示例说明:本示例为一个简单的动画效果,即在卡通图片走过,显示数字。
1.新建一个图,制作需要进行动画的图片(这就要看您个人的艺术水平了),以下图所示图片为例:
图1
注意:上面的图片您应该不是在同一个图层上完成的,会有好几个图层,在完成后将所有图层合并为一个图层,这样对于后期动画处理比较简单。具体方法:在PS中点击图层-->合并可见图层。其中右边白色区域是为了遮挡下一步所制作的背景数字
2.新建一个图,制作背景数字:其中背景颜色设置为白色,目的是为了与图1颜色一致
图2
注意:添加完数字文本后,将其合并到白色背景上,使图中只包含一个背景层。方法:图层-->拼合图层
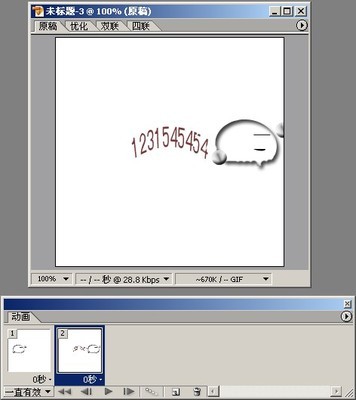
3.合并图1、图2,使之成为一个图:直接将图1中图层拖动至图2背景之上即可,图1在图2上的位置为初始动画。
图3 合并图
4.将图3在ImageReady中打开进行动画帧制作:点击工具最下面的按钮
5.进入ImageReady编辑界面,点击菜单栏中的窗口-->动画,打开动画窗口:
6.插入一个动画帧(点击下面的红方框),显示最后一个动作:
直接拖动图中的图层即可,相应的动画帧中的图片也会随之移动
7.自动加载过渡帧,无需再手动添加:点击红框,出现“过渡”菜单,再点击出现图4。
图4
图片数据说明(数据适用于本示例,您也可以自己更改):从第一个帧过渡到下一个帧(即最后一个帧),中间插入100个帧,包括所有图层。
8.播放动画:点击动画窗口下的播放按钮,查看动画质量;
9.保存:文件-->将优化结果存储为。保存为gif格式。
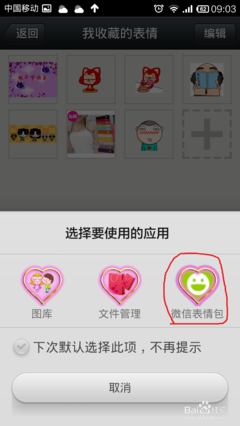
10.将制作好的动画添加至QQ表情中:
点击-->表情管理:

 爱华网
爱华网