
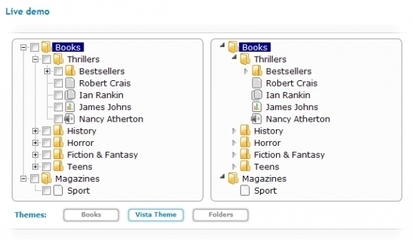
dhtmlXTree是一个功能比较强大的树控件,基本上能满足大部分常规需求,比较好用。
- 当然,在使用过程中还是发现一点点问题。下面是我整理的一些里面常用函数的说明(只有简单的说明,如果要看详细的说明,自己查看原函数去):
- 构造函数
- dhtmlXTreeObject(htmlObject,width,height,rootId)//rootId虚拟根节点,在界面上不会显示,一般取值0
- replaceIMGtagwithbackgroundimages-solveproblemwithIEimagecaching,notworksforIE6SP1
- enableIEImageFix(mode)
- 析构函数
- destructor()
- 实现继承
- clone()
- 节点构造函数
- dhtmlXTreeItemObject(itemId,itemText,parentObject,treeObject,actionHandler,mode)//mode-donotshowimages
- 从xml字符串加载树
- loadXMLString(xmlString,afterCall)//afterCall-functionwhichwillbecalledafterxmlloading
- 从xml文件加载树
- loadXML(file,afterCall)
- 新建子节点,前三个参数为必须的
- insertNewItem(parentId,itemId,itemText,itemActionHandler,image1,image2,image3,optionStr,childs)
- insertNewChild(parentId,itemId,itemText,itemActionHandler,image1,image2,image3,optionStr,childs)
- 节点展开与收缩:[1-close2-open]
- _HideShow(itemObject,mode)
- 获取节点状态:0-没有子节点,-1-节点合拢,1-节点展开
- _getOpenState(node)
- getOpenState(itemId)
- 获取选中的节点Id
- getSelectedItemId()
- 选中节点
- _selectItem(node,e)
- 获取节点的index
- getIndexById(itemId)
- 设置鼠标右键点击事件
- setOnRightClickHandler(func)
- 设置鼠标点击事件
- setOnClickHandler(func)
- 设置节点状态改变事件
- setOnSelectStateChange(func)
- 设置允许动态加载xml文件(异步加载)
- setXMLAutoLoading(filePath)
- 设置checkbox点击事件
- setOnCheckHandler(func)
- 设置节点展开/合拢事件
- setOnOpenHandler(func)
- 设置节点开始展/合拢开事件
- setOnOpenStartHandler(func)
- 设置节点展开/合拢结束事件
- setOnOpenEndHandler(func)
- 设置节点双击事件
- setOnDblClickHandler(func)
- 展开节点及下面所有子节点
- _xopenAll(node)
- //增加了不传递itemId的判断(1494)
- openAllItems(itemId)//不传递itemId参数则合拢根节点
- 根据id获取节点
- _globalIdStorageFind(itemId)
- 合拢节点及其下所有子节点
- _xcloseAll(node)
- //修改了原来逻辑的一个错误(1521)
- closeAllItems(itemId)//不传递itemId参数则合拢根节点
- 为节点增加用户自定义的数据
- //修正一个错误(1548)
- setUserData(itemId,name,value)
- 获取用户自定义的数据
- getUserData(itemId,name)
- 获取节点颜色
- getItemColor(itemId)
- 设置节点颜色
- setItemColor(itemId,defaultColor,selectedColor)
- 获取节点名称--(withHTMLformatting,ifany)
- getItemText(itemId)
- 获取父节点id
- getParentId(itemId)
- 更改节点id
- changeItemId(itemId,newItemId)
- 标记被剪切的节点
- doCut()
- 粘贴被剪切的节点到新的父节点下
- doPaste(itemId)
- 清空被剪切的节点
- clearCut()
- 移动节点
- _moveNode(itemObject,targetObject)
- 允许三种状态的复选框(全选、不选、部分选中)
- enableThreeStateCheckboxes(mode)//1-on,0-off;
- 设置鼠标悬浮事件
- setOnMouseInHandler(func)
- 设置鼠标移走事件
- setOnMouseOutHandler(func)
- 设置是否允许显示树图片
- enableTreeImages=function(mode)//1-on,0-off
- 设置是否允许固定模式(对于显示复选框的界面美观一些,但没有水平滚动条)
- enableFixedMode(mode)//-1-on,0-off
- 是否显示复选框
- enableCheckBoxes(mode,hidden)//mode0/1hidden0/1
- 设置节点图片
- setStdImages(image1,image2,image3)//a0-imagefornodewithoutchildrensa1-imageforclosednodea2-imageforopenednode
- 设置是否显示树线
- enableTreeLines(mode)
- 设置图片
- setImageArrays(arrayName,image1,image2,image3,image4,image5)//image1-linecrossedimageimage2-imagewithtoplineimage3-imagewithbottomlineimage4-imagewithoutlineimage5-singlerootimage
- 展开当前节点(一节)
- _openItem(node)
- openItem(itemId)
- 合拢当前节点(一节)
- closeItem(itemId)
- 获取节点的层节数
- getLevel(itemId)
