margin

语法:
margin : auto | length
参数:
auto : 值被设置为相对边的值
length : 由浮点数字和单位标识符组成的长度值 | 百分数。百分数是基于父对象的高度。对于内联对象来说,左右外延边距可以是负数值。请参阅长度单位
说明:
检索或设置对象四边的外延边距。
如果提供全部四个参数值,将按上-右-下-左的顺序作用于四边。
如果只提供一个,将用于全部的四边。
如果提供两个,第一个用于上-下,第二个用于左-右。
如果提供三个,第一个用于上,第二个用于左-右,第三个用于下。
内联对象要使用该属性,必须先设定对象的height或width属性,或者设定position属性为absolute。
在IE4+,margin属性不可用于td和tr对象。
外延边距始终透明。
对应的脚本特性为margin。
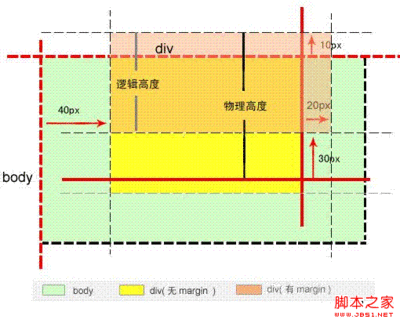
关于对象的尺寸与边框,内外补丁等样式表属性的关系,请参看图例以及height和width属性。
示例:
body { margin: 36pt 24pt 36pt; }
body { margin: 11.5%; }
body { margin: 10% 10% 10% 10%; }ks-blog
margin-top
语法:
margin-top : auto | length
参数:
auto : 值被设置为相对边的值
length : 由浮点数字和单位标识符组成的长度值 | 或者百分数。百分数是基于父对象的高度。
说明:
检索或设置对象顶边的外延边距。
内联对象要使用该属性,必须先设定对象的height或width属性,或者设定position属性为absolute。
在IE4+,margin属性不可用于td和tr对象。
外延边距始终透明。
对应的脚本特性为marginTop。
示例:
body { margin-top: 11.5%; }ks-blog
margin-right
语法:
margin-right : auto | length
参数:
auto : 值被设置为相对边的值
length : 由浮点数字和单位标识符组成的长度值 | 或者百分数。百分数是基于父对象的高度。
说明:
检索或设置对象右边的外延边距。
内联对象要使用该属性,必须先设定对象的height或width属性,或者设定position属性为absolute。
在IE4+,margin属性不可用于td和tr对象。
外延边距始终透明。
对应的脚本特性为marginRight。
示例:
body { margin-right: 11.5%; }ks-blog
margin-bottom
语法:
margin-bottom : auto | length
参数:
auto : 值被设置为相对边的值
length : 由浮点数字和单位标识符组成的长度值 | 百分数。百分数是基于父对象的高度。
说明:
检索或设置对象底边的外延边距。
内联对象要使用该属性,必须先设定对象的height或width属性,或者设定position属性为absolute。
在IE4+,margin属性不可用于td和tr对象。
外延边距始终透明。
对应的脚本特性为marginBottom。
示例:
body { margin-bottom: 11.5%; }ks-blog
margin-left
语法:
margin-left : auto | length
参数:
auto : 值被设置为相对边的值
length : 由浮点数字和单位标识符组成的长度值 | 或者百分数。百分数是基于父对象的高度。
说明:
检索或设置对象左边的外延边距。
内联对象要使用该属性,必须先设定对象的height或width属性,或者设定position属性为absolute。
在IE4+,margin属性不可用于td和tr对象。
外延边距始终透明。
对应的脚本特性为marginLeft。
示例:
body { margin-left: 11.5%; }ks-blog
 爱华网
爱华网