以下方法在自定义view的类里面实现,可放在自定义函数中自行控制触法。也可放在drawRect或layoutSubviews里面让view在显示时触法。但推荐放在自定义view中触发,因为这样才可以做到自行控制,并保证同时只有一个在运行,否则会因为view的改变导致重绘,导致同时执行多个相同的动画,会影响效果和耗费内存。
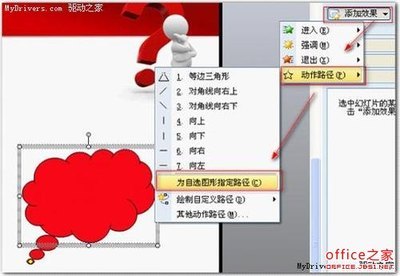
一》让view对象沿指定的路径进行动画的方法:
以下是指定路径:
CAKeyframeAnimation *pathAnimation =[CAKeyframeAnimation animationWithKeyPath:@"position"];
//Set somevariables on the animation
pathAnimation.calculationMode =kCAAnimationPaced;
//We wantthe animation to persist - not so important in this case - but keptfor clarity
//If weanimated something from left to right - and we wanted it to stay inthe new position,
//then wewould need these parameters
pathAnimation.fillMode =kCAFillModeForwards;
pathAnimation.removedOnCompletion = NO;
pathAnimation.duration = 10;
//Lets loopcontinuously for the demonstration
pathAnimation.repeatCount = 10;
//Setup thepath for the animation - this is very similar as the code the drawthe line
//instead ofdrawing to the graphics context, instead we draw lines on aCGPathRef
//CGPointendPoint = CGPointMake(310, 450);
CGMutablePathRef curvedPath =CGPathCreateMutable();
CGPathMoveToPoint(curvedPath, NULL, 10,10);
CGPathAddQuadCurveToPoint(curvedPath, NULL, 10,450, 310, 450);
CGPathAddQuadCurveToPoint(curvedPath, NULL, 310,10, 10, 10);
//Now wehave the path, we tell the animation we want to use this path -then we release the path
pathAnimation.path = curvedPath;
CGPathRelease(curvedPath);
在指定路径后,指定动画的对象,(在此用UIImageView举例:)
UIImageView*circleView = [[UIImageView alloc] initWithImage:circle];
circleView.frame = CGRectMake(1, 1, 40,40);
[selfaddSubview:circleView];
//Add theanimation to the circleView - once you add the animation to thelayer, the animation starts
[circleView.layeraddAnimation:pathAnimation
forKey:@"moveTheSquare"];
二>.若要把指定的路径以线条或其他方法显示出来,则要绘制路径,方法是:
UIGraphicsBeginImageContext(CGSizeMake(320,460));
CGContextRefctx = UIGraphicsGetCurrentContext();
//Setvariables in the context for drawing
CGContextSetLineWidth(ctx, 1.5);
CGContextSetStrokeColorWithColor(ctx, [UIColorwhiteColor].CGColor);
//Set thestart point of your drawing
CGContextMoveToPoint(ctx, 10, 10);
//The endpoint of the line is 310,450 .... i'm also setting a referencepoint of 10,450
//Aquadratic bezier curve is drawn using these coordinates -experiment and see the results.
CGContextAddQuadCurveToPoint(ctx, 10, 450, 310,450);
//Addanother curve, the opposite of the above - finishing back where westarted
CGContextAddQuadCurveToPoint(ctx, 310, 10, 10,10);
//Draw theline
CGContextDrawPath(ctx, kCGPathStroke);
若要绘制图片背景(直接添加即可),则:
//With theimage, we need a UIImageView
UIImage*image = [UIImage imagewithName:@"a.png"];
UIImageView*curveView = [[UIImageView alloc] image];
//Set theframe of the view - which is used to position it when we add it toour current UIView
curveView.frame = CGRectMake(1, 1, 320,460);
curveView.backgroundColor = [UIColorgreenColor];
[selfaddSubview:curveView];

 爱华网
爱华网