<!--下面是向上滚动代码--> <div id=butong_net_topstyle=overflow:hidden;height:100;width:90;>
<div id=butong_net_top1>
<img src="插入需要滚动的图片">
<img src="插入需要滚动的图片">
<img src="插入需要滚动的图片">
<img src="插入需要滚动的图片">
<img src="插入需要滚动的图片">
</div>

<divid=butong_net_top2></div>
</div>
<script>
var speed=30
butong_net_top2.innerHTML=butong_net_top1.innerHTML//克隆butong_net_top1为butong_net_top2
function Marquee1(){
//当滚动至butong_net_top1与butong_net_top2交界时
if(butong_net_top2.offsetTop-butong_net_top.scrollTop<=0)&<60;&<60;
butong_net_top.scrollTop-=butong_net_top1.offsetHeight//butong_net_top跳到最顶端
else{
butong_net_top.scrollTop++;
}
}
var MyMar1=setInterval(Marquee1,speed)//设置定时器
//鼠标移上时清除定时器达到滚动停止的目的
butong_net_top.onmouseover=function() {clearInterval(MyMar1)}
//鼠标移开时重设定时器
butong_net_top.onmouseout=function(){MyMar1=setInterval(Marquee1,speed)}
</script> <!--向上滚动代码结束--> <br> <!--下面是向下滚动代码--> <div id=butong_net_bottomstyle=overflow:hidden;height:100;width:90;>
<div id=butong_net_bottom1>
<img src="插入需要滚动的图片">
<img src="插入需要滚动的图片">
<img src="插入需要滚动的图片">
<img src="插入需要滚动的图片">
<img src="插入需要滚动的图片">
</div>
<divid=butong_net_bottom2></div>
</div>
<script>
var speed=30
butong_net_bottom2.innerHTML=butong_net_bottom1.innerHTML
butong_net_bottom.scrollTop=butong_net_bottom.scrollHeight
function Marquee2(){
if(butong_net_bottom1.offsetTop-butong_net_bottom.scrollTop>=0)
butong_net_bottom.scrollTop+=butong_net_bottom2.offsetHeight
else{
butong_net_bottom.scrollTop--
}
}
var MyMar2=setInterval(Marquee2,speed)
butong_net_bottom.onmouseover=function(){clearInterval(MyMar2)}
butong_net_bottom.onmouseout=function(){MyMar2=setInterval(Marquee2,speed)}
</script> <!--向下滚动代码结束--> <br> <!--下面是向左滚动代码--> <div id="butong_net_left">
<table cellpadding="0" cellspacing="0"border="0">
<tr><tdid="butong_net_left1" valign="top"align="center">
<table cellpadding="2" cellspacing="0"border="0">
<tr align="center">
<td><imgsrc="<imgsrc="插入需要滚动的图片"></td>
<td><imgsrc="插入需要滚动的图片"></td>
<td><imgsrc="插入需要滚动的图片"></td>
<td><imgsrc="插入需要滚动的图片"></td>
<td><imgsrc="插入需要滚动的图片"></td>
</tr>
</table>
</td>
<td id="butong_net_left2"valign="top"></td>
</tr>
</table>
</div>
<script>
var speed=30//速度数值越大速度越慢
butong_net_left2.innerHTML=butong_net_left1.innerHTML
function Marquee3(){
if(butong_net_left2.offsetWidth-butong_net_left.scrollLeft<=0)
butong_net_left.scrollLeft-=butong_net_left1.offsetWidth
else{
butong_net_left.scrollLeft++
}
}
var MyMar3=setInterval(Marquee3,speed)
butong_net_left.onmouseover=function(){clearInterval(MyMar3)}
butong_net_left.onmouseout=function(){MyMar3=setInterval(Marquee3,speed)}
</script> <!--向左滚动代码结束--> <br> <!--下面是向右滚动代码--> <div id="butong_net_right">
<table cellpadding="0" cellspacing="0"border="0">
<tr><tdid="butong_net_right1" valign="top"align="center">
<table cellpadding="2" cellspacing="0"border="0">
<tr align="center">
<td><imgsrc="插入需要滚动的图片"></td>
<td><imgsrc="插入需要滚动的图片"></td>
<td><imgsrc="插入需要滚动的图片"></td>
<td><imgsrc="插入需要滚动的图片"></td>
<td><imgsrc="插入需要滚动的图片"></td>
</tr>
</table>
</td>
<td id="butong_net_right2"valign="top"></td>
</tr>
</table>
</div>
<script>
var speed=30//速度数值越大速度越慢
butong_net_right2.innerHTML=butong_net_right1.innerHTML
function Marquee4(){
if(butong_net_right.scrollLeft<=0)
butong_net_right.scrollLeft+=butong_net_right2.offsetWidth
else{
butong_net_right.scrollLeft--
}
}
var MyMar4=setInterval(Marquee4,speed)
butong_net_right.onmouseover=function(){clearInterval(MyMar4)}
butong_net_right.onmouseout=function(){MyMar4=setInterval(Marquee4,speed)}
</script> <!--向右滚动代码结束--> |
爱华网本文地址 » http://www.aihuau.com/a/25101016/309129.html
更多阅读

