ASP编程入门进阶(一):安装配置服务器
鉴于ASP脚本语言是在服务器端IIS或PWS中解释和运行,并可动态生成普通的HTML网页,然后再传送到客户端供浏览的这一特点。我们要在本机上进行调试,那就要求我们的个人电脑具有服务器的功能。
IIS为何物?IIS是Internet InformationServer的缩写,它是微软公司主推的Web服务器。那PWS呢?它就显得有些古老了:)早期在WIN98,当然现在仍有人采用的操作系统,PWS(PersonalWeb Server)是一般用户最容易得到的web服务器:在win98的安装盘的Add_onpws目录下就可以找到pws的安装程序。而对于IIS是我们所推荐的,也是大部分朋友在使用的,有必要。1,打开控制面板 IIS服务器算是安装OK了,那具体有什么用处?又该如何使用呢?
首先IIS的作用之一就是可以解释执行ASP网页代码,并将结果显示出来。当然就现在而言,你的机器充当的既是服务器端,又是客户端,该技术对你来说是透明的,你不需要也没必要去研究它的原理,就这样去理解去应用。
那打开你的浏览器,随便IE,NS,TE还是MYIE,只要是能浏览网页的浏览器,在其地址栏输入:localhost/查看即可。出现当前该窗口就表示已经成功了:WEB服务正在运行这,就行了?你知道下面怎么办呢?很是没头绪,对吧。费尽心思学到现在,就是看了人家的一个ASP页面。那我自己做,调试自己的ASP网页又该如何呢?首先,你得想好你的ASP文件总要放在一个地方吧。打开“我的电脑”,在E盘下面建立一个“myasp”文件夹,以后所有的ASP文件先暂时放到这里吧。
然后,从“开始”菜单,“程序”—“附件”—打开“记事本”。在里面敲入 <%=now()%> 接着将文件保存到E:myasp文件夹里面,并且命名为time.asp一个很简单的ASP文件就OK了,下面我们怎么办?一句话:调试。怎么调试?还是输入我们刚才的http://localhost/?很显然是不行的。那这时候是不是难点来了:我该如何调试我自己定义的一个文件夹里的ASP文件呢?同样,一句话:用虚拟目录。那什么是虚拟目录?又该如何建立一个虚拟目录呢?
(引一段话:要从主目录以外的其他目录中进行发布,就必须创建虚拟目录。“虚拟目录”不包含在主目录中,但在显示给客户浏览器时就象位于主目录中一样。虚拟目录有一个“别名”,供Web浏览器用于访问此目录。别名通常要比目录的路径名短,便于用户输入。使用别名更安全,因为用户不知道文件是否真的存在于服务器上,所以便无法使用这些信息来修改文件。)
对初学者而言不必理会,重在实践,用多了自然会理解这段话的意思。
大体上就是让我刚才的myasp文件夹用一个代号来标记,比如就标记为myasp,那我调试的时候只要输入:http://localhost/myasp/time.asp就可以调试了。那如何标记呢?也就是如何建立一个虚拟目录呢?从“控制面板”里面打开“管理工具”,弹出的窗口中右键“新建”—“虚拟目录”,弹出“虚拟目录创建向导”,再下一步,目录:浏览到E:myasp即可。紧跟一步,访问的权限一定要把“读取”和“运行脚本”打勾。最终点击“完成”。那么剩下的就是调试该time.asp了。在“Internet信息服务”里面右键time.asp,选择“浏览”就可以看到了。就这么简单,你已经ASP入门了。
ASP编程入门进阶(二):认识表单说实话,无论是asp,php还是jsp进行网络编程的时候,都离不开和用户的交互。而人机对话的平台,基本上是靠相应的文本、列表框进行输入,然后通过按钮提交送至数据库的。所以学习网络编程就一定要了解这些输入平台相关的东西:表单(form)其基本格式如下:
可以总结出:表单即包括<form>...</form>之内的相关内容。其中内部可以分三大类:input,select,textarea
一,首先看<form>内部参数参数name:用来表示该表单的唯一名称,方便一个页面建立多个表单而不混淆,当然更是为了接受页面的确认关系。 参数action:显而易见,是表示当前表单中所有内容将送交某个页面去处理。处理包括接受信息,数据库比较添加,修改等。参数method:即表单的提交方法,含两种方法:post和get。post是传输信息内容,get是传输url值,具体用法将会在下一节“内置对象request”中介绍到。
二,再来看Input相关Input表示Form表单中的一种输入对象,其又随Type类型的不同而分文本输入框,密码输入框,单选/复选框,提交/重置按钮等,下面一一介绍。
