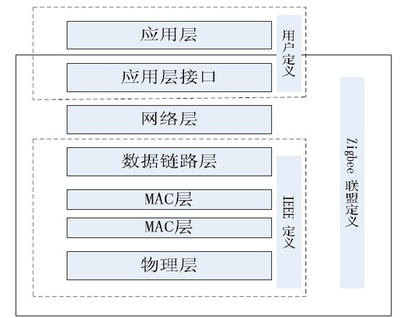
| 1.设计原则 (1)用户原则。人机界面设计首先要确立用户类型。划分类型可以从不同的角度,视实际情况而定。确定类型后要针对其特点预测他们对不同界面的反应。这就要从多方面设计分析。 (2)信息最小量原则。人机界面设计要尽量减少用户记忆负担,采用有助于记忆的设计方案。 (3)帮助和提示原则。要对用户的操作命令作出反应,帮助用户处理问题。系统要设计有恢复出错现场的能力,在系统内部处理工作要有提示,尽量把主动权让给用户。 (4)媒体最佳组合原则。多媒体界面的成功并不在于仅向用户提供丰富的媒体,而应在相关理论指导下,注意处理好各种媒体间的关系,恰当选用。(详见媒体的选择) 2.界面分析与规范 在人机界面设计中,首先应进行界面设计分析,进行用户特性分析,用户任务分析,记录用户有关系统的概念、术语,这项工作可与多媒体应用系统分析结合进行,囊括于用户分析报告里。 3.人机界面的类型 任务设计之后,要决定界面类型。目前有多种人机界面设计类型,各有不同的品质和性能,下图进行了详细的描述。 创造性地使用多媒体环境,将会使应用程序功能大大增强。要做到这一点,需从如下两方面考虑: 媒体的选择 (1)媒体的功能: 没有任何一种媒体在所有场合都是最优的,每种媒体都有其各自擅长的特定范围,各种媒体功能参考如下: ①文本:在表现概念和刻划细节时可用表现。 ②图形:擅长表达思想轮廓及蕴含与大量数值数据内的趋向性信息,在空间信息方面有较大优势。 ③动画:可用来突出整个事物,特别适于表现静态图形无法表现的动作信息。 ④视频影像:适于表现其它媒体所难以表现的来自真实生活的事件和情景。 ⑤语音:能使对话信息突出,特别是在于影像,动画集合时能传递大量的信息。 ⑥姿态与动作:在与别的媒体结合时具有较强的信息引用能力,可以在相关信息之间建立起时间、空间以及逻辑上的联系。 (2)媒体选择的结合与互补: 脚本设计可根据内容需要分配表达的媒体,这里要特别注意媒体间的结合与区别。提出几条原则如下: ①人们在问题求解过程中的不同阶段对信息媒体有不同需要。一般在最初的探索阶段采用能提供具体信息的媒体如语音、图像等,而在最后的分析阶段多采用描述抽象概念的文本媒体。而一些直观的信息(图形、图像等)介于两者之间,适于综合阶段。 ②媒体种类对空间信息的传递并没有明显的影响,各种媒体各有所长。 ③媒体结合是多媒体设计中需要研究的新课题。媒体之间可以互相支持,也会互相干扰。多种媒体应密切相关,扣紧一个表现主题,而不应把不相关的媒体内容拼凑在一起。 ④目前,媒体结合在技术上主要通过在一个窗口中提供多种媒体的信息片段(空间结合)和对声音、语音、录相等随时间变化的动态媒体加以同步实现(时间序列组合)。 ⑤媒体资源并非愈多愈好,如何在语义层上将各种媒体很好的,结合以更有效地传递信息,是要很好地探索的研究课题,也是应用系统人机界面设计的关键问题。 (二)用户心理学——认知原则的应用 认知心理学,从广义上来说,就是关于认识的心理学。人类认识客观事物,主要就是通过感觉、知觉、注意、记忆、思维想象等来进行,因此,凡是研究人的认识心理过程的,都属于认识心理学。实际上,我们这里所指的认知心理学是指纯粹采用信息加工观点来研究认知心理学过程的心理学,也就是运用信息论以及计算机的类比、模拟、验证等方法来研究的的知识是如何获得、如何存贮、如何交换、如何取使用的。所以,我们这里所指的现代认知心理学实质是信息加工心理学。一般地,人们将信息加工心理学又称为狭义的认知心理学。 1.认知过程 看和听的过程构成知觉,图像和声音作为刺激的特征被接收并以抽象的方式被编码,把输入和记忆中的信息进行对比得出对刺激的解释,这一过程就是认知。人体信息处理器包括感官,短期记忆、长期记忆及与其相联系的动作处理器和认知处理器。