首先向大家求粉,希望大家能关注本店的掌柜说!!
万分感谢
关注链接:http://shuo/microshop/front.htm?userId=259624103&follow=true
下面我就开始讲述整个详细的课程了。为了方便大家,我都一一截图下来。为了便于后面我写更多的经验帖子的整理,我专门建立了一个淘宝话题库,下面的图是我的桌面图片,可爱吧要开始学习了,放松一下!!
我专门建立了一个淘宝话题库,因为淘宝卖家数量巨大,肯定有很多的问题,即使网上答案很多,如果能够有最详细的教材,一定是大家最喜欢的。
下面是第一次建立的两个文件夹,分别是两种装修店铺添加链接的方法,今天是第一个文件夹的内容:店铺装修之ps切片链接。
本次分享内容共分为两大部分
第一部分是用Photoshop切片成图
第二部分是用Dearmweaver制作超链接,形成代码
第一部分开始真正的步骤了!!!
一、选图
选择好你要装修店铺所使用的图,为了直接有效果,我使用的是我们亲自设计的装修图片。由于我用的是店铺直接装修用的图,放在尾页部分的,所以尺寸为950长度。亲们要事先选好图片,做好哦。为了你的店铺更美,图片设计很重要哦。
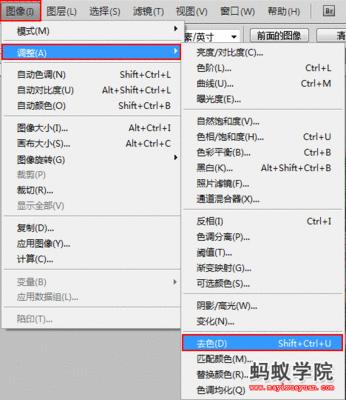
二、打开Photoshop界面,把图片放进去。
三、选择切片工具,如下图
切片工具在ps中具有非常强大的功能,甚至可以通过ps的切片工具来精确的做出网站,需要深入学习的可以了解下。这些之需要了解如何切片就行。
四、开始切片(分两步说明)
1、选中切片工具后,会出现一把像钢笔一样的小刀形状的图标,用鼠标按住,在图片上画出你想要链接的部位。(简单说明:运用方法和矩形选框工具一样,选择你想要的部分即可)
选中了后,右上角会出现数字,有01、02.看下图。蓝色的小框你的01,是你选中的图片的编号,剩下的02,是你切除选中的部分剩余图片的编码,这个是自动生成的,不用管。
2、一张图,如果你需要有一个地方需要链接,就切一次,需要两个地方链接,就要切两次。例子中的图,第一张的四月新,是需要链接的,所以切出了01编号的图;“自由渡购物手册”是我需要链接的第二个地方,所以再次选中后面一张图,切下来。
看见最后一个红圆圈了吗,是和前面01一样的蓝色图标,编号:03。意思就是这张图被切下来了,编号是03.
为什么会有两个蓝色,一个灰色的编号呢?
解释说明:蓝色图标中的编号,代表的是你手工切下来的图,灰色02图标,就是两张图的中间圆圈部分,是你切除了整张图后自动生成的编号,是剩余的图片。
这样整张图就切割成了3张图,其中有两张是你想要链接的地方。 大家明白了吗
给自己鼓励,继续写!!
五、保存格式(很重要)
点击ps文件,选择“存储为Web所用格式”,一定要用这个保存,后面才会用的上,亲们一定记得哦!
六,存储。
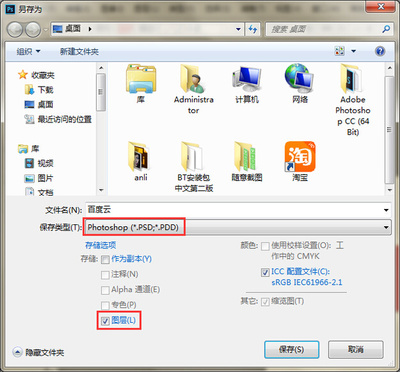
(一)注意事项:一是存储的格式,在红色方框的JPEG地方,根据你要的图片格式来选择,一般是用JPEG格式的图。如图所示:
二是品质问题,从0——100,任意选择。品质越高,图片越清晰,一般80到100即可,当然数值越高图片占用空间越大。
(二)存储格式
存储的时候,保存在你想要保存的地方。我这里保存的地址是我设定的第一个话题文件夹里。文件名和保存类型自动生成,不用修改。即使你不懂HTML,也没有关系的。照样点击就像。

三)意外提醒:如果出现下面这个对话框,没有关系,照样点击确认即可。不要担心任何问题哦!继续前进!