1,type=text输入类型是text,这是我们见的最多也是使用最多的,比如登陆输入用户名,注册输入电话号码,电子邮件,家庭住址等等。当然这也是Input的默认类型。
参数name:同样是表示的该文本输入框名称。参数size:输入框的长度大小。参数maxlength:输入框中允许输入字符的最大数。参数value:输入框中的默认值特殊参数readonly:表示该框中只能显示,不能添加修改。
2,type=password不用我说,一看就明白的密码输入框,最大的区别就是当在此输入框输入信息时显示为保密字符。
参数和“type=text”相类似。
3,type=file当你在BBS上传图片,在EMAIL中上传附件时一定少不了的东西:)
提供了一个文件目录输入的平台,参数有name,size。
4,type=hidden非常值得注意的一个,通常称为隐藏域:如果一个非常重要的信息需要被提交到下一页,但又不能或者无法明示的时候。一句话,你在页面中是看不到hidden在哪里。最有用的是hidden的值。
5,type=button标准的一windows风格的按钮,当然要让按钮跳转到某个页面上还需要加入写JavaScript代码
6,type=checkbox多选框,常见于注册时选择爱好、性格、等信息。参数有name,value及特别参数checked(表示默认选择)其实最重要的还是value值,提交到处理页的也就是value。(附:name值可以不一样,但不推荐。)
<form name="form1">
a:<input type="checkbox" name="checkit" value="a"checked><br>
b:<input type="checkbox" name="checkit"value="b"><br>
c:<input type="checkbox" name="checkit"value="c"><br></form>
name值可以不一样,但不推荐<br>
<form name="form1">
a:<input type="checkbox" name="checkit1" value="a"checked><br>
b:<input type="checkbox" name="checkit2"value="b"><br>
c:<input type="checkbox" name="checkit3"value="c"><br></form>
7,type=radio即单选框,出现在多选一的页面设定中。参数同样有name,value及特别参数checked.
不同于checkbox的是,name值一定要相同,否则就不能多选一。当然提交到处理页的也还是value值。
8,type=image比较另类的一个,自己看看效果吧,可以作为提交式图片
9,type=submit and type=reset分别是“提交”和“重置”两按钮
submit主要功能是将Form中所有内容进行提交action页处理,reset则起个快速清空所有填写内容的功能。
Input的Type总结下来有10个,还是不少的,呵呵
三,接着再来看Select相关Select主要要来做下拉菜单,跳转菜单,(下拉)列表。
其本身有内嵌代码<option>...</option>,option参数value值为传递被处理的值,option还有参数selected,表示默认被选中。
1,下拉菜单只是菜单式显示。
2,跳转菜单在下拉菜单基础上添加JavaScript成为跳转菜单。
[3,下拉列表和下拉菜单最大的区别就是select多了一个size值,该值并非长度大小,而是列表的上下高度。
当然还有更主要的是:菜单只能选一个,而列表可以选多个,该特殊参数为multiple
四,最后关注的Textarea可以将Textarea文本区域理解为扩大化了的文本输入框。其参数没有value,默认值设定在<textarea>...</textarea>之间。其它参数还有rows,表示文本区域的行数;参数cols,表示文本区域的列数。
还有参数warp,当warp=off表示该文本区域中的不自动换行,当然不写默认是自动换行的。
最后总结:input根据type分10类,select从option处又分菜单和列表,textarea有行有列的文本输入区域
ASP编程入门进阶(三):接触脚本程序
有了前面的html中关于form的强化知识,是不是在想,下面就可以开始ASP之旅呢?未必。
一般系统学过ASP的编程人员都会切身体会到:在系统学习ASP的内置对象和内置组件之前,学会脚本语言是至关重要的。
为什么这么说呢?为什么要学脚本语言呢?ASP和脚本语言又有什么关系呢?
