location.hash的用法及onhashchange window.onhashchange
上面的用法相信大家都知道,但是下面 的就要考细节了。
当我们载入一个页面后,然后又去触发了一个AJAX请求去部分改变了页面上的内容,这个时候,你会发现,浏览器其实并没有记录这两个动作,而是把这两个动作记录为了一个动作,即是认为你只打开一个页面,所以“前进/后退”按钮就没有用。无刷新的页面会导致我们丢失本该有的浏览器历史记录,通常我们需要通过urlhash来手动的产生浏览器历史记录,从而使“后退”/“前进”按钮有效。有“后退”/“前进”功能的页面才是一个好页面。
另外,即使不是AJAX动作,就是我们一些平常的JS动作,可能我们在JS里面改变了页面的数据、样式等,比如我们首先执行了JS函数A,把页面由白色变成了红色,在执行了JS函数B,把页面由红色变成了黑色,这个时候我想退回到页面为红色的状态,那么该怎么办?如果没有location.hash,我们只有重新载入页面,在去触发执行函数A,因为对于这些事件,浏览器是没有历史记录的,“前进、后退”按钮不能用的,这样显然太麻烦了,对用户不是很友好。有了location.hash我们就有办法了,在函数A和函数B里面加一段代码,location.hash=A这样,执行到该代码后,就相当于触发了喵链接,大家都知道喵链接是不会让页面重新载入的,只是在页面内部定位而已,所以不会造成其他坏的影响,但是细心的你会发现执行了该代码后,“前进、后退”按钮就可以用了,你可以从容的回退到你想要的任何一步操作了,真是方便,对用户也很友好。
onhashchange事件就是当喵链接发生改变的时候触发的。
更多阅读
js innerText与innerHTML的用法及firefox支持innerText firefox innertext
js中 innerHTML与innerText的用法与区别及解决Firefox不支持Js的InnerHtml问题用法:<div id="test"><span>test1</span> test2</div>在 JS中可以使用:test.innerHTML:也就是从对象的起始位置到终止位置的全

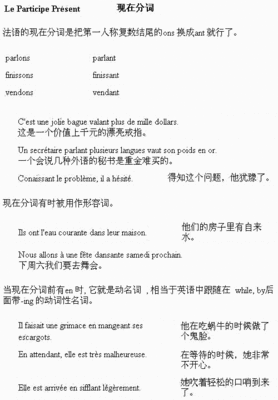
法语中现在分词与副动词的用法及区别 副动词和现在分词
主要区别;副动词用来修饰动词,现在分词用来修饰名词或代词;现在分词多用于书面语,口语中很少使用,而副动词可以用于口语。现在分词(le participe présent)构成:去掉直陈式第一人称复数的词尾-ons,另加-ant例如,faire : nous faisons→ fais

Excel统计函数COUNTIF的用法及实例 vb随机函数用法和实例
[转自]★笨笨☆ http://blog.sina.com.cn/pengjichang一:首先介绍COUNTIF函数的用法英文通用格式是:COUNTIF(range,criteria)中文通用格式是:COUNTIF(数据区域,条件表达式)1、返加包含值12的单元格数量=COUNTIF(range,12)2、返回包含负值的

引号“”的用法——从网上收集整理的,算比较全的 冒号引号的用法及举例
一、双引号的基本用法 1)基本用法有以下几种:1.表示直接引用。2.表示特殊含义。 3.表示着重强调(着重论述的对象)。 4.表示特定称谓。 5.表示否定和讽刺(也属特殊含义一类)2)基本用法举例:1、人们都说:“桂林山水甲天下”.——(直接引用)

in case/in the case/in case of的用法及区别 in the case of 用法
incase万一。是连词,引导条件状语从句。也就是说incase后面是一个完整的句子 Take a hat with you in case the sun isvery hot. 倘若太阳很利害,你就把帽子戴上。 i
 爱华网
爱华网