假如我们要制作如下效果图中的幻灯片,方便在后台直接更改图片。而使用广告图片显然没法实现,我这里用的是新建一个模型,然后简历一个这个模型的栏目,再以发布文章的形式把图片添加进去,这个整个流程来说下。
一、新建一个模型,这个模型下共新添加两个字段:大图、小图。至于链接地址我直接使用的是跳转地址。其他设置默认即可。
大图、小图字段都这样添加
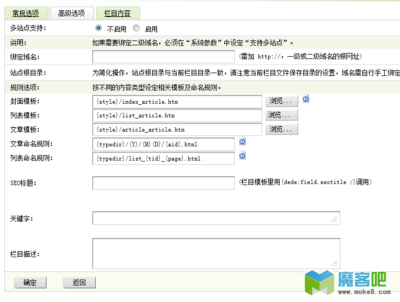
二、新建一个栏目,模型选择刚才新建的模型”幻灯片“

最好设置为隐藏该栏目
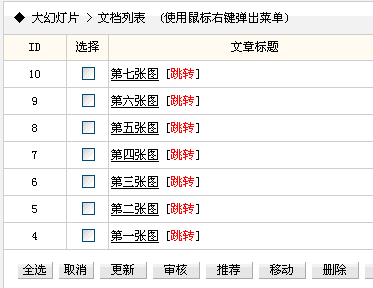
三、设置好以后在该栏目下新建需要显示的文档数目即可。我这里需要7个大图,那么我就建立了七个文档。
四、在建立文档的时候填写的方法如下图,我这里因为幻灯片点击需要调整到其他页,我没用新的字段,直接用的跳转地址更方便。
注意上图填写
五、下面就是开始调用了,我是用在头部的。
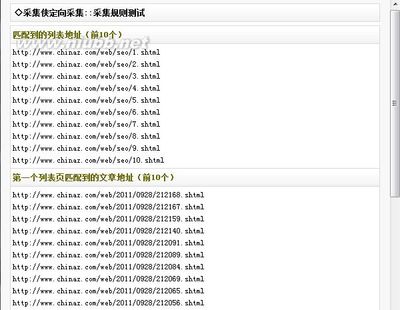
如果直接用一般的调用方法,直接用调用字段名的方法是显然就会出现如开头所说的现象。下面我们就来开始修改下程序,以便可以直接调用图片地址:
六、创建自定义函数
打开 /include/extend.func.文件(注:这个文件就是系统预留的自定义函数接口文件,主要用于二次开发用的。如果你是老版本,默认没有这个文件,自己创建一个PHP文件即可),在最下面的?>上一行加入以下函数代码:(如果结尾没有?>那就直接在最下面添加)
- functionGetOneImgUrl($img,$ftype=1){
- if($img<</SPAN>>''){
- $dtp=newDedeTagParse();
- $dtp->LoadSource($img);
- if(is_array($dtp->CTags)){
- foreach($dtp->CTagsas$ctag){
- if($ctag->GetName()=='img'){
- $width=$ctag->GetAtt('width');
- $height=$ctag->GetAtt('height');
- $imgurl=trim($ctag->GetInnerText());
- $img='';
- if($imgurl!=''){
- if($ftype==1){
- $img.=$imgurl;
- }
- else{
- $img.='.$imgurl.'"width="'.$width.'"height="'.$height.'"/>';
- }
- }
- }
- }
- }
- $dtp->Clear();
- return$img;
- }
- }
七、下面就可以开始调用图片地址了。
[field:自定义图片字段名function="GetOneImgUrl(@me,显示类型)"/]
比如:我们的自定义图片字段名为 datu和 xiaotu,
只举例调用datu字段的方法,那么调用方式有以下两种:
[field:datufunction='GetOneImgUrl(@me,0)'/]调用图片的信息,自动调用宽度和高度(已包含Html代码的)
[field:datufunction='GetOneImgUrl(@me,1)'/]只调用图片地址,一般可用于背景图嵌套
八、具体到调用代码里面的调用方法就是:
{dede:arclist typeid='12'addfields='datu'channelid='17'limit='0,7'}
{/dede:arclist}
注意:上面蓝色的为要调用的字段要写进去,紫色为模型的颜色。
至此全部修改完毕。效果如下图:
 爱华网
爱华网