首先说说ASP是贵为何物吧。ASP是Microsoft Active ServerPages的简称,它是一种服务器端脚本环境,可用来创建交互式 Web 页并建立强大的 Web应用程序。可以表明ASP是一种基于服务器端的脚本环境,那就明白ASP为什么需要IIS支持了,因为IIS即为常用的一类web服务器;那也就明白为什么要学脚本语言了,因为ASP提供的是一种脚本环境。
再次需要说明的是,ASP只是一种环境,而非一种语言。如果真要形象化地说是ASP是网络编程语言的话,那也是属于一个html+脚本+asp提供的内置对象及组件的功能强大的混合语言。
所以,学点脚本非常重要!其实无论是学脚本语言,还是其它语言,我认为首先需要了解的是该语言涵盖的各类特性,包括:数据类型、事件、方法、对象、属性、语法等当然这都是些空谈,正如在大学课堂上的某计算机语言课一样,搞纯研究性的就是觉得有些索而无味。还是实用些的好,能解决问题的程序才是好程序。当然,语言这东西还是要你去好好钻研的,比如你写求绝对值的程序,其实一个abs()函数就搞定了。你以后需要注意的是语言的函数、语法
目前有两种主要的脚本语言:VbScript和JavaScript。因为VbScript作为IIS默认的服务器脚本,所以我们所谈所学的基本是围绕VbScript为脚本的ASP的,当然也不排除有的时候使用javascript.
举一个很简单的例子:
<scriptlanguage="vbscript"> <!--sub button1_onclick
msgbox (" 欢迎使用vbscript! " ) endsub--> </script>
<scriptlanguage="javascript"> <!--function b213()
{alert("欢迎使用javascript!")}--></script><form>
<input type="button" name="button1"value="vbs"><br>
<input type="button" name="button2" value="js"onclick="b213()"> </form>
vbscript中的Sub 就是一个事件过程。过程名包含两部分:一部分为按钮名,即 Button1(从< INPUT > 标记中的 NAME 属性获取);另一部分为事件名,即OnClick。两部分由下划线 (_) 连接。单击按钮时,Internet Explorer 查找并运行相应的事件过程,即Button1_OnClick,而MsgBox 就是一个函数,对于它更具体的参数,你就好好看下了。
一时来劲,可能大家都看到网上有种狂恶心的对话框组,原理是什么呢?请看:
在来个下面来看开页和退页弹出对话框的原理吧
script language="vbscript"> <!-- subwindow_onload()
msgbox"welcome you!"
end sub sub window_onunload()
msgbox"see you late!" endsub --> </script>
开页显示“welcome you!”,关页显示“see you late!”
以上只是一个显示对话框msgbox,当然还有书写对话框inputbox也顺便看下吧。
再来看看几个实用的函数:len():返回字符串长度或者变量的字节长度
lef():截取一个字符串的前部分内容 right():截取一个字符串的后部分内容
<script language=vbs>
text="1234567890abcdefgh" i=10
lentext=len(text) lefttext=left(text,i) righttext=right(text,i)
alert ("文本长度是:"&lentext) alert("文本左取"&i&"得的是:"&lefttext) alert("文本右取"&i&"得的是:"&righttext)</script>
根据这几个,经常看到的长文章后面加“......”的情况就是如下:
还有个比较重要的函数replace() 在字符串中查找,替代指定的字符串replace(strtobesearched,strsearchfor,strreplacewith)
strtobesearched是字符串; strsearchfor是被查找的子字符串;strreplacewith 是用来替代的子字符串。
下面的一个就是很有用的文字转换程序
这些都是比较现实较好玩的些,玩中学习也不错:)但毕竟我们是要编程的,说到编写程序,我知道程序结构可以分:
1,顺序结构:就是最普通的,从上往下,从左往右执行的程序
2,选择结构:给你两个条件,要不这样(if ... then),要不那样(else),任君选择:)
3,循环结构:给你一个最大发挥的空间,在不超出这个范围内进行活动(循环),否则自动退出(跳出循环)。
再复杂的程序也无非是由这三种结构综合嵌套运用过来的,你说是吧。
顺序结构没多少要说,因为程序执行基本都是这方向。
来看看选择结构,当然选择结构也可以嵌套。
<body>hello <scriptlanguage="vbscript"> <!--dimthishour
thishour=hour(time)
if thishour<=12 then
document.bgcolor="red"
document.fgcolor="black"
document.write("上午好!")
else if thishour<=18 then
document.bgcolor="blue"
document.fgcolor="white"
document.write("下午好!")
