
1.[[UIScreen mainScreen]applicationFrame].size.width;
[[UIScreenmainScreen] applicationFrame].size.height;
give measurements in "points", not "pixels". For everything else,pixels=points, but for the iPhone4, each point has 4 pixels. Normalimages are scaled in the iPhone4, so each pixel in the image ismapped onto a point. This means that the iPhone4 can run iPhoneapps without a noticeable change.
iPhone是以“点”来计量尺寸,而不是像素。一般情况,一个点 =一个像素,但是iPhone4一个点等于4个像素,所以用[[UIScreen mainScreen]applicationFrame].size.width取出来的长度和宽度还是320*480.这也意味着iPhone4跑以前的程序基本不用做修改。
The "apple" way to add "hi-res" images that take advantage ofthe iPhone's greater resolution is to replace ".png" with "@2x.png"in the image file name, and double the pixel density (effectively,just the width&height) in the image. Importantly,don't change the way the image is referred to in your code. So ifyou have "img.png" in your code, iPhone4 will load the "img@2x.png"image if it is available.
但是之前有涉及到图片的,一个像素被拉伸到了4个像素,图片质量会变低。解决方法是替换图片的后缀为"@2x.png",代码中的引用不用做任何改变,系统会根据硬件自动去读入相关文件。
The problem with this is that, if you are trying to develop aUniversal app, and include separate images for all the differentpossible screen resolutions/pixel densities, your app will getbloated pretty quick.
这样解决问题的缺点是,当你有很多图片的时候,你的程序包会有增加得很大块。
A common solution to this problem is to pull all the requiredimages on the net. This will make your binary nice and small. Onthe negative side, this will eat into your user's internet quota,and it willreallyannoy userswho don't have wifi--especially if your app has no other reason touse the 'net (and you don't say your app needs the 'net in your appstore description).
对于此问题一般的解决方法是将图片放到网上,运行程序时获取。当时这样也会涉及到用户上网和流量的问题。
http://blog.sina.com.cn/s/blog_4cdc44df0100phfr.html
2.在ios工程中的代码中,只需要使用不带@2x的图片名。
使用iphoneretina模拟器时,如果工程中把640x960像素(简称640)的图片写成了不带@2x,则模拟器会认为这是一张320x480像素(简称320)的图片,采用1对1(1个像素对应1个点)的策略,,只显示其左上320x480像素即1/4的部分.
使用iphone模拟器时,如果使用了640的@2x图片,同样会正常显示,因为模拟器会把图片中的4个像素对应为一个点;如果把320的图片写成了@2x,页面中的背景图片会完全显示到屏幕左上部分,因为此时按4对1,图片只够显示在屏幕左上。不过启动图片仍然全屏,但会变的模糊,。
只有iphone4会区分识别@2x,iphone3不会识别@2x,但640x960的Default.png能正常缩放显示。其它的640x960的图片只能显示1/4。
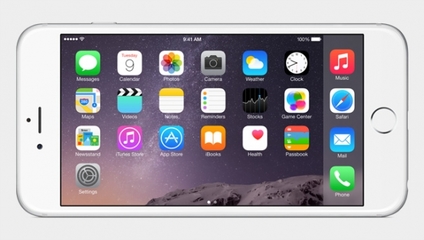
iPhone4支持的屏也叫视网膜(retina)屏,就是肉眼看不到像素点。
可能内存不足的时候,如果已有很多retina的程序跑于后台,会加载normal的,以节约内存。
在升级到ios4的iPhone3上,优先使用不带@2x的图片。
3.关于UIImage.size属性
In iOS 3.x and earlier, this value alwaysreflects the dimensions of the image measured in pixels.
In iOS 4.0 and later, this value reflects thelogical size of the image and is measured in points.
4.关于iPhone默认启动图片Default.png
可以提供为屏幕尺寸,也可以提供为屏幕尺寸减去状态栏尺寸.
对于iphone,Default.png可以为320x480或者320x460, Default@2x.pngiPhone4启动图片640x960或者640x920.
http://news.wangmeng.cn/detailNews/2984-iphone-start-page-default-png
标准:<ImageName><device_modifier>.<filename_extension>
高分辨率:<ImageName>@2x<device_modifier>.<filename_extension>
device_modifier:可选, ~ipad or ~iphone.
UIImage的imageNamed:, imageWithContentsOfFile:, andinitWithContentsOfFile: 这3个方法有自动选择高清图片的效果
plist中的CFBundleIconFiles 属性
icon尺寸
iphone
57 x 57pixels
114 x 114pixels (@2x)
搜索结果中的额图标
29 x 29pixels
58 x 58pixels (@2x)
iPad
72 x 72 pixels
搜索结果中的额图标
50 x 50 pixels
启动画面
iphone
320 x 480 pixels
640 x 960 pixels (high resolution)
ipad
768 x 1004 pixels
关于app同时支持iphone/ipad的问题
http://www.cocoachina.com/bbs/read.php?tid-44651.html
http://www.cocoachina.com/bbs/read.php?tid-41245-keyword-xib|�ļ�.html
http://www.cocoachina.com/bbs/read.php?tid-31022.html
iPhone与iPad开发的区别
http://blog.csdn.net/favormm/article/details/6551849
 爱华网
爱华网