滚动条颜色生成器
<style>
body{
overflow:scroll;
overflow-x:hidden;
backg————round-color:#fff;
scrollbar-face-color:#fff;
scrollbar-shadow-color:#fff;
scrollbar-highlight-color:#ccc;
scrollbar-3dlight-color:#fff;
scrollbar-arrow-color:#f00;
scrollbar-track-color:#fff;
}
</style>
各条语句含义如下:
Crollbar-Face-color:滚动条页面颜色设定;
Scrollbar-Highlight-Color:滚动条斜面和左面颜色设定;
Scrollbar-Shadow-Color:滚动条下斜面和右面颜色设定;
Scrollbar-3Dlight-Color:滚动条上边和左边的边沿颜色设定;
Scrollbar-Arrow-Color:滚动条两端箭头颜色设定;
Scrollbar-Track-Color:滚动条底版颜色设定;
Scrollbar-Darkshadow-Color:滚动条下边和右边的边沿颜色设定。
overflow-x:hidden;隐藏水平滚动条
1、隐藏滚动条
在任何情况下,如果网页超出显示范围,就会出现滚动条。但有时我们并不想让它显示,如何隐藏它呢?只需在<body></body>之间插入代码:<body>即可。其中x表示水平滚动条,将其改为y的话就可以隐藏垂直滚动条。
2、滚动条各条语句含义如下:
Crollbar-Face-color:滚动条页面颜色设定;
Scrollbar-Highlight-Color:滚动条斜面和左面颜色设定;
Scrollbar-Shadow-Color:滚动条下斜面和右面颜色设定;
Scrollbar-3Dlight-Color:滚动条上边和左边的边沿颜色设定;
Scrollbar-Arrow-Color:滚动条两端箭头颜色设定;
Scrollbar-Track-Color:滚动条底版颜色设定;
Scrollbar-Darkshadow-Color:滚动条下边和右边的边沿颜色设定
3、滚动条透明代码:
#ffffff为颜色代码,可根据网页的基色来改变。
<style>
body{
scrollbar-base-color:#ffffff;
scrollbar-darkshadow-color:#ffffff;
scrollbar-highight-color:#ffffff;
background:url(背景图片地址);
overflow:hidden;
margin:0;
}
div.main{
overflow:scroll;
width:100%;
height:100%;
filter:chroma(color=#ffffff);
}
</style>
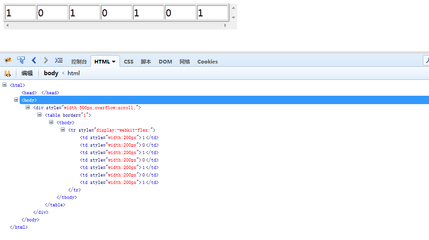
框架示范(改变代码里的数字则是改变框架在网页里面的位置):
<DIVclass=mainid=Layer1>框架内容</DIV>
 爱华网
爱华网