elsedocument.bgcolor="green"
document.fgcolor="yellow"
document.write("晚上好!") end if endif--> </script>
本页的作用是根据不同时间显示不同颜色和欢迎信息。
以上程序很简单吧,只要能认识英文就会懂程序(我是这么理解的:)先把现在的小时提交出来:hour(time);
然后和12比较判断,如果<=12,肯定是上午了,否则就是下午和晚上;否则里面继续条件判断,如果时间再<=18的话,那肯定就是下午了;最后,不用说,瞎子猜猜也知道是晚上了。有关上一程序中的document.bgcolor就是文档的背景色,document.fgcolor就是文档的前景色(文字色),下一程序是动态改变背景颜色的。<scriptlanguage="vbscript"><!--
subsetbgcolor(bcolor) document.bgcolor=bcolor
end sub --> </script><form>
<input type="radio" name="color"onclick=setbgcolor("red")>red<br>
<input type="radio" name="color"onclick=setbgcolor("gray")>gray<br> </form>
有关条件选择结构的嵌套再show出一个表单检测的程序
<html><head><title>abc</title>
<script language="vbscript">
<!-- sub btnsubmit_onclick
ifform1.name.value<>"" then
ifform1.addr.value<>"" then
if form1.email.value<>""then
if instr(form1.email.value,"@")<>0and instr(form1.email.value,".")<>0then
form1.submitelse
alert"email error!"
endifelsealert "enter your email!"
form1.elements("email").focus
end ifelsealert "enter your address!"
form1.elements("addr").focus
endifelse msgbox"enter your name please!"
form1.elements("name").focus
end ifendsub --></script></head><body>
<form name="form1" method=postaction="bug.html">
your name:<input type="text"name="name"><br>
your addr:<input type="text"name="addr"><br>
your email:<input type="text"name="email"><br>
<input type="button" name="btnsubmit"value="submit"></form> </body> </html>
程序是给出来了,但看起来比较难懂,有时程序执行时间也比较重要,所以得精简程序代码。正所谓:写程序容易,写经典程序难啊,那上面的程序还可以换种思维方式。改用javascript(注:学的是编程思想,不要太过计较脚本类型)
<html><head><title>abc</title><scriptlanguage="javascript"><!-- functionform1_onsubmit()
{ if (document.form1.name.value=="")
{alert("请设定您的登陆名。")
document.form1.name.focus()
returnfalse} else if(document.form1.addr.value=="")
{alert("请填写您的地址。")
document.form1.addr.focus() returnfalse} } --> </script> </head> <body>
<form name="form1" onsubmit="returnform1_onsubmit()">
your name:<input type="text"name="name"> <br> youraddr:<input type="text"name="addr"><br>
<input type="submit" name="submit"value="submit"> </form> </body> html>
最后来看下循环结构吧:1到500可不是一个一个写出来的。
当然循环不只可以用for,还可以用dowhile...loop等。反正程序这东西是代替我们少做了许多重复单一无聊的事——只要你合理利用程序。应该有些成就吧,学语言,学编程就是学语法语义,学编程架构思想。当然这要你有扎实的本语言的基础,基础是什么?你知道哪些函数吗?你知道怎么用程序怎么判断偶数吗(包含了运算)?你知道如何进行表单检测吗?你知道哪三种程序架构吗?呵呵,把以上的程序吃透,最好再多看看脚本参考手册,跟我就可以开始ASP的上路了。
ASP基本语法
建立ASP程序 ASP程序是扩展名为.asp的文本文件,其中包括文字,HTML语句,ASP命令及其他脚本语言。 ASP命令必须放在"<%"与"%>"之间。
程序注释为了养成良好的编程风格外,适度的注释不可少,ASP提供了两中注释方式1、单引号(),在单引号之后的这行文字都视为注释 2、rem关键词,在REM后的文字,视为注释
赋值语句 ASP中一般变量的赋值语句是 "=", 而对象是用 set 语句来赋值。
条件语句和循环语句
了解编程语言的朋友一定知道在程序中控制程序流程的语句主要可以分为条件语句和循环语句,在 VBScript 中可使用以下条件语句: If...Then...Else 语句 和 Select Case 语句
If...Then...Else 语句用于计算条件是否为 True 或False,并且根据计算结果指定要运行的语句。通常,条件是使用比较运算符对值或变量进行比较的表达式,If...Then...Else语句可以按照需要进行嵌套。
让我们来创建两个范例文件:if1.asp 和 if2.asp
将以下语句剪贴到记事簿中,并保存为 if1.asp( 注意:请将程序中“<”后的空格去掉 )
< html> <head> <TITLE>if1.asp</TITLE> </head>< bodybgcolor="#FFFFFF">
< form action="if2.asp"method=get>
Your First Name< INPUT NAME="FirstName"MaxLength=20><p>
Your Last Name< INPUT NAME="LastName"MaxLength=20><p>
< INPUTTYPE=submit>< INPUTTYPE=reset> </form> </body> < /html>
将以下语句剪贴到记事簿中,并保存为 if2.asp <html> <head> <TITLE>ifrespond.asp</TITLE> </head> < %fname=request.querystring("Firstname")
lname=request.querystring("Lastname")
If fname="George" and lname="Washington" then%>
Hi.You must be the first president!
