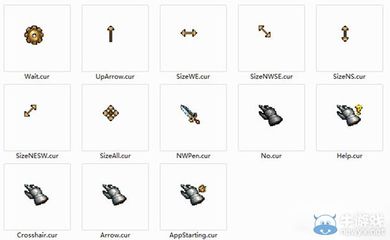
系统自带鼠标样式:
cursor:hand 白色手套
cursor:n-resize 双向箭头
cursor:s-resize 双向箭头
cursor:w-resize 双向箭头
cursor:e-resize 双向箭头
cursor:sw-resize 双向箭头右上至左下
cursor:se-resize 双向箭头左上至右下
cursor:move 十字箭头
cursor:crosshair 十字
cursor:ne-resize 双向箭头朝右上
cursor:nw-resize 双向箭头朝左上
cursor:help 问号外形
cursor:text 输入文字状态
cursor:wait 漏斗外形

运用系统自带的鼠标样式如
<tablestyle="cursor:n-resize">
<tr>
<td>我是个表格</td>
</tr>
</table>
如何利用CSS将自己喜欢的.cur或.ani文件替换成为鼠标指针
<style type=text/css>
body{cursor:url('文件相对路径');}
</style>
超连接鼠标指针
<style type=text/css>
a:hover{cursor:url('文件相对路径')}
</style>
也可以自定义类
<style type=text/css>
.mystyle{cursor:url('文件相对路径')}
</style>
然后在其需要的地方调用如
<tableclass="mystyle">
<tr>
<td>我是个表格</td>
</tr>
</table>
或
<spanclass="mystyle">
<table>
<tr>
<td>我是个表格</td>
</tr>
</table>
</span>
在网页上,鼠标平时呈箭头形,指向链接时成为手形,等待网页下载时成为沙漏形……这似乎是约定俗成的。虽然这样的设计能使我们知道浏览器现在的状态或是可以做什么,但这些好像还不能完全地满足我们的需要。就拿链接来讲,可所以指向一个帮助文件,也可所以向前进一页或是向后退一页,针对如此多的功能光靠千篇一律的手形鼠标是不能说明问题的。值得庆幸的是,CSS提供了多达13种的鼠标形状,供我们选择。
基本格式如下:
cursor:鼠标形状参数
CSS鼠标形状参数表:
CSS代码
鼠标形状
style="cursor:hand"
手形
style="cursor:crosshair"
十字形
style="cursor:text"
文本形
style="cursor:wait"
沙漏形
style="cursor:move"
十字箭头形
style="cursor:help"
问号形
style="cursor:e-resi郑州网站设计ze"
右箭头形
style="cursor:n-resize"
上箭头形
style="cursor:nw-resize"
左上箭头形
style="cursor:w-resize"
左箭头形
style="cursor:s-resize"
下箭头形
style="cursor:se-resize"
右下箭头形
style="cursor:sw-resize"
左下箭头形
---------------------------------------------------------------
onclick="document.body.style.cursor='wait'"
在最近开发系统时,突然想到把丢脸的鼠标指针改一下,本来以为会很简单,之际做时却遇到了很多贫苦,都是因为不同浏览器和不同版本造成的不同结果,现在将具体的运用方法描述如下,以供其他朋友搜索以至运用:
有时我们为网页元素定义光标样式时需要用到cursor属性来改变用户浏览器默认的设置,比如你想在没有链接的图像上显示手形……以下为css手册中的说明:
cursor设置或检索在对象上移动的鼠标指针采用的光标形状。
此属性的值可所以多个,其间用逗号分隔。假如第一个值不可以被客户端系统理解或所指定的光标无法找到及显示,则第二个值将被尝试使用。依此类推。假如悉数值都不可用的话,则此属性不会发生作用。光标不会被改变。
这次我研究两个均用于显示手形的属性值:hand和pointer
很早就知道hand是非标准的,借此机会测试一下,并研究“属性的值可所以多个,其间用逗号分隔”这句话的含意。
郑州网站建设
测试浏览器:IE5.5、IE6、IE7、Opera9.02、Firefox2.0.0.1
cursor: hand;
结果:除Firefox显示默认光标样式外其它均显示手形。cursor:pointer;
结果:除IE5.5显示默认样式外其它均显示手形。cursor: hand;cursor:pointer;
结果:除IE5.5显示默认样式外其它均显示手形。cursor:pointer; cursor:hand;
结果:都显示手形了。cursor: hand, pointer;
结果:都显示默认样式,即都不起作用。cursor: pointer, hand;
结果:都显示默认样式,即都不起作用。cursor: url(cursor.cur),hand;
结果:Opera显示默认样式,将光标图像换成ani格式也一样。由于url()是IE6以上的IE版本支持的,所以IE5.5显示的也是默认样式。其它浏览器在cursor.cur文件存在的时候显示该光标文件,不存在则显示手形,换成ani格式的文件后Firefox只显示手形。综上所述,Firefox不支持hand值,不支持ani格式的图像,但支持cur格式的光标图像;
Opera支持hand,但不支持cur或ani格式的光标图像(注:.ani是动态效果文件;.cur是静态效果的指针文件);
IE6、IE7均支持 hand 和 pointer , ani 和 cur 图像;
IE5.5不支持 pointer 和任何自定义光标图像,仅支持 hand 。
同时从测试结果可以看出“属性的值可所以多个,其间用逗号分隔”这句话中“属性的值”仅指 url()的个数,而不包括其它属性值:
cursor 如果使用 url 指定一个用户自定义的鼠标光标,则必须要一个备份的关键字属性,比如default、hand等。如
.external {cursor: url(globe.cur), default;}.external { cursor:url(globe.cur), url(hyper.cur), pointer; }
所以上面5、6项测试的写法是错误的。第7项测试中,由于Opera不支持 url(),实际效果和5、6项一样,故⊥官如第一个值不可以被客户端系统理解或所指定的光标无法找到及显示,则第二个值将被尝试使用”这句话对它不起作用!第3项中,cursor 被重定义为 pointer 了,所以对IE5.5不起作用(原因在下面解析)。
因此,定义光标属性的最佳写法是:
.test { cursor:pointer; cursor: hand;}
或者(需要自定义光标文件时):
.test { cursor: pointer; cursor: url(globe.cur), pointer;}* html.test { cursor : pointer;}
而为什么在定义 .test { cursor:wait; cursor: url(globe.cur),move;} 时Opera显示的是 wait 样式,而IE5.5却既不是 wait ,也不是 move ,更不是globe.cur ,而是默认样式呢?很显然,在Opera中cursor没有被重写,而在IE5.5中被重写为它不支持的url(globe.cur),move!因而只能显示默认了。和上面第3项测试结合可得出结论:IE5.5对不能被识别支持的样式也会重定义,而这个一般规律是不同的!这和不懂装懂有什么区别?
郑州网站建设提供
恋爱中男人最无法忍受的5类女人
[原创]2011年过年1分钱不用花:全攻略
[置顶]2011年过年1分钱不用花:全攻略
我是雷锋
如果真的这样,我一辈子不离开郑州
 爱华网
爱华网