每种知觉均有一个对应的短期存储器和处理器,人体信息模型总体框图如左图4.3.1所示。其中认知处理器执行的工作就是我们通常所说的思维。思维的结果或被存储起来,或送至动作处理器控制行动。 2.认知心理学 (1)现代认知心理学的核心:现代认知心理学的理论实质,就是以计算机信息加工的观点来研究人的心理学活动,把人脑看作是一种如同计算机的信息加工系统。 (2)现代认知心理学两个关键的重要概念:现代认知心理学的学说内容集中体现在两个关键的重要概念上。现代认知心理学的一个重要的中心概念,就是“信息”。在某种程度上说,抽掉了“信息”的概念,认知心理学的理论也就会散架解体,难以存在。现代认知心理学的另一个重要的中心概念,就是“信息加工系统”。信息加工系统的理论,是现代认知心理学理论的主体。 (3)现代认知心理学的研究方法:现代认知心理学的研究方法有实验法、观察法(包括自我观察法)以及计算机模拟法等。 3.人机交互设计遵循的认知原则 根据用户心理学和认知科学,提出了如下基本原则指导人机界面交互设计。 (1)一致性原则。即从任务、信息的表达、界面控制操作等方面与用户理解熟悉的模式尽量保持一致。 (2)兼容性。在用户期望和界面设计的现实之间要兼容,要基于用户以前的经验。 (3)适应性。用户应处于控制地位,因此界面应在多方面适应用户。 (4)指导性。界面设计应通过任务提示和反馈信息来指导用户,做到“以用户为中心”。 (5)结构性。界面设计应是结构化的,以减少复杂度。 (6)经济性。界面设计要用最少的支持用户所必须步骤来实现一个操作。 在上述基本原则指导下,提出以下几点针对界面设计与屏幕设计的参考: (1)由具体到抽象。即首先通过多媒体界面给用户提供具体的对象。然后从具体对象、内容中让学习者归纳出抽象的概念或原理,或用模拟系统来引导出抽象的原理。 (2)由可视化的内容显示不可见的内容。尽可能利用数字、图解、动画、色彩等清晰爽目的对象显示原理、公式或抽象的概念。 (3)由模拟引导创新。突出人机交互,尽量启发用户的积极思维和参与,并激起用户的学习和创造欲望。 (4)合理运用再认与再忆,减少用户短期记忆的负担。所谓再认就是从系统给定的几个可能答案中要用 户选择一个正确的或最好的。再忆即要求用户输入正确的答案或关键字。 (5)考虑用户的个别差异,使用用户语言。 以上5点具体体现了“由易而难,逐步强化。”这一源于认知心理学的原则。 (三)——界面结构与实现 界面设计的第一步是将任务设计的结果作为输入,设计成一组逻辑模块,然后加上存取机制,把这些模块组织成界面结构。存取机制可以是分层、网络的或直接的,机制的类型主要由任务结构决定,也取决于设计风格。例如,菜单提供了层次结构,图标则是直接存取,也可以是层次的,而命令语言可提供网络也可提供直接存取机制。第二步是将每一模块分成若干步,每步又被组装成细化的对话设计,这就是界面细化设计(细化设计流程如下图所示)。 界面设计包括如下几点: 1.界面对话设计 2.数据输入界面设计 3.屏幕显示设计 4.控制界面设计 1.界面对话设计 在界面设计中要使用对话风格的选择,并加上用户存取和控制机制。对话是以任务顺序为基 础,但要遵循如下原则: (1)反馈(Feed back):随时将正在做什么的信息告知用户,尤其是响应时间十分长的情况下。 (2)状态(Status):告诉用户正处于系统的什么位置,避免用户在错误环境下发出了语法正确的命令。 (3)脱离(Escape):允许用户中止一种操作,且能脱离该选择,避免用户死锁发生。 (4)默认值(Default):只要能预知答案,尽可能设置默认值,节省用户工作。 (5)尽可能简化对话步序:使用略语或代码来减少用户击键数。 (6)求助(Help):尽可能提供联机在线帮助。 (7)复原(Undo):在用户操作出错时,可返回并重新开始。 在对话设计中应尽可能考虑上述准则,媒体设计对话框有许多标准格式供选用。