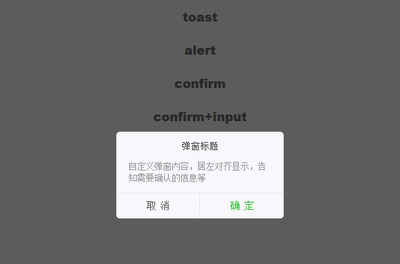
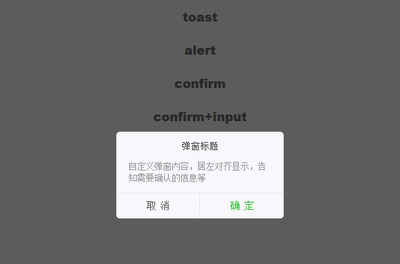
html网页怎么显示对话框、确认框、提示框——简介上一篇经验中,我讲解了怎么在html网页中获得点击的坐标值及相对屏幕的坐标值。在这篇经验里,我来讲下怎么让网页显示对话框、确认框以及提示框。html网页怎么显示对话框

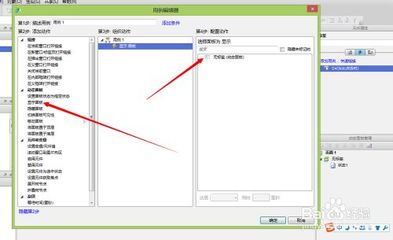
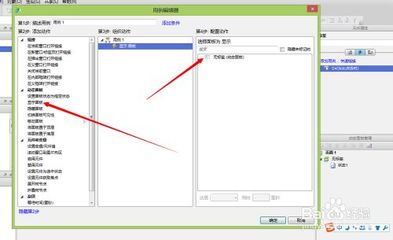
axure如何生成html网页——简介AxureRP是一个专业的快速原型设计工具。能生成浏览器兼容的html的网页,是一款比较好的设计工具。axure如何生成html网页——工具/原料Axure原型界面设计工具axure如何生成html网页——方法/步骤axure

如何在html中调用js代码——简介js代码即为javascript代码,可直接在客户端解释执行,在html中调用js代码的方法主要有两种:一、将javascript直接写在html文件中,然后在html中调用js函数等;二、将js代码写一个文件中,然后在html中引用该文件

如何将pdf文件转换成html文件——简介pdf文件是我们在工作生活中用的非常多高质量文件格式,有时我们需要将pdf转换成html网页文件,便于嵌入网页中,并且可以提取 PDF 中的图片。如何将pdf文件转换成html文件——工具/原料电脑pdf转换

Html网页字体颜色代码大全Html网页字体颜色代码大全好多人找html网页字体颜色都要去PS或者fireworks里面对照看下,那样太麻烦了,我给大家总结出一些用于Html网页文字颜色的代码,以免在去大家软件看看是什么颜色,html网页的代码太多了,我





 爱华网
爱华网