AS对此对应,对于新手来说,建议大家命名为_mc
然后在第一帧插入AS
AS如下: (以下都有说明)
txt_array = ["林", "教", "程", "演", "示"];
//跟随鼠标的文字定义为数组中的元素 这里可以更改FLASH鼠标跟随的字体 你可以改这里来改变鼠标跟随的字
for (j=0; j<5; j++) {
_mc.duplicateMovieClip("_mc"+j, j+100);
this["_mc"+j]._txt.text = txt_array[j];
//复制影片剪辑并使动态文本中的内容为对应数组中的元素
this["_mc"+j]._txt.autoSize = true;
this["_mc"+j]._txt.selectable = false;
//设置动态文本
this["_mc"+j].vx = this["_mc"+j].vy=0;
//初始化影片剪辑的变量vx、vy值均为0
}
onEnterFrame = function () {
mcxy(_mc0, _xmouse, _ymouse);
for (j=1; j<5; j++) {
mcxy(this["_mc"+j], this["_mc"+(j-1)]._x, this["_mc"+(j-1)]._y);
}
};
//运行每一帧时影片剪辑的坐标执行如下自定义函数
function mcxy(_mc, a, b) {
_mc.vx += (a-_mc._x)*.5;
_mc.vy += (b-_mc._y)*.5;
_mc.vx *= .5;
_mc.vy *= .5;
_mc.vx += 4;
_mc._x += _mc.vx;
_mc._y += _mc.vy;
}//以上的AS是鼠标跟随的代码 下面将是我们鼠标右键的AS代码
function tab() {
}
function url1() {
System.setClipboard("http://374010120.qzone.qq.com");
//括号中间的地址就是你点击右键所要复制的网址
getURL ("http://374010120.qzone.qq.com", "_blank");
//括号中间的地址就是你点击右键所要打开的网页,后面的参数-blank代表在新建窗口打开,如果不加参数将直接打开
}
function url2() {
System.setClipboard(_root._url);
//这里括号中复制此Flash地址
getURL (_root._url, "_blank");
//这里括号中是打开此Flash地址,并在新建窗口打开
}
function url3() {
System.setClipboard("http://www.linqq.net");
//同上道理
getURL ("http://www.linqq.net", "_blank");
//同上道理
}
var expandmenu = new ContextMenu();
expandmenu.hideBuiltInItems();
var $tab1 = new ContextMenuItem("→点击这里进入林的QQ空间学习更多教程←", url1, true, true, true);
//这里是我们点击右键时显示的第一项 这里注意,要与以上对应 大家可以看到url与上面的url是对应的
var $tab2 = new ContextMenuItem("『点击复制此FLASH地址与更多朋友分享』", url2, true, true, true);
//这里是我们点击右键时显示的第一项 这里注意,要与以上对应 大家可以看到ur2与上面的url2是对应的
var $tab3 = new ContextMenuItem("『教程WwW.Linqq.NeT和WwW.QQlin.NET友情提供』", url3, true, true, true);
//这里是我们点击右键时显示的第一项 这里注意,要与以上对应 大家可以看到url3与上面的url3是对应的

expandmenu.customItems.push($tab1, $tab2, $tab3);
//这里是我们点击右键时显示的多少
expandmenu.onSelect = menuHandler;
_root.menu = expandmenu;
//这里AS完毕,这是AS右键,不过有些朋友可能会问,你这才三个,我如果要加多怎么办。那同样道理。我们将上面的打开的地址复制一下,在粘一下,并且把url改成url4 同样对应下面的右键也要是url4 依次类推,可以弄很多右键。
也许大家搞不懂,也看不明白,那么我们不需要明白,我们只知道将以上的AS的名字改成自己名字,网址改成自己的网址就足够了,上面讲解的是对于一些想了解的人而讲解。
你只需要将以上的AS复制粘到上图的里面即可。为了避免出错,如果大家复制以上的AS粘贴了有错
请下载以下的文,直接复制
http://www.linqq.net/jiaocheng/2009/1.txt
这样,我们就完成了,不过有些人会问,我怎么更改右键的字体以及属性大小,那么我们回到这一步
不过我们在在文件中改变这里的字体属性就是改变你鼠标跟随的字体的属性。
最后导出Flash文件上传到免费网站,得到地址就能放到QQ空间
那有些人会疑问,为什么别人的鼠标跟随那么好看,怎么这样就这么单调,现在是求他的方法,至于美化,那是个人的事,你可以把跟随的字带着闪动的小装饰,或者弄彩色的,都可以,这是自己在制作中加进去的。现在只讲最基本方法。
为了让大家看的更明白,林又做了一个视频教程
http://www.linqq.net/onews.asp?id=2159
QQ空间代码QQ空间自定义鼠标跟随字
1.登陆QQ空间→点击QQ空间上面的自定义.
2.点击新建模块→选择创建FLASH动画模块.
3.模块名称随便,用空格最好.FLASH地址输入模块地址→更多设置随便→输入验证码→确定保存.
4.用鼠标调整一下FLASH的大小,自己想显示多大就拉多大.
5.最后点击保存,OK,添加完毕!
4.0的QQ空间宽高各为:725 99 要为透明的Flash
5.0的QQ空间宽高各为:895 999要为透明的Flash
可根据情况来定...自己设置适合的宽与高..
友情提示:如果下面画面是一片黑色的请稍等一下正在加载,
注意要建立模板时要选择透明Flash哦
10秒以后即可看到超炫的效果
QQ空间Flash动画地址:http://flash.qqlin.net/2009/11.swf?txt=这里可以自定义你要跟随的字
QQ空间Flash动画地址:http://flash.qqlin.net/2009/12.swf?txt=这里可以自定义你要跟随的字
QQ空间Flash动画地址:http://flash.qqlin.net/2009/13.swf?txt=这里可以自定义你要跟随的字
QQ空间Flash动画地址:http://flash.qqlin.net/2009/14.swf?txt=这里可以自定义你要跟随的字
备用地址
http://www.linqq.net/2009/1.swf?txt=这里可以自定义你要跟随的字
http://www.linqq.net/2009/2.swf?txt=这里可以自定义你要跟随的字
http://www.linqq.net/2009/3.swf?txt=这里可以自定义你要跟随的字
http://www.linqq.net/2009/4.swf?txt=这里可以自定义你要跟随的字
相关文章:
• 空间鼠标跟随FLASH • 鼠标跟随flash代码
• QQ空间透明鼠标跟随可爱flash代... • FLASH鼠标跟随自定义文字
• QQ鼠标跟随的那种FLASH怎么弄, • 超眩的鼠标跟随效果[QQ空间最佳...
• 鼠标跟随flash,flash鼠标特效含... • QQ空间透明Flash代码QQ空间鼠标...
• qq空间鼠标跟随flash代码 • 鼠标跟随FLASH_鼠标特效FLASH_QQ...
更多>>
 爱华网
爱华网