另外,对界面设计中的冲突因素应进行折衷处理。 2.数据输入界面设计 数据输入界面往往占终端用户的大部分使用时间,也是计算机系统中最易出错的部分之一。其总目标:简化用户的工作,并尽可能降低输入出错率,还要容忍用户错误。 这些要求在设计实现时可采用多种方法: (1)尽可能减轻用户记忆,采用列表选择。 对共同输入内容设置默认值;使用代码和缩写等;系统自动填入用户已输入过的内容。 (2)使界面具有预见性和一致性。 用户应能控制数据输入顺序并使操作明确,采用与系统环境(如Windows操作系统)一致风格的数据输入界面。 (3)防止用户出错。 在设计中可采取确认输入(只有用户按下键,才确认),明确的移动(使用TAB键或鼠标在表中移动),明确的取消,已输入的数据并不删除。对删除必须再一次确认,对致命错误,要警告并退出。对不太可信的数据输入,要给出建议信息,处理不必停止。 (4)提供反馈。 要使用户能查看他们已输入的内容,并提示有效的输入回答或数值范围。 (5)按用户速度输入和自动格式化。 用户应能控制数据输入速度并能进行自动格式化,对输入的空格都能被接受。 (6)允许编辑。 理想的情况,在输入后能允许编辑且采用风格一致的编辑格式。 数据输入界面可通过对话设计方式实现,若条件具备尽可能采用自动输入。特别是图像、声音输入在远程输入及多媒体应用中会迅速发展。 3.屏幕显示设计 屏幕的设计主要包括布局(Layout),文字用语(Message)及颜色等,下面针对其进行讲解: (1)布局 屏幕布局因功能不同考虑的侧重点不同。各功能区要重点突出,功能明显。无论哪一种功能设计,其屏幕布局都应遵循如下五项原则: ①平衡原则。注意屏幕上下左右平衡。不要堆挤数据,过分拥挤的显示也会产生视觉疲和接收错误。 ②预期原则。屏幕上所有对象,如窗口、按钮、菜单等处理应一致化,使对象的动作可预期。 ③经济原则。即在提供足够的信息量的同时还要注意简明,清昕。特别是媒体,要运用好媒体选择原则。 ④顺序原则。对象显示的顺序应依需要排列。通常应最先出现对话,然后通过对话将系统分段实现。 ⑤规则化。画面应对称,显示命令、对话及提示行在一个应用系统的设计中尽量统一规范。 在屏幕布局中,还要注意到一些基本数据的设置。 (2)文字与用语 文字和用语除作为正文显示媒体出现外,还在设计题头、标题、提示信息、控制命令,会话等功能时要展现。对文字与用语设计格式和内容应注意如下: ①要注意用语简洁性。避免使用计算机专业术语;尽量用肯定句而不要用否定句;用主动语态而不用被动语态;用礼貌而不过分的强调语句进行文字会话;对不同的用户,实施心理学原则使用用语;英文词语尽量避免缩写;在按钮,功能键标示中应尽量使用描述操作的动词;在有关键字的数据输入对话和命令语言对话中采用缩码作为略语形式;在文字较长时,可用压缩法减少字符数或采用一些编码方法。 ②格式。在屏幕显示设计中,一幅画面不要文字太多,若必须有较多文字时,尽量分组分页,在关键词处进行加粗、变字体等处理,但同行文字尽量字型统一。英文词除标语外,尽量采用小写和易认的字体。 ③信息内容。信息内容显示不仅采用简洁、清楚的表达,还应采用用户熟悉的简单句子,尽量不用左右滚屏。当内容较多时,应以空白分段或以小窗口分块,以便记忆和理解。重要字段可用粗体和闪烁吸引注意力和强化效果,强化效果有多样,针对实际进行选择。 (3)颜色的使用 颜色的调配对屏幕显示也是重要的一项设计,颜色除是一种有效的强化技术外,还具有美学价值。使用颜色时应注意如下几点: ①限制同时显示的颜色数。一般同一画面不宜超过4或5种,可用不同层次及形状来配合颜色,增加变化。 ②画面中活动对象颜色应鲜明,而非活动对象应暗淡。对象颜色应尽量不同,前景色宜鲜艳一些,背景则应暗淡。 ③尽量避免不兼容的颜色放在一起,如黄与蓝,红与绿等,除非作对比时用。 ④若用颜色表示某种信息或对象属性,要使用户懂得这种表示,且尽量用常规准则表示。 总之,屏幕显示设计最终应达到令人愉悦的显示效果,要指导用户注意到最重要的信息,但又不包含过多的相互矛盾的刺激。 4.控制界面设计 控制会话设计 菜单界面设计 功能键设计 图标设计 窗口设计 直接操作界面 命令语言界面设计 (四)——界面设计与评价 评价是人机界面设计的重要组成,应该在系统设计初期就进行,或在原型期就进行,就能及早发现设计缺陷,避免人力、物力浪费。 对界面设计的质量评价通常可用四项基本要求衡量: (1)界面设计是否有利于用户目标的完成? (2)界面学习和使用是否容易? (3)界面使用效率如何? (4)设计的潜在问题有哪些? 而对界面的总体设计和具体功能块设计,可用上面提到的各类界面设计准则就其应用对象进行综合测试。详见界面评测示例与分析。具体要求的界面品质,仅提出如下几项供参考: (1)实用性。衡量界面在帮助用户完成任务时的满意程度,这点只能从用户调查表中获取数据。 (2)有效性。度量指标有错误率、任务完成时间、系统各设备使用率等。 (3)易学习性。从系统开始使用一段时间后,错误率下降情况、完成任务时间减少的情况、正确调用设备及命令的情况以及用户知识增加的状况来衡量。 (4)系统设备及功能使用面。若有些设备或功能任何用户都未用过,则可能设计有误。 (5)用户满意程度。以用户满意程度,发现问题多少及使用兴趣来衡量。 界面评估采用的方法已由传统的直觉经验的方法,逐渐转为科学的系统的方法进行。传统经验方法有如下几种: (1)实验方法。在确定了实验总目标及所要验证的假设条件后,设计最可靠的实验方法是随机和重复测试最后对实验结果分析总结。 (2)监测方法。即观察用户行为。观察方法有多种,如直接监测,录像监测,系统监测等。执行时一般多种方法同时进行。 (3)调查方法。这种方法可为评价提供重要数据,在界面设计的任何阶段均可使用。调查方式可采用调查表(问卷)或面谈方式。但应该指出,这种方法获得数据的可靠性和有效性,不如实验法和监测法。 另一种不同于经验方法的是形式化方法。这种方法建立在用户与界面的交互作用模型上。它与经验方法区别在于不需要直接测试或观察用户实际操作,优点是可在界面详细设计实现前就进行评价。但无法完全预知用户所反映的情况,所以目前多用比较简单可靠的经验方法。 (五)——界面评测示例与分析 从目标表达是否清晰,准确。表达是否恰当,信息量是否完整;其媒体创意设计新颖,界面结构与屏幕结构设计布局合理,其操作简单是否合理等测试分析。 (六)——人机界面的发展 人机交互界面研究已经历了两个界限分明的时代,第一代是以文本为基础的交互,如菜单、命令、对话等,难用且不灵活。第二代则是直接操作界面,它引出更自然的视觉通信交互。而下一代则是交互多媒体集成方法,需要大量使用语言,自然语言和高级图形,也可使用其它交互媒体,如人的动作、手势和三维图像等。而人机交互界面的研究已超越心理学,并进入到社会学的研究,界面技术与多媒体技术,通信技术,特别适于人工智能技术愈来愈密不可分。下面就个方面进行一下介绍 1.人机界面发展概述; 2.用户界面管理程序; 3.自适应人机界面; 4.智能界面管理系统; 5.对话形式规范说明; 6.界面系统设计方法的改进; 7.人机界面总结。 人机界面发展概述 1.人机界面领域的形成 从计算机问世以来,早期用户是以计算机专业人员为主,但随着计算机广泛进入人们的工作生活领域,计算机用户发生了改变,非计算机专业的普通用户成了用户的主体。这一重大转变使计算机的可用性问题变得日益突出起来。人机界面应当是什么样的?如何去建造这样的界面?人们开始关注和研究这些问题。这些问题既涉及人也涉及计算机及一些相关的学科如:心理学、人的因素学(HumanFactors)、社会学、语言学等。随着计算机技术的发展,应用领域的拓宽,从而带来了不同的理论方法。