
ALT标签主要用于对图片进行命名、描述等说明。在ALT中合理添加与主题有关的关键词属于搜索引擎优化中考虑的一个因素。
图片ALT标签属性的本意主要是当图片因某些原因不能正常显示的时候,网页访问者也能够通过属性文本判断该图片的内容,其原本意义是为了用户正确了解网页信息而不是为了搜索引擎。正常情况下ALT属性带有一两个关键词就已经能够说明问题,如果针对搜索引擎检索而设置过多词汇无疑有SPAM之嫌。鉴于许多SEO将ALT属性的应用偏离其原本意义,因此搜索引擎不再将其作为网页内容相关性分析的因素。
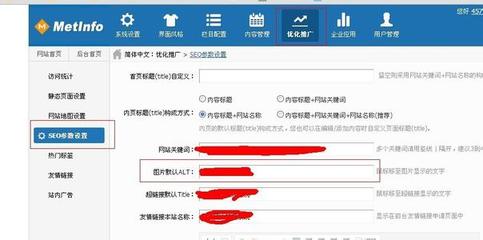
alt标签怎么添加?
图片的源代码一般是<img src=”.图片路径”alt=”图片ALT标签” />
ATL-代替属性的写法
最不好(但最常见的):<img src=”.123.jpg”alt=”" />
稍好(但没有告诉用户具体内容):<img src=”123.jpg”alt=”女孩”/>
最佳 (简单描述图片内容,并嵌套关 键词):<img src=”123.jpg”alt=”一个漂亮的女孩在跳舞”/>
要点是:包含关键词的一个简单句子,而不是几个关键词堆积。
要避免(可能会导致被视为Spam垃圾网站):<img src=”123.jpg”alt=”漂亮的女孩,美丽的女孩,女孩,跳舞,跳巴黎舞”/>
如果对于一个网站要上传图片来讲,这样手动添加肯定是不现实的,最好是能实现图片alt标签的自动添加。那如何实现呢?这个就是程序员的工作了,因为我对功能性代码真的不太熟悉,只能是建议大家和程序员沟通,让他在写程序时,设成上传图片的alt标签=文件名称。
什么是锚文字?如何正确使用锚文字?
做搜索引擎优化时,如何在URL里面加入关键词
搜索引擎优化和网站优化有什么区别
搜索引擎优化时,如何进行站内优化和站外优化
到底是什么因素影响着网站的排名和搜索引擎亲和度呢?
认识搜索引擎优化,认识黑帽SEO和白帽SEO
 爱华网
爱华网