< % else %> Hi!Nice to MeetYou < %end if %> </body> < /html>
asp1.asp 产生一个文本输入框,要求用户输入姓、名
asp2.asp 则是用 IF 语句判断用户输入的姓名是否为“George Washington”,并做出相应的反馈。在此我们遇到了一个 ASP 的内建对象 request,通过使用 request 对象可以访问任何用 HTTP请求传递的信息,包括从 HTML 表格中用 POST 方法或 GET 方法传递的参数、cookie 和用户认证。而QueryString 集合检索 HTTP 查询字符串中变量的值,HTTP 查询字符串由问号 (?) 后的值指定。如: http://localhost/if2.asp?Firstname=George&Lastname=Washington
生成值为 "Firstname=George&Lastname=Washington"的变量名字符串。
If...Then...Else 语句的一种变形允许您从多个条件中选择,即添加 ElseIf 子句以扩充If...Then...Else 语句的功能,使您可以控制基于多种可能的程序流程。 我们将 asp2.asp的程序部分扩充如下:
<% fname=lcase(request.querystring("Firstname"))
lname=lcase(request.querystring("Lastname"))
If fname="george" and lname="washington" then%>
Hi.You must be the first president!<p>
< % elseIf fname="ronald" and lname="reagan" then%>
Hi.You must be the actor president!<p>
< % elseIf fname="jimmy" and lname="carter" then%>
Hi.You must be the peanut farmer president!<p>
< % elseIf fname="naoko" or fname="charles" then%>
Hi.Your name reminds me of someone,but I am not surewho!< p>
< % else %> Hi!Nice to MeetYou < % end if %>
可以添加任意多个 ElseIf 子句以提供多种选择。但使用多个 ElseIf子句经常会使程序变得很累赘。在多个条件中进行选择的更好方法是使用 Select Case 语句。
Select Case 结构提供了 If...Then...ElseIf结构的一个变通形式,可以从多个语句块中选择执行其中的一个。Select Case 语句提供的功能与 If...Then...Else语句类似,但是可以使代码更加简练易读。Select Case结构在其开始处使用一个只计算一次的简单测试表达式。表达式的结果将与结构中每个 Case 的值比较。如果匹配,则执行与该 Case关联的语句块,我们同样可以用 Select Case 语句来写 asp2.asp 文件:
<% fname=lcase(request.querystring("Firstname"))
lname=lcase(request.querystring("Lastname"))
name=fname+lname
Select case name
case "georgewashington"
response.write "Hi.You must be the firstpresident!< p>"
case "ronaldreagan"
response.write "Hi.You must be the actorpresident!< p>"
case "jimmycarter"
response.write "Hi.You must be the peanut farmerpresident!< p>"
case "naokocharles"
response.write "Hi.Your name reminds me of someone,but I am notsure who!< p>"
case else response.write "Hi!Nice to Meet You" End Select%>
请注意 Select Case 结构只计算开始处的一个表达式,且只计算一次,而 If...Then...ElseIf结构计算每个ElseIf 语句的表达式,这些表达式可各不相同。因此仅当每个ElseIf 语句计算的表达式都相同时,才以使用Select Case代替 If...Then...ElseIf 结构。Select Case语句也是可以是嵌套的,每一层嵌套的Select Case语句必须有与之匹配的End Select 语句。
(四)内置对象Request系统学习ASP,就是先从ASP的几大内置对象开始的.asp一般称有五大对象:Request、Response、Server、Session、Application
