
<!DOCTYPE html>
<meta charset="utf-8">
<title>字体FadeIn效果</title>
<style type="text/css">
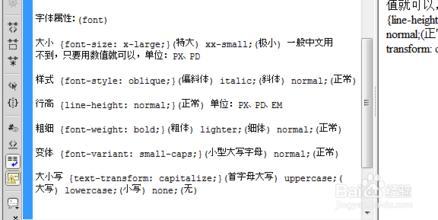
body{font:18px Arial, Helvetica, sans-serif;background-color:#999;}
a{text-decoration:none;}
li{list-style:none;float:left;margin:0px 15px 0px 0px;}
.wt, .wt:visited, .btn {
-webkit-transition: color .25s ease-out,text-shadow .25s ease-out;
-moz-transition: color .25s ease-out,text-shadow .25s ease-out;
-o-transition: color .25s ease-out, text-shadow.25s ease-out;
transition: color .25s ease-out, text-shadow.25s ease-out;
}
.wt, .wt:link, .wt:visited{ color: #fafafa; }
#nav a:hover{ color: #d91e76; }
</style>
<body id="">
<navro————le="navigation">
<ul id="nav">
<li><ahref="http://modernizr.com/download/">Download</a></li>
<li><ahref="http://modernizr.com/docs/">Documentation</a></li>
<li><ahref="http://modernizr.com/resources/">Resources</a></li>
<li><ahref="http://modernizr.com/news/">News</a></li>
</ul>
</nav><!-- .container-->
</body></html>
 爱华网
爱华网