适用场合:在利用数据绑定控件如:Repeater,linstview等时,因为每一项(ItemTemp;ate)只用一个ItemCommand事件,但是I有可能ItemTemplage的多个元素都可能激活这个事件,为了快速识别是谁激活这个事件时,就可以利用CommandName与CommandArgument了。 用法:在激活事件的元素属性中,如LinkButton,Button等都可以指定CommandName与CommandArgument属性,其中CommandName就是激活元素的名称,在ItemCommand的事件处理程序中确定激活元素,CommandArgument是传递给ItemCommand的事件处理程序的参数。 示例: 在web页面: <asp:RepeaterID="Repeater1" runat="server" DataSourceID="ObjectDataSource1"OnItemCommand="Repeater1_ItemCommand"> 在后台代码: protectedvoid Repeater1_ItemCommand(object source, RepeaterCommandEventArgse) |
CommandName与CommandArgument的用法 commandargument
更多阅读

转载 fairly,quite,rather,very与pretty的用法区别 fairlylife
谢谢朋友!很不错的资料。原文地址:fairly,quite,rather,very与pretty的用法区别作者:一路花香这几个词都可表示程度,用法区别如下:1. 含义上的区别:(1) fairly 语气最轻,尽管经常与褒义词连用,但由于语气较弱,往往不带明显的恭维或赞赏,通常

sure与certain的用法区别 certain sure
sure与certain的用法区别一、两者在用法上的相同点两者都可用作表语,表示“一定”或“确信”,有时可互换。互换的场合应注意以下几点用法:1. 表示说话者的态度或看法即表示说话者自己的态度或看法,其意为“一定会”“肯定会”。此时

matlab中holdon与holdoff的用法 示波器holdoff
hold on 是当前轴及图形保持而不被刷新,准备接受此后将绘制hold off 使当前轴及图形不在具备被刷新的性质hold on 和holdoff,是相对使用的前者的意思是,你在当前图的轴(坐标系)中画了一幅图,再画另一幅图时,原来的图还在,与新图共存,都看得
js innerText与innerHTML的用法及firefox支持innerText firefox innertext
js中 innerHTML与innerText的用法与区别及解决Firefox不支持Js的InnerHtml问题用法:<div id="test"><span>test1</span> test2</div>在 JS中可以使用:test.innerHTML:也就是从对象的起始位置到终止位置的全

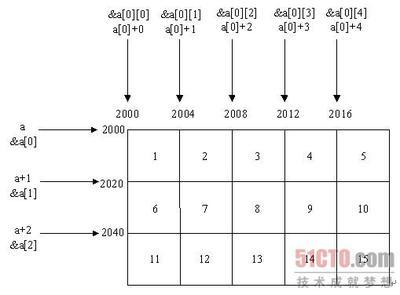
二维数组与数组指针的用法 二维数组指针传递
二维数组与数组指针的用法 严格地说,一个指针是一个地址,是一个常量。而一个指针变量却可以被赋予不同的指针值,是变量。但常把指针变量简称为指针。既然指针变量的值是一个地址,那么这个地址不仅可以是变量的地址,也可以是其它数据结构
 爱华网
爱华网