为什么必须做refresh操作操作呢?因为JQM在做页面渲染的时候,为了使样式跟客户端程序相似,隐藏了原始的标签然后用一些新的标签和自定义的样式来表现原标签,其实新样式的标签已经不是原来的标签,所以更新了数据必须做refresh操作.
各类标签的刷新
1.Textarea fields
$('body').prepend('<textareaid="myTextArea"></textarea>');
$('#myTextArea').textinput();
-------------------------------------------------------------
2.Text input fields
$('body').prepend('<input type="text"id="myTextField" />');
$('#myTextField').textinput();
-------------------------------------------------------------
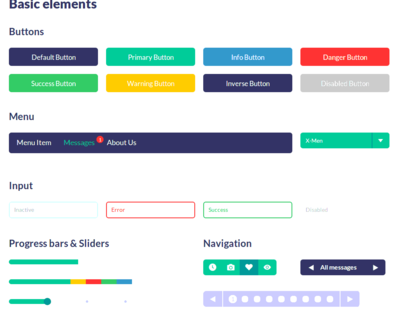
3.Buttons
$('body').append('<a href="" data-theme="e"id="myNewButton">testing</a>');$('#myNewButton').button();
-------------------------------------------------------------
4.Combobox or select dropdowns
<labelfor="sCountry">Country:</label>
<select name="sCountry"id="sCountry">
<optionvalue="">Where YouLive:</option>
<optionvalue="ad">Andorra</option>
<optionvalue="ae">United ArabEmirates</option>
</select>
var myselect = $("#sCountry");
myselect[0].selectedIndex = 3;
myselect.selectmenu('refresh');
-------------------------------------------------------------
5.Listviews
<ul id="myList" data-role="listview"data-inset="true">
<li>Acura</li>
<li>Audi</li>
<li>BMW</li>
</ul>
$('#mylist').listview('refresh');
-------------------------------------------------------------
6.Slider control
<div data-role="fieldcontain">
<labelfor="slider-2">Inputslider:</label>
<input type="range" id="slider-2"value="25" min="0" max="100" />
</div>
$('#slider-2').val(80).slider('refresh');
-------------------------------------------------------------
7.Toggle switch
<div data-role="fieldcontain">
<labelfor="toggle">Flipswitch:</label>
<select name="toggle" id="toggle"data-role="slider">
<optionvalue="off">Off</option>
<optionvalue="on">On</option>
</select>
</div>

var myswitch = $("#toggle");
myswitch[0].selectedIndex = 1;
myswitch .slider("refresh");
-------------------------------------------------------------
8.Radio buttons
<div data-role="fieldcontain">
<fieldset data-role="controlgroup"data-type="horizontal">
<legend>Layoutview:</legend>
<input type="radio"name="radio-view" value="list" />
<labelfor="radio-view-a">List</label>
<input type="radio"name="radio-view" value="grid" />
<labelfor="radio-view-b">Grid</label>
<input type="radio"name="radio-view" value="gallery" />
<labelfor="radio-view-c">Gallery</label>
</fieldset>
</div>
$("input[value=grid]").attr('checked',true).checkboxradio('refresh');
-------------------------------------------------------------
9.Checkboxes
<div data-role=" fieldcontain">
<fieldsetdata-role="controlgroup">
<legend>Agree tothe terms:</legend>
<input type="checkbox"name="checkbox-1" id="checkbox-1"/>
<labelfor="checkbox-1">Iagree</label>
</fieldset>
</div>
$('#checkbox-1').attr('checked',true).checkboxradio('refresh');
-------------------------------------------------------------
10.controlgroup
$("#fieldNextNode").trigger('create');//发生cannot call methods oncheckboxradio prior to initialization; attempted to call method'refresh'……错误时
$("#fieldNextNode").controlgroup("refresh");
 爱华网
爱华网