八十年代以来,人机界面的研究有了前所未有的发展,微型计算机的迅速普及为此起了重要的推动作用。 2.有关人机界面的会议、刊物 3.研究人机界面的各种理论和方法: (1)分析与评价技术: 用于分析、评价用户界面有效性的理论和经验方法,如任务分析、话语分析、内容分析及可用性评价等。 (2)设计方法论: 用来产生好的用户界面设计的方法与技术,如:软件心理学、环境因素设计法、多方参与设计法以及支持设计过程的工具和表记法。 (3)开发工具和方法: 支持用户界面开发的工具箱、用户界面管理系统(UIMS)、快速原型法和程序设计辅助工具等。 (4)交互方式与设备: 新的输入/输出设备和设备运用策略,包括视觉、声音、触觉、姿态等通信模态及多种模态的集成。 (5)关键用户界面成分: 如用户界面隐喻(metaphor)、用户界面风格、智能 界面技术、取消、超文本/超媒体以及联机帮助。 (6)用户模型: 包括用户行为模型、关于系统的用户内心模型、用户个体差异等。 (7)特定应用的用户界面设计: 满足某类应用问题对人机交互作用的特定限制条件和要求的用户界面设计。如:虚拟现实、智能辅导系统、信息检索、Internet/WWW、CAD/CAM、专家系统过程控制、决策支持等。 (8)计算机辅助协同工作(CSCW): 关于如何使用计算机系统帮助人的群体有效协同工作的研究,包括现场观察研究、理论模型、群体用户界面开发设计等。 (9)法律与标准: 关于用户界面的专利和版权问题、用户界面的标准化。 这些研究方向目前大多处于十分活跃的发展阶段,并且有着较强的分化和相互渗透倾向,有些方向甚至有可能发展为具有相当规模的相对对立的研究领域 用户界面管理程序(User Interface Manager) 1.UIM的引出与形成 用户界面管理程序是一种功能完备的软件构件,它可取代管理用户界面的一切功能。由于大多数应用软件用于交互系统,而且许多软件的工作量是为实现用户界面,所以重复编程浪费了时间和人力。由此引出了UIM。 2.UIM的特点 可作为一种多方面适用的、可再用的界面模块负责所有界面呈现和对话管理。 3.UIM的功能 是负责所有界面呈现和用户管理,下图描述了其模式: 一个完整的UIM的方案是提供界面构件和管理工具,它们能帮助程应用序员快速构造界面,并在原型开发周期中评估设计。 4.UIM的简单开发工具 屏幕描绘仪,屏幕设计工具。 智能界面管理系统 1.简介: 智能界面是用户界面管理程序[UIM]的一个典型。它是一种功能完备的软件构件,可以取代管理用户界面的一切功能。只是不包括与作业处理相应的应用软件。 2.智能界面管理系统的设计目标: 多方面适用且可重用的界面模块,既与用户联系,又与应用软件联系。 3.智能界面管理系统要求: 要能适应于不同类型的应用软件,也要能无须做实则性的修改即可在不同系统环境间移植。 4.智能管理系统的研究: 集中于如何从界面中分类除应用软件以及提供界面构件和管理工具,从而能帮助应用程序人员快速构造界面,并在原型开发中就能评估界面设计。 5.对话形式规范化说明 对话的形式规范说明的必要性: I.用形式化体系设计的界面,可增强可靠性。 II.可用软件模块构造界面,实现可重用性。  已存在的几种形式规范描述: 1.用Z语言对界面行为进行行为描述(Sufran,1986)。 2.用路径代数(Alty,1984)描述对话序列。 3.代数形式化体系描述系统的交互集(Dix和Runciman,1985)。 形式化技术的不同点在于它们的表达能力和灵活性,但总的目的是向人们演示,对话行为可作有限的描述。 例如:“所见即所得”(WhatYou See Is What YouGet)原则,按生成型工程原理GUEPS可细化为因果语句和状态约束集描述界面怎样正常工作,怎样不能正常工作。形式规范化面临着许多问题,关键在于对什么内容形式,但其仍在发展。 