VS2010 教程:创建一个 WPF 应用程序 (第一节)
[原文发表地址] VS2010 Tutorial:Build a WPF App (Step 1) [原文发表时间] Friday, May 22, 2009 8:00AM |
这篇文章里,我将使用VS2010 Beta 1创建一个WPF应用程序。并且我将展示这个产品里的一些新的特性。我写的这个Demo使用的是Winodows7RC的Beta1这个版本。这个程序同时也能适用于其他的操作系统。
如果你还没有下载这个软件。请访问 Brian Keller第九频道,在那里你会找到详细的步骤教你如何来作。Brian描述了怎样去安装完整的产品,包括 TFS。TFS在这个章节里不是重点,它将出现在稍后的第二节里面。
首先我们将从VS2010开始讲起,点击工具栏里的文件选项,创建新工程。我这里选择 “WPF 应用程序”,并且给它起名为PicViewer (这是在新VS Beta 1版本上的对话框):
这样就为我们生成了一个默认的工程模板,里面包括一个表格窗体,还有默认生成的C#代码:
一开始,我将拖动窗口把它变大,可以直接在这个设计器里拖拽实际的窗体,或者使用编辑器来设置XAML文件里的width这个属性。这里暂且让它的宽度设为700:
在这个应用程序里,我们想通过操作按钮控件来显示一个图片列表中上一个和下一个图片。并且显示这个图片的完整路径,所以这里还需要一个标签控件。第一步是添加一行到这个表格中,只需单击蓝色边框,鼠标点击下图中红色区域里的箭头处:
当我创建这行的时候,它也同时调整了这页的XAML文件,就像下面这样:
我们调整这个第一行的高度到“35” 来替代先前的“29*” 。这里的尺寸并非绝对,也可以以你的感觉来自由修改。
我们想让WPF为按钮和标签布局。因此需要创建一个<StackPanel>邦定Grid.Row=“0”。这个 StackPanel默认子项的排列方向是垂直的,因此我们改变它的方向为“Horizontal”(水平)。你可以通过使用XMAL编辑器修改其属性来实现。最后你应该核对一下是否如下面这个效果:
让我们从工具箱里拖拽一个按钮到这行上面:
我想要一个浏览上一副图片的按钮,我首先要编辑这个属性窗口里的设置:
修改这个Name字段为“buttonPrev”, 然后修改这个Content设置为“Prev”。重复这个步骤拖拽另一个按钮到这个Prev 按钮的右边,然后编辑其Name属性为“buttonNext” 还有Content属性为 “Next”。你可以看到像下面这样:
这仅仅是实现了功能上面的需求,但是看上去外观却不敢恭维。我们可以添加一些空白围绕在这两个按钮周围。可以通过设置这个margin属性来实现,这个属性的作用是,用来控制有多少空格将出现在这个控件项的四周。选择这个Prev按钮,我们就可以设置这个属性了:
这里我们给这个按钮的Margin属性赋值为5 代表四周的间距都是5 (你也可以单独地给上|下|左|右设置各自的值)。为Next按钮做同样的操作。这时候,你可以看到这个效果:
最后,拖一个标签到Next 按钮的右边并且修改这个标签的名称为 “labelPath” ,然后给它的宽度设置为“400”。当修改完成后,你的 XAML 应该呈现为下面这个样子 (如果这个文本不正确,你也可以编辑它。):
为了显示我们的图片,我们需要在底部添加一个图片控件。从工具箱中拖一个图片控件。你可以看到如下图这样:
这种情况下,拥有智能标签这个特性的Forms窗口就显得很便于操作了。但是这个功能目前只在我们的功能列表中,还没有集成到WPF设计器中。因此,我将编辑这个XAML文件,除了Grid. Row,Margin和Name的属性设置外,删除所有设计器为图片控件自动添加的其他属性设置。你的设置看上去应该像下面这样。现在这个图片控件已经部署到表格的底端,而且与表格边界有适当的间隙:
现在应用程序的外观已经完成,我们需要添加一些代码来让它工作。双击Window的标题栏可以创建一个load事件的处理方法。

接着双击Prev和Next按钮,可以得到以下代码行:
对于这个图片预览器,我准备从我的Windows 7用户目录下得到jpg文件列表,并展示它们。我习惯于在Window1.xaml.cs先写预览代码,这样便于我理解。接着写它的逻辑实现。起先,我声明一个还不存在的类的实例。
因为这个类还不存在,所以在这个类型下会有红色曲线。我们接下来创建这个类。
下一步是在这个文件里完成所有预览的代码。我们会从Window_Load()方法开始。注意到尽管这个类还没有被定义,但在类关键字之后智能感知(IntelliSense)会包含这个类型,所以你可以使用它。