七、保存建立文件夹
好了,图片的切片部分就保存好了,保存出来的格式,就是我们平时看见的网页格式HTML,另外还有一个专门储存我切下来三张图片的文件夹,名称叫“images”,就是图片的意思。这个也是自动生成的。不用怪异。
这个就是自动生成的“images”里的图片,是和我上面在ps里切片的图一样的吧,而且会自动产生图片名称,按住顺序来的。
在下图这个地方大家就可以很清晰的看见我在上图所切片的位置,0003_01就是第一张四月新要链接的图,蓝色编码为01;0003_02是ps自动为剩下的图编码,灰色02;0003_03是第三张“自由渡手册”想链接的地方,所以切的是第三张图。
八、上传空间
把这三张图上传到淘宝图片空间里,目的是获取图片的有效链接,这样才能在制作完成后在淘宝店铺中显示。这个大家都熟悉的了,不多说了。
第二部分是用Dearmweaver制作超链接,形成代码
下面要运用到添加链接的工具,是网站制作三剑客之一的Dreamweaver软件。三剑客包括了Photoshop、dreamweaver和flash。这三个工具我基本都会,能够运用起来做一些独立的静态小网站。所以,要想装修更好,建议大家也可以多学一些软件在手,方便又好学。为了学好这三个软件,我基本花了2年多的时间,现在才刚刚开始入门。
简单的介绍下Dreamweaver软件,同时大家也不要被一个新的软件吓着了。工具的运用就是用你想要的地方,不需要的就可以省略掉的。比如我们只需要运用这个软件来装修店铺,那就只需要懂得绘制表格和添加链接即可。
现在开始进行第二大步骤,也就是最关键的步骤进行解说了。先喝口水,码字整理发现就跟说话一样,口干了。开始了!
九、下载Dreamweaver(顺序还是接着上面的来哈,因为是同一个课程)
由于一些童鞋们不熟悉Dreamweaver这个软件,所以我就详细的补充下软件的资料,最直接的就是下载安装。
十、安装Dreamweaver软件
Dreamweaver软件的安装和其他软件安装差不多,唯一的差别就是他需要自己的序列号。一般的序列号在百度上都会有,我就写几个现成的供大家用。
dreamweaver8.0:序列号:WPD800-52630-45332-99328
dreamweaver8.0 :序列号:WPD800-59931-19232-82300
dreamweaver8.0 :序列号:WPD800-54034-07432-89838
dreamweaver8.0:序列号:WPD800-57539-73132-91833
dreamweaver8.0:序列号:WPD800-54034-07432-89838
dreamweaver8.0:序列号:WPD800-57539-73132-91833
序列号根据版本的不同也有所区别哦,这次提供的序列号,供前六位使用者使用,大家加紧哦 呵呵
十一、打开Dreamweaver,创建新项目
下载一个dreamweaver软件安装好,运行软件,会自动出现一个页面,点击创建新项目下面的红色框内HTML标记,这样就新建了一个对话框。
十二、打开网页
点击文件下的“打开”菜单,找到上面你保存的html格式的文件,直接打开就行。
十三熟悉界面,找到源文件
最开始我在ps里切的三张图,就到DW里面来了,而且尺寸和高度都是一样的。同时各位亲们要注意我画了三个红色框,分别代表01图、02图和03图。可以点击试试看哦。
在这张图的下面,有一个红框,大家注意了呢。文字是"源文件",里面就是这个图片在你的电脑里的地址。为了图片在店铺里显示出图片,我们的地址需要更换成空间里你上传的图片。
十四、返回到你的图片空间里,复制图片链接,获取图片地址
就像这样的复制就行,装修过店铺的人都知道的,不清楚的看图说话哦
十五、更改图片地址,添加超链接
非常非常非常重要重要重要重要!!!!
(一)、复制好图片链接地址后,返回到Deramweaver页面,找到源文件下面的链接的地方,选中空白框,直接复制进行即可。(图一)
重要的时刻来临了!
(二)当你把图片地址换好了后,再次获得你想链接的地址,比如你的店铺首页“http://******/”,复制这个地址,到源文件下面的链接的空白框里,这样你的图片和你的首页关系就建立了。我需要的是四月新品的总链接地址,所以找的是个人所需要的。(图二)
晕了,居然被水印给遮了关键部位,马上换一张清晰的图上来。(已更换)
十六、第二个链接添加
根据以上步骤,再用同样的方法获得02和03的图片地址,分别点击选中DW中的源文件地址,修改过来。在这个步骤需要说明的是:02是空白的剩余图,是我不需要点击链接的地方。所以只是更换了空间地址,而不需要有图片链接地址。由于最开始的时候图片地址是本地电脑的地址,为了在店铺中显示,依然要在图片空间中获得0003_02图片的地址,更换源文件。这一点大家明白了吧。
我想要03图片可以点击链接到我的自由渡手册的页面,所以在更换了03图片空间的地址以外,也要获得自由渡手册的店铺页面地址,放到源文件下面的“链接”空白框里。 链接成功!
以下示例根据图片的顺序来进行讲解说明。
复制进去了后,下面有一个目标空白框,选择“blank”,意思就是当你点击这个图片获得链接地址的时候,是在新的网页打开你的首页。
 爱华网
爱华网