形式规范的发展方向: 是把软件工程原则和认知问题用于交互,病推导出一系列用于设计的上下文无关的原则,实现界面工程化设计。 人机界面设计方法的改进 人机界面设计是系统设计过程的一部分,所以必须结合到现代系统开发方法中去。目前的系统开发方法对界面设计问题和用户关注太少或更本没加注意,以致用户批评仍持续不断。界面设计共同课题是让用户关心和介入。其目的在于促进人在系统开发中的参与与作用。 以用户为中心的设计方法: 1.用户参与设计——用户应当积极主动加入设计过程,并进入设计组共同进行决策。 2.以用户为中心的设计——系统设计必须根据用户的需要来确定,而不能由功能过程需求,或硬件限制等来推动。 3.迭代设计(原型设计)——人机交互文献特别强调,在设计期间必须注意原型及其细化周期的概念。 人机界面的评估也是重要的研究课题方法: (1)诊断分析——确定界面设计的不良特性; (2)监视——误差率、命令使用频率和使用持续时间; (3)实验分析——收集评估数据。 人机界面的总结 随着人机界面在计算机容量、网络技术、图形技术、多媒体技术以及新型输入输出设备方面的迅速发展,将使今后的人机界面具有一些新的特点: (1)人与计算机的交互操作变得更接近于同现实世界的交互操作,为减轻人在交互作用上的认识负担和更多地利用人从演化和经历中获得的自然技能提供了新的可能性。 (2)人机界面将越来越多地具有多模态高宽带的特点。更多的人的感受表达模态将被用于和计算机的信息交流,甚至以设想最重要把人的神经细胞的直接触发和测取作为交互的通道,为此同时输入输出设备之间的区别将变得越来越不明显。 (3)网络技术尤其是Internet的普及使今后的计算机用户具有更多的群体特点,从而对适应人的群体社会化组织和行为规律的群体用户界面将会有大的需求。 人机界面设计下一代方法是交互的集成方法。它将大量地使用语音、自然语言和高级图形,也可用其它交互媒体,如眼的动作和手势、姿态等,还可用三维图像以生动地引导解释交互和任务。(转载) |
人机交互-UI界面设计 人机交互界面设计论文
更多阅读

ui的设计教程 qt ui界面设计教程
ui的设计教程——简介 其实,我也是个初学者,这里分享下我学习的经验。请不要把这当做能够使你直接成为大师的作品。目前我学习的是VS和Android进行设计。ui的设计教程——方法——androidui的设计教程 1、 下图是我刚刚学的时候所使
本科毕业设计论文 答辩考核标准评语 本科毕业论文答辩评语
本科毕业设计(论文)答辩考核标准评语十八木08年十八木曾将评阅评语做了整理,从文章点击率来看,还是比较受到欢迎的。现十八木特将本科毕业设计(论文)答辩考核标准评语进行了整理,概述如下,希望对各位同僚能有所帮助。毕业设计(论文)考核综

转载 原创 毕业设计论文参考文献排版格式难题word字符间距变 如何转载微信原创文章
原文地址:【原创】毕业设计论文参考文献排版格式难题word字符间距变大了。作者:nifengxiyu写毕业论文时候发现参考文献有格式调整有很多问题。其中一个就是现在所展示的。问题发现:如【4】所示 发现写着写着文字之间的间距变大了。注
UIDesign_万朋教育博客 www.uidesign.cc v
UI-界面视觉设计 【kadylee】2006-09-0920:11 界面视觉设计的定义界面视觉设计包括接口风格设计、接口皮肤设计、图符设计、字体设计、色彩设计等。 界面视觉设计展开的时间界面视觉设计分为视觉方向设计和平面设计。视觉方向

浅谈住宅小区与园林景观设计|论文中心|中国期刊在线 浅谈新建住宅配电
浅谈住宅小区与园林景观设计来源:职称论文 作者:万传兵 发布时间:20120911 点击:2引言:“居住”是人类的基本生活需要,居住区是城市社会组织和居民生活的基本。面对日渐成熟的住宅市场和购房者,市场竞争愈加激烈,随着经济的发展,住
 爱华网
爱华网