当然一直还没有提到的就是,ASP到底是什么样?我看代码怎么知道是ASP代码?很简单,当看到“<%”和“%>”就表明是ASP,并且两者之间的就是ASP源码。那为什么要学对象,对象的作用又是如何的?其实ASP所提供的这些可在脚本中使用的内建对象,使用户更容易收集通过浏览器请求发送的信息、响应浏览器以及存储用户信息,从而使对象开发者摆脱了很多烦琐的工作。而Request对象的主要作用就是:在服务器端接受并得到从客户端浏览器提交或上传的信息。Request对象可以访问任何基于 HTTP 请求传递的所有信息,包括从Form表单用 POST方法或 GET 方法传递的参数、cookie等。
一、Request.form("name")这是接受上一页的信息时,常会用到的一种接受方式。Request是ASP对象,form则是Request对象所包含的对象集合(这与HTML页中的form表单不一样的),name也就是上一页表单中的某个文本框、密码框,或者隐藏域等的名称。并且还有一点非常重要:上一页Form表单的递交方法一定要为Post方法。看下面两个程序。
1,test1.html(本页是HTML的,主要提供输入信息的平台,将信息提交到ASP页进行受处理)
<form action="submit1.asp"method="post">
your name:<input tpye="text"name="yourname"><br>
your pwd: <input type="password"name="yourpwd"><br>
<input type="submit"value="submit"></form>
注意method就是post,且提交的页面action为submit1.asp。
2,submit1.asp(ASP页面,进行从test1.html接受name="yourname"和name="yourpwd"的两个值)
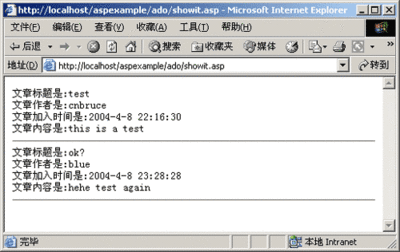
your nameis:<%=request.form("yourname")%><br>
your pwdis:<%=request.form("yourpwd")%>
通过IIS进行HTTP协议的页面调试,你会发现两个页面进行了关联:test1.html中动态输入的name和pwd,在submit1.asp页进行相应动态显示。这就是接收提取并显示信息的过程。
3,改进的submit1.asp
<% for each i inrequest.form%> <%=i%>: <%=request.form(i)%> <br> <%next%>
采用了for循环语句,将上页所有的form标签信息进行接受、并显示。这在上表单页有很多项目时,非常快捷地出来结果。
request.form后面的("yourname")或("yourpwd")变成了变量i,通过for循环对该form集合进行遍历提取,这是一种不同于机械地“有几个就提取几个”的编程思想,注意掌握。
二,Request.querystring("name")
此时由Request.form变为Request.querystring,最主要的还是上页表单递交时,采用的什么方法。当采用post就用Request.form,否则当采用get时就采用Request.querystring了。
那Request.querystring最大特色在哪里呢?Request.querystring能检索并接受 HTTP查询字符串中变量的值,而HTTP 查询字符串则是由问号 (?) 后的值指定的。继续看一个程序。
1、test2.html(本页同是HTML的,主要提供输入信息的,将信息提交到ASP页进行处理,提交方法是get)
与test1.html最大区别也就是method="get"。
2、submit2.asp(ASP页面,从test1.html接受name="yourname"和name="yourpwd"两个值)
your nameis:<%=request.querystring("yourname")%><br>
your pwdis:<%=request.querystring("yourpwd")%>
注意此时的浏览器地址栏,文件后面多出了?号,?号后面附有变量名及所被赋的值,当然多个变量名之间是用&号进行连接的。而Request.querystring最大的功能就是能将?号后面的这些变量名分开,并且所对应的值也一一取出。
刚才说到不同的变量名之间是用&号进行连接,但如果是相同的变量名时,request.querystring到底是提取前一个?后一个?还是两个一起?用例子说话。
3、query.asp(名称是query.asp,因为在该页程序中是反馈给自己。)
<ahref="query.asp?bookname=《asp教程》">《asp教程》</a><br>
<ahref="query.asp?bookname=《jsp教程》">《jsp教程》</a><br>
<ahref="query.asp?bookname=《xsp教程》&bookname=《xml》">《xsp教程》</a><br>
you chosed<%=request.querystring("bookname")%>
很明显当点《xsp教程》时,显示的是“《xsp教程》,《xml》”,中间自动加了“,”号。
