发布时间:2018年04月10日 22:54:01分享人:为你撑起一片天来源:互联网25
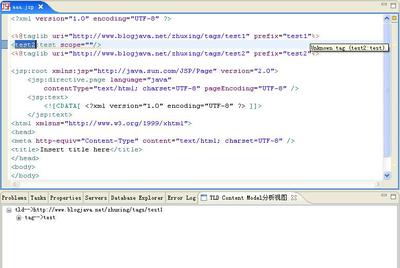
<html><head> <metaname="vs_targetSchema"content="http://schemas.microsoft.com/intellisense/ie5"> <title>***上海市眼病防治中心病人结帐费用报表***</title> <metahttp-equiv="Content-Type" content="text/html; charset=gb2312"> <!--media=print 这个属性可以在打印时有效--> <stylemedia="print"> .Noprint { display:none; } .PageNext { page-break-after: always; } </style> <style> body, td, th { font-size:12px; } .tdp { border-bottom: 1 solid #000000; border-left: 1 solid #000000; border-right: 0 solid #ffffff; border-top: 0 solid #ffffff; } .tabp { border-color: #000000; border-collapse: collapse; } .NOPRINT { font-family: "宋体"; font-size:12px; } </style></head><body> <objectid="WebBrowser"classid="CLSID:8856F961-340A-11D0-A96B-00C04FD705A2"height="0" width="0" viewastext> </object> <inputtype="button" value="打印"onclick="document.all.WebBrowser.ExecWB(6,1)"> <inputtype="button" value="直接打印"onclick="document.all.WebBrowser.ExecWB(6,6)"> <inputtype="button" value="页面设置"onclick="document.all.WebBrowser.ExecWB(8,1)"> <inputtype="button" value="打印预览"onclick="document.all.WebBrowser.ExecWB(7,1)"> <br/> <tablewidth="90%" border="0" align="center" cellpadding="0"cellspacing="0"> <tralign="center"> <td colspan="5"> <fontsize="3">上海市眼病防治中心病人结帐费用报表(A)</font> </td> </tr> <tr> <td> 汇总人次 5 </td> <td> 费用合计 15853.12 </td> <td> 统计日期 </td> <td> 制表人 023 </td> <td> 制表日期:2004-05-13 </td> </tr> </table> <tablewidth="90%" border="1" align="center" cellpadding="2"cellspacing="0" bordercolor="#000000"> <tr> <td> 姓名 </td> <td> 住院号 </td> <td> 科室 </td> <td> 结帐日期 </td> <td> 出院日期 </td> <td> 费用合计 </td> <td> 医保交易费用 </td> <td> 分类给付费用 </td> <td> 非医保交易费 </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> </table> <hralign="center" width="90%" size="1" noshade> <!--分页--> <div> </div> <tablewidth="90%" border="1" align="center" cellpadding="2"cellspacing="0" bordercolor="#000000"> <tr> <td> 第2页 </td> </tr> <tr> <td> 看到分页了吧 </td> </tr> <tr> <td> </td> </tr> <tr> <td> </td> </tr> <tr> <td> <tablewidth="100%" border="0" cellspacing="0"cellpadding="0"> <tr> <td width="50%"> 这样的报表 对一般的要求就够了。 </td> <td> </td> </tr> </table> </td> </tr> </table></body></html>

爱华网本文地址 » http://www.aihuau.com/a/25101013/185058.html
更多阅读

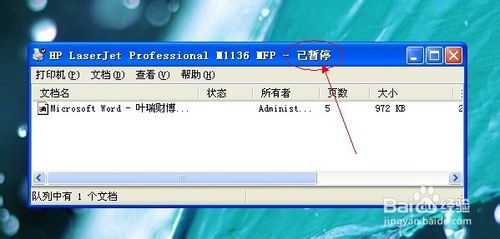
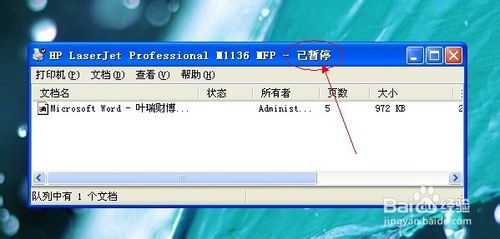
打印机显示已暂停,怎么办——简介打印机抽风,显示已暂停。那怎么办。打印机显示已暂停,怎么办——工具/原料电脑打印机打印机显示已暂停,怎么办——方法/步骤打印机显示已暂停,怎么办 1、打开打印机,点击属性。打印机显示已暂停,怎么办 2

东乡族节日—粮食节中华五千年 2007年12月04日11:49 (来源:中华五千年)【简繁大中小】【收藏此页】【打印此页】【关闭】东乡族的传统宗教节日,即伊斯兰教的阿术拉节,每年农历三月十一日举行。我国回、东乡等族信仰伊斯兰教的群众均过此

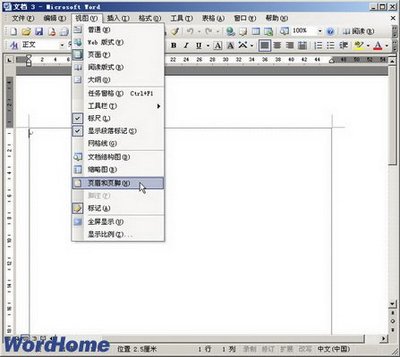
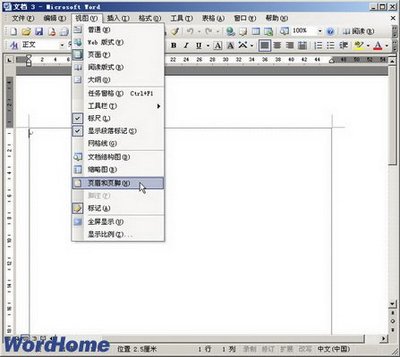
2012-7-6 00:42提问者:匿名 | 浏览次数:2189次我的课程设计里要求左边添加页眉:化工设备机械基础课程设计 右侧是设计题目 望高手指教'推荐答案 2012-7-6 09:181. 问:WORD 里边怎样设置每页不同的页眉?如何使不同的章节显示的页眉不同?

如何制作202030音乐播放器(太阳嘟嘟书馆编辑)给书友们介绍一款202030音乐播放器,希望大家都能学会,设计自己的音乐播放器,自己的音乐自己做主!(一)、进入这个网站http://www.202030.com/先注册(二)、注册成功后,登入后就是这个页面,分2步。1、先

高职教育理论知识学习问答【 字体:大中小 】【打印此页】【返回】【关闭】1、如何理解高职教育的定位问题? 答:高等职业教育的定位是以服务为宗旨,以就业为导向,走产学研结合的发展道路。 2、如何理解高职教育的