- 设置节点是否允许被合拢
- setItemCloseable(itemId,flag)//flag0/1
- 对于展开节点返回子节点数量,对于未加载子节点的节点(异步加载)返回true
- hasChildren(itemId)
- 获取节点下的子节点数
- _getLeafCount(itemNode)
- 设置节点名称
- setItemText(itemId,newLabel,newTooltip)
- 获取节点tip
- getItemTooltip(itemId)
- 刷新节点
- refreshItem(itemId)
- 设置节点图片
- setItemImage2(itemId,image1,image2,image3)//image1-nodewithoutchildrensimageimage2-closednodeimageimage3-opennodeimage
- 设置节点图片
- setItemImage(itemId,image1,image2)//image1-nodewithoutchildrensimageorclosednodeimage(ifimage2specified)image2-opennodeimage(optional)
- 获取节点下所有子节点id以逗号分割
- getSubItems(itemId)
- getAllSubItems(itemId)
- 获取节点的所有子节点
- _getAllScraggyItems(node)
- 获取选中节点的名称--(withHTMLformatting,ifany)
- getSelectedItemText()
- 设置节点的选中状态
- setCheck(itemId,state)//state-checkboxstate(0/1/unsure)
- 设置节点及所有子节点的选中状态
- setSubChecked(itemId,state)
- 获取节点的选中状态return:nodestate(0-unchecked,1-checked,2-thirdstate)
- isItemChecked(itemId)
- 删除节点的所有子节点
- deleteChildItems(itemId)
- 删除节点
- deleteItem(itemId,selectParent)//selectParent-Iftrueparentofdeleteditemgetselection,elsenoselecteditemsleavingintree.
- 在节点下创建一个节点,前三个参数是必须的
- insertNewNext(itemId,newItemId,itemText,itemActionHandler,image1,image2,image3,optionStr,childs)
- 根据index获取节点下子节点的id
- getChildItemIdByIndex(itemId,index)//itemId节点id
- 设置拖动事件
- setDragHandler(func)
- 设置是否允许拖拽
- //mode-enabled/disabled[canbetrue/false/temporary_disabled-lastvaluemeanthattreecanbeD-n-Dcanbeswitchedtotruelater]
- //rmode-enabled/disableddraganddroponsuperroot
- enableDragAndDrop(mode,rmode)
- 设置是否允许IE缓存
- preventIECashing=function(mode)//mode-enable/disablerandomseed(disabledbydefault)
- 设置是否允许选中节点名称高亮显示
- enableHighlighting(mode)//mode-1-on,0-off
- 是否允许图片可点击和拖拽(clickableanddragable)
- enableActiveImages(mode)//mode-1-on,0-off
- 设置节点获得焦点
- focusItem(itemId)
- 获取所有无子节点的节点id
- getAllChildless()
- getAllLeafs()
- 获取所有有子节点的节点id
- getAllItemsWithKids()
- 获取所有被选中节点id,不包括第三中状态的节点(部分选中的节点)
- getAllChecked()
- 获取所有被选中节点id,包括第三中状态的节点(部分选中的节点)
- getAllCheckedBranches()
- 获取节点下所有未选中的节点id,不传递itemId表示从根节点开始查找
- getAllUnchecked(itemId)
- 获取所有部分选中的节点id(因部分子节点选中而被选中的节点)
- getAllPartiallyChecked()
- 设置节点样式
- setItemStyle(itemId,style_string)
- 设置是否允许拖拽图片
- enableImageDrag(mode)
- setfunctioncalledwhentreeitemdragedoveranotheritem
- setOnDragIn(func)
- 设置拖拽是是否允许自动滚动
- enableDragAndDropScrolling(mode)
- 补充说明:加载树时,必须确保所有节点的id不重复,否则控件会为重复id自动生成一个随机数(原id+"_"+当前日期)。
- 增加了一个dhtmlXTreeExtend.js对原类进行扩展,增加了getAllCheckedLeaf(),getAllUcCheckedLeaf()两个函数
- 修改了1个bug:
- 1增加没有选中节点时执行展开/收缩选定节点时报没有parentId的bug
- dhtmlXTreeObject.prototype.setSubChecked=function(itemId,state){
- if(itemId)
- {
- varsNode=this._globalIdStorageFind(itemId);
- this._setSubChecked(state,sNode);
- this._correctCheckStates(sNode.parentObject);
- }
- }
- 1增加了未传递itemId参数时默认从根节点展开
- dhtmlXTreeObject.prototype.openAllItems=function(itemId)
- {
- if(itemId==window.undefined)itemId=this.rootId;
- vartemp=this._globalIdStorageFind(itemId);
- if(!temp)return0;
- this._xopenAll(temp);
- };
 爱华网
爱华网