RadialGradientBrush 对象与LinearGradientBrush对象类似。但是,线性渐变有一个起点和一个终点用于定义渐变矢量,而径向渐变有一个椭圆以及一个焦点 (GradientOrigin)用于定义渐变行为。该椭圆定义渐变的终点。换言之,1.0 处 的渐变停止点定义椭圆圆周处的颜色。焦点定义渐变的中心。0处的渐变停止点定义焦点处的颜色。

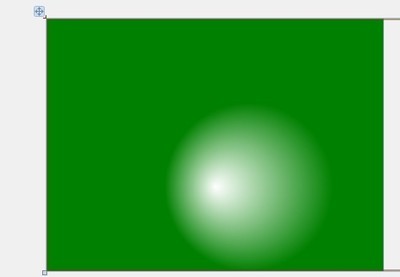
下图显示一个用从白色变换为灰色的径向渐变填充的矩形。外圆表示渐变椭圆,而红点表示焦点。此渐变将它的SpreadMethod属性设置为 Pad。
具有突出显示组件的径向渐变有关基本概念的更多信息,请参见画笔。请注意,画笔主题主要是为托管API 的用户编写的,可能没有适合 JavaScript API 情形的代码示例或特定信息。
示例下面的示例使用径向渐变画笔绘制矩形内部。
XAML复制<Canvas xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"> <!-- This rectangle is painted with a radial gradient. --> <Rectangle Width="200" Height="100"> <Rectangle.Fill> <RadialGradientBrush GradientOrigin="0.5,0.5" Center="0.5,0.5" RadiusX="0.5" RadiusY="0.5"> <GradientStop Color="Yellow" Offset="0" /> <GradientStop Color="Red" Offset="0.25" /> <GradientStop Color="Blue" Offset="0.75" /> <GradientStop Color="LimeGreen" Offset="1" /> </RadialGradientBrush> </Rectangle.Fill> </Rectangle> </Canvas>
下图显示了上一示例中创建的渐变。其中突出显示了画笔的渐变停止点。请注意,虽然结果不同,但此示例中的渐变停止点与LinearGradientBrush对象示例中的渐变停止点是相同的。
径向渐变中的渐变停止点 爱华网
爱华网