关于PHOTOSHOP切图的问题,其实不是什么大问题,可是最近很多人都在问我。干脆写个教程吧~~(以下步骤均在PS7中进行,PS6版本和7略有不同,请自行琢磨)
切图的好处,第一,是要控制单张图片的大小。把大图片切割成几个小图片,有利于浏览者尽快看到你的网页。第二,为了使排版不受到网页制作软件的限制。
我们先用PS做好以下图片(这个你爱怎么做就怎么做啦,在PS里没有排版的限制,不用考虑太多的)
【图8.1】
图片做好了,我们开始切图,使用PS中的切割工具:
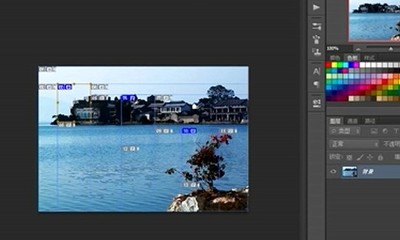
【图8.2】
对于画面的切割,总体的原则是要保证每个切片控制在一定大小内(一般10K以内)。注意我上面切割的图,标号(1)的区域是菜单,标号(2)的区域是打算放内框架的部分。在下面的部分里,我们将学到这两个区域的用途。
切好图片之后,我们通过菜单的“文件”-“存储为web所用格式”,打开“存储为web所用格式”————窗口。
【图8.3】
【图8.4】
【图8.5】
JPG格式一般适用于颜色较多,尤其是有渐变色的图片,一般品质为60就可以。GIF格式适用于颜色较少的图片,颜色可以选择128、64、32、16等。
选择切片格式和品质的原则,就是在浏览器中看起来和压缩前变化不大。点击【图8.6】中的小三角,选择弹出菜单中的“编辑输出设置”。弹出【图8.7】的输出设置窗口。
【图8.6】
【图8.7】
在【图8.7】中,其他的设置都不用管。点击“下一个”,切换到【图8.7】的页面,注意这里的“将图像放进文件夹”。这个选项的意思就是,如果你把图片的html文件保存为example.html,那么切掉的小图片就保存在于example.html同目录的images文件夹中。大家试试看就知道了。
最后,点击【图8.3】中的“存储”,就跳出保存文件的窗口了。我们现在把文命名为example.html,存放在合适的位置。
好,现在关闭PS,打开DW。打开刚才保存的example.html文件。我们可以看到,其实这个图片是被保存在表格中的。现在我们需要重新回顾【图8.2】中的两个切割区域了。
区域(1),这个是菜单,是要在各个菜单选项上做上链接的。选择区域(1)的图片,在属性框里,我们选择“热点切割”工具,在图片上划出热点链接区域。见【图8.9】。
【图8.8】
【图8.9】
【图8.9】就是区域(1)被热点切割后在DW中显示的样子。选择蓝色的热点,就可以在属性中定义超级链接、替换文本等。
【图8.10】
然后我们看区域(2),我们注意到,其实这个区域图片是一张纯白色的图片,没有任何内容,我们可以直接把这张图片删去。删掉后就可以在单元格中直接输入文字了。这里要注意的是,不要轻易使用回车,否则可能会打乱整个表格的。
【图8.11】
一般来说,我们习惯于在区域(2)做一个内框架,就是把一个网页嵌在内部,并且有滚动条。
查看example.html的源代码,找到区域(2)这里的代码部分,
<TD ROWSPAN=5>
<IMG SRC="images/example_4.gif"_fcksavedurl=""images/example_4.gif""_fcksavedurl=""images/example_4.gif""_fcksavedurl=""images/example_4.gif""_fcksavedurl=""images/example_4.gif""_fcksavedurl=""images/example_4.gif"" WIDTH=28 HEIGHT=250ALT=""></TD>
<TDROWSPAN=4></TD>
<TD ROWSPAN=5>
<IMG SRC="images/example_6.gif" WIDTH=42 HEIGHT=250ALT=""></TD>
在<TDROWSPAN=4>和</TD>间插入内框架的代码:
<frame
border=1 frameborder=0 framespacing=0 height=100%marginheight=0
marginwidth=0 name=new_date noResize scrolling=yes
src="news.html" width=100%vspale="0"></frame>
其中,news.html就是内部框架要应用的网页。你可以按照实际情况来修改。内框架的边框大小、颜色、是否显示滚动条等都可以设置。对滚动条定义一下风格,就可以于这个图片统一了(IE5.5以上支持)。
选择工具板上的slice切片工具,先大刀阔斧的切上一番!技巧:大面积的色块单独切成一块,尽可能的保持在水平线上的整齐(这个问题你们在后面的制作页面中深有感触)切好的图如下所示: step2:在PhotoShop中选择file-savefor web...来输出,这里要注意一些参数的选择:
我们来看看红线所标识的1,2,3部分,将1所示的切片工具选中,然后点选2所示的图片,在3所示的地方选择色值,如果色彩单一可以选择尽量小的色值位;(为什么要这样??)答案:这样会大大减小文件的大小,同时又能比较好的保持图片的色彩;设置好后点OK输出文件,这里的文件包括了一个htm和images文件夹,如图:
这里候你的页面才算完成了一半,接下来在Dreamweaver里建立站点:
step3:定义站点:
在图示左边的site name中为站点起一个名字,如example
然后在下面的local root folder中选择我们刚才导出的站点所以的文件夹;站点建好后在site map中我们看到:
(为什么要建立站点?)建立站点可以使我们养成一种很好的习惯,就是把一个网站所包含的文件,文件夹有条理的放在一起,同时我们很容易的将这个站点移动到其它地方而不用对文件路径进行任何改写!(当然如果你实在不想建立站点也没人强求你,我在事际工作中就遇到这样的同事,没有习惯为页面建立站点,当然后果的要麻烦少少了)
step4:重新制作页面表格(为什么?)通常在photoshop中直接导出的htm文件是不可以直接使用的,因为有些地方在实际运用时要作调整,比如有动态文字的地方,我们需要在页面中输入页不是使用图片,那么图片就要把它拿走,如果你在直接生成的htm中拿走不想要的图片再加上你想要的东西,你们发现页面将变得惨不忍睹,整个页面可能完全乱了套!
好了,先来分析一下导出的htm文件吧:
根据这个页面表格所示,我们在新的页面中建立一个三行一列的表格:
注意,把cellpadding,cellspacing,border三项值设为0,这个很重要;因为图片中我们不希望看到空隙和错位;然后再在第一行中插入一个三行两列的表格,并合并左边三列的表格,如图:
插入表格的时个要注意对比原htm文件中的内容,思考为什么这样做;
接下来在第二行中插入一个二行二列的表格,按上面的方法合并左边的格子,并在右边格子的第一行插入一个一行五列的表格如图示:
最后在下面一行插入一个三行二列的表格,并将图示中1,2外分别合并:
最后得到的页面应该是这样的:
好了,现在我们的任务就是往表格里面加图加内容了!这里就不再赘述了!(其实已经赘述得够多了!)
还要提醒大家注意的是在加图片和内容时,表格单元格的align,valign这两个属性非常重要,要不遗余力的运用它们来帮你做事!
 爱华网
爱华网



