前段时间在《修复iPhone上submit按钮bug》中介绍了使用“-webkit-appearance: none;”来改变按钮在iPhone下的默认风格,其实我们可以反过来思路,使用“appearance”属性,来改变任何元素的浏览器默认风格,简单的说,你可以使用“appearance”属性将“段落p”渲染成button的风格,也可以渲染成“输入框”、“选择框”等效果。
大家都知道每个浏览器对HTML元素渲染都不一样,比如说“button”,在chrome和ff中,渲染出来的效果都是不尽相同的。这样一来就有了今天这个思路,利用浏览器的对元素的默认渲染风格,我们可以使用“appearance”属性对任何元素的渲染风格改变,最简单的来说,我要把“a”链接默认显示成“按钮”风格,那么我们可以使用“appearance”设置为“button”。
“appearance”功能听起来蛮大的,不过可惜的是,目前各个浏览器厂商各自为政,还无法达到统一的标准,至今天也只有两个内核的浏览器可以使用,其一是“webkit”,其二是“ff”的,也就是说在使用“appearances”时,需要加上各浏览器厂前缀。
appearance使用方法:
.elmClass{ -webkit-appearance: value; -moz-appearance: value; appearance: value;}接下来我们一起来看个简单的实例:
<<span>p>我是一个段落P元素 </<span>p><<span>p>我是一个段落P元素 </<span>p><<span>p>我是一个段落P元素 </<span>p><<span>p>我是一个段落P元素 </<span>p><<span>p>我是一个段落P元素 </<span>p><<span>p>我是一个段落P元素</<span>p>
接下来,使用“appearance”属性来改变上面“P”元素的风格:
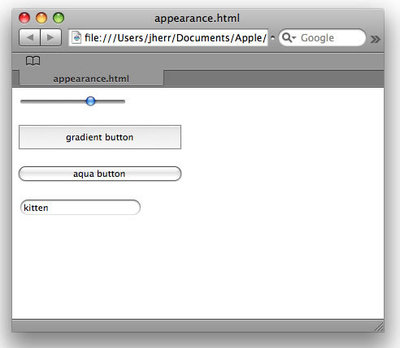
.lookLikeAButton{ -webkit-appearance:button; -moz-appearance:button;}.lookLikeAListbox{ -webkit-appearance:listbox; -moz-appearance:listbox;}.lookLikeAListitem{ -webkit-appearance:listitem; -moz-appearance:listitem;}.lookLikeASearchfield{ -webkit-appearance:searchfield; -moz-appearance:searchfield;}.lookLikeATextarea{ -webkit-appearance:textarea; -moz-appearance:textarea;}.lookLikeAMenulist{ -webkit-appearance:menulist; -moz-appearance:menulist;}经过“appearance”的属性值设置后,段落P的默认风格就被改变了,如图所示:

当然上面的属性只是“appearance”中的一部分,我搜集了一下webkit和Mozilla下的appearance给大家参考:
Webkit下的appearance属性值
checkboxradiopush-buttonsquare-buttonbuttonbutton-bevellistboxlistitemmenulistmenulist-buttonmenulist-textmenulist-textfieldscrollbarbutton-upscrollbarbutton-downscrollbarbutton-leftscrollbarbutton-rightscrollbartrack-horizontalscrollbartrack-verticalscrollbarthumb-horizontalscrollbarthumb-verticalscrollbargripper-horizontalscrollbargripper-verticalslider-horizontalslider-verticalsliderthumb-horizontalsliderthumb-verticalcaretsearchfieldsearchfield-decorationsearchfield-results-decorationsearchfield-results-buttonsearchfield-cancel-buttontextfieldtextarea
Mozilla下的appearance属性值
nonebuttoncheckboxcheckbox-containercheckbox-smalldialoglistboxmenuitemmenulistmenulist-buttonmenulist-textfieldmenupopupprogressbarradioradio-containerradio-smallresizerscrollbarscrollbarbutton-downscrollbarbutton-leftscrollbarbutton-rightscrollbarbutton-upscrollbartrack-horizontalscrollbartrack-verticalseparatorstatusbartabtab-left-edge Obsoletetabpanelstextfieldtextfield-multilinetoolbartoolbarbuttontoolbox-moz-mac-unified-toolbar-moz-win-borderless-glass-moz-win-browsertabbar-toolbox-moz-win-communications-toolbox-moz-win-glass-moz-win-media-toolboxtooltiptreeheadercelltreeheadersortarrowtreeitemtreetwistytreetwistyopentreeviewwindow
 爱华网
爱华网