最后仍需要说明的是:request.querystring在分页程序里面是经常用到的。
三、Request.ServerVariables("xxx")即服务器的环境变量,该变量包含的内容比较多,我们同样先采用for循环进行遍历查看。1、server1.asp <%foreach i in request.servervariables%>
<%=i%>: <%=request.servervariables(i)%> <hr> <%Next%>
可以看到一大堆环境变量,其中还有没有值的,下面摘取几个比较常用的。
http_user_agent(客户端机器的相关环境):<%=request.servervariables("http_user_agent")%><br>
http_accept_language(浏览语言):<%=request.servervariables("http_accept_language")%><br>
CONTENT_LENGTH(客户端发出内容的长度):<%=request.servervariables("CONTENT_LENGTH")%><br>
CONTENT_TYPE(内容的数据类型。如“text/html”。同附加信息 的查询一起使用,如 HTTP 查询 GET、POST和PUT):<%=request.servervariables("CONTENT_TYPE")%><br>
LOCAL_ADDR(返回接受请求的服务器地址。如果在绑定多个IP地址的多宿主机器上查找请求所使用的地址时,这条变量非常重要):<%=request.servervariables("LOCAL_ADDR")%><br>
REMOTE_ADDR(发出请求的远程主机client的 IP地址):<%=request.servervariables("REMOTE_ADDR")%><br>
SERVER_NAME(出现在自引用 URL 中的服务器主机名、DNS 化名 或 IP地址):<%=request.servervariables("SERVER_NAME")%><br>
SCRIPT_NAME(主机名后面的虚拟地址):<%=request.servervariables("SCRIPT_NAME")%><br>
LOGON_USER(用户登录 Windows NT的帐号):<%=request.servervariables("LOGON_USER")%><br>
SERVER_PORT(发送请求的端口号):<%=request.servervariables("SERVER_PORT")%>
根据以上的SERVER_NAME是提取的服务器主机名,SCRIPT_NAME是提取的虚拟地址,则两者的结合再加上http://是不是就是个完整的网址呢。
2、server2.asp <%a=request.servervariables("server_name")%>
<%b=request.servervariables("script_name")%> <%="http://"&a&b%>
其中http://用引号引起,表示是字符串,a和b分别是对应了具体值的变量,在ASP中进行这样的连接就是采用&号。
根据这个结果,我们是不是就可以随时提取动态的URL地址了。再来看看query.asp,要求一定要保存为query.asp的,因为如果不是该文件名,程序指向就会出错。但现在的这个文件就随便你保存为什么文件,都一样执行。
3、xxx.asp(随便你保存成什么文件)
<%filepath=request.servervariables("script_name")%>
<ahref="<%=filepath%>?bookname=《asp教程》">《asp教程》</a><br>
<ahref="<%=filepath%>?bookname=《jsp教程》">《jsp教程》</a><br>
<ahref="<%=filepath%>?bookname=《xsp教程》&bookname=《xml》">《xsp教程》</a><br>
you chosed<%=request.querystring("bookname")%>
先将当前文件的地址取出并赋值给变量filepath,然后所有的链接地址开头都只要直接引用该变量就OK了。是不是很有用,有点万能的感觉。
四、Request.Cookies("name")不用我说,Cookie是个很重要的东西,究竟如何,等我们学完了下面的对象Response后,会有个特别Cookie的专题讲座。
以上四则运用,属于Request对象的所包含的四个对象集合:form、querystring、servervarivables、cookies。当然还有个ClientCertificate就不说啦一个ASP内置对象除了对象集合外还有对象属性、对象方法
Request对象的对象属性只有一个就是TotalBytes(接受的字节数),你可将<%=request.totalbytes%>该语句加入到任何一个接受数据的ASP页面中进行显示了。
Request对象的对象方法也还是一个:BinaryRead 。
说实话,这东东不常用,我也没用过,呵呵。OK~!有关Request对象的学习就差不多了,最主要是先好好理解三个对象集合,cookies不着急,下节继续学习对象Response。
 爱华网
爱华网