我们希望在启动应用程序的时候,能初始化这个列表并展示第一幅图片。代码如下:
因为一些方法还不存在,所以会有错误提示,这里先不处理它们。接着换到Prev按钮的处理方法。当我调用DisplayPicture方法时,由于它并不存在,你会注意到智能感知(IntelliSense)窗口中没有这个方法。
如果你按<Ctrl>+<Alt>+空格键,你能将模式转变成“consumefirst”模式。这种模式下编辑器能在我键入方法名时提供这些名字。现在当我开始键入时,那个新的(还未声明的)方法也能在列表中出现,但是智能感知(IntelliSense)不会按照完成列表中的项来自动补全(译者注:“在译者的VisualStudio Team Suite2010版本上没有找到 “consume first”功能。”):
完成后我的代码如下:
我对这个预览的基本逻辑很满意。现在我需要真正的创建这个功能类来找到我的图片。我们将光标放到PictureList类声明上并按<Ctrl>+句点键(<Ctrl>+.)来展开智能标签。你会得到下面的弹出项:
选择第一个菜单项“为‘PictureList’生成类”。这样一个新文件PictureList.cs会被增加到项目中并且PictureList类会被生成在该文件中。现在类已经被定义了,所以错误提示消失了:
接下来你会发现你调用的类的方法都会被显示为语法错误。把光标放在Init()方法上并按<Ctrl>+.,可以得到如下结果:
选取该菜单项可以生成这个方法的代码。对Peek(),Prev()和Next()方法重复上述步骤。如果我们此时打开Picture.cs文件,你会发现如下代码已经被生成:
注意到由于我们所写的如PicList.Peek()这样的方法需要一个字符串的返回值,编辑器已经自动将这个方法的返回类型定位成字符串类型。
现在我将添加一个获得Windows安装中自带图片列表的逻辑以便我能遍历它们:
最后一步是在Windows1.xaml.cs中写DisplayPicture方法。只需要再次选择方法名并按<Ctrl>+.,然后填入以下代码就可以完成该步骤:
这段代码会获取jpg文件并将它转化为BitmapImage类型以便显示。下一行代码将我们的XAML图像控件的Source设置到这个位图上,这样它就能被显示到屏幕上。
现在这个程序已经完成。我将断点设置在Peek()和DisplayPicture方法上。通过将光标移动到这些方法并按F9键就能完成(注意到在空白处的红色断点):
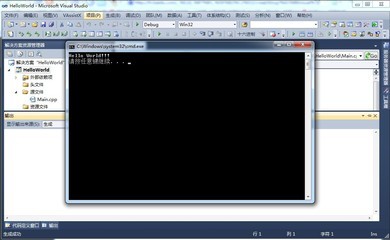
现在让我们按F5键来运行这个程序。我们在Peek()方法处遇到了第一个断点:
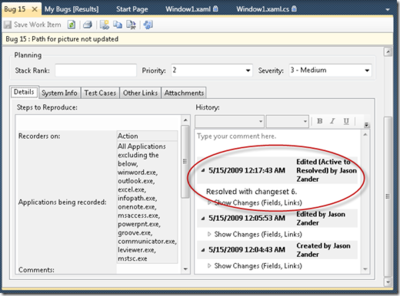
你会发现在我们停下的地方的断点被标记为黄色。此外你会在右下方发现传统的堆栈调用窗口。因为我使用的是Visual StudioTeam System,默认情况下,我会有调试历史视图(译者注:“在译者的Visual Studio TeamSuite2010版本上无此Debug History窗口。”):
默认设置已经捕获到关于目前我的程序运行情况的相关信息,包括程序所做的所有(由我或由系统引起的)注册表访问和系统事件(例如断点,异常等等)。
如果我把光标放到编辑器中的PicList变量上,我可以得到弹出的观察窗口。假如我把光标移动到末尾的小方块上并点击的话:
你能在编辑器中得到一个粘附数据提示窗口(箭头仅用来演示结果,在编辑器中并不存在):
这是一个使用新的WPF编辑器的简单例子。粘附数据提示窗口是WPF对调试器中文本缓冲区的装饰。通过展开数组内容等等,你可以像使用一般的观察窗口那样使用它。
让我们按F5键继续这个程序。我的应用程序包括Prev和Next按钮现在都能工作了:
唯一的问题是文件的名称没有被更新。再次点击Next按钮到DisplayPicture()方法的断点上。在这个方法中没有更新标签的代码:
我们增加一行新的代码来修复这个问题:
由于有编辑并继续的特性,你在应用程序运行时可以做新的代码修改。更新代码如下:
现在按F5键让程序继续,可以看到路径被更新了:
我还想要做一些完善和收尾工作。让我们通过增加Stretch=“Fill”来伸展图片到适合窗体:
接下来我们添加一个长方形作为图片的边框:
然后你可以选择长方形并设置填充属性来设置颜色。这会调用新的内置调色盘:
我选择蓝/黑色,可以得到如下效果:
最终的XAML完成如下:
这段示例,尚有很多方法可以去改进它,诸如使用数据邦定控件来枚举,给所有的属性添加异常处理的逻辑等等。但是我此篇主旨在于展示编辑器和设计器的一些新特性,所以我点到即止,将这些作为练习留给大家。
 爱华网
爱华网