用户每日上网看尽千篇一律的网页,的确有很少的亮点能被吸引,这时候站长们不妨使用一些微小的细节来带给用户不同的体验,例如你网站鼠标指针的变化。本文土巴兔小编就为大家整理了鼠标指针代码使用方法以及鼠标指针代码中每一个元素的意义,不清楚的亲们快随小编一起来学一学吧!

不少细心的上网用户有时在浏览网页的时候总会被一些极小的创新点所吸引,例如鼠标指针的变化,有的是叶子,有的动物,各种各样极为漂亮。因而各位站长们也不妨根据自己网站的风格,更改一下鼠标指针代码,带来些新的变化,会更受用户的欢迎!
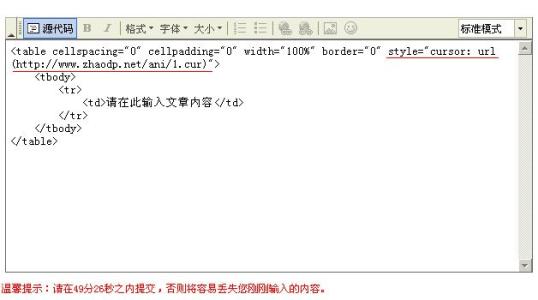
鼠标指针代码如何使用如果你想更改自己网站上的鼠标样式,使用鼠标指针代码的方法还是非常简单的。即使你不是一个程序高手也没有问题,只需要将下面这串代码style="CURSOR: url('您上传到网上的鼠标指针的地址')" 加入你的网页源代码中即可。使用DW打开网页源代码,在第一行找到
代码 ,只需要将上述鼠标指针代码放在里面就可以了;如果网页中没有table标签可以在第一行加入
代码即可。
如果你想在网页中的特定位置实现鼠标指针的变化,只用实用class或id定义即可,代码如下:
.cursorbox { cursor: crosshair; width:200px; height:120px; border:1px solid #F00; padding:20px; cursor:url(xxx/01-3.cur); }
如果你想更改电脑本机的鼠标样式,最简单的办法就是去专业网站上下载一些鼠标指针主题包,根本无须自己琢磨鼠标指针代码。鼠标指针主题包类型多种多样,颜色、形状等也不尽相同,用户只需要选择自己喜欢的样式安装就可以了。目前可供下载的网站很多,例如系统之家、桌面天下等。有时候用户下载了电脑桌面主题,安装包内已有与主题相适应的的鼠标指针。
鼠标指针代码意义详解如果你想实现网页鼠标指针的变化,只需这一段代码即可实现:cursor:url(xxx/01-3.cur);但是这串代码具体是什么意思呢,感兴趣的朋友不妨随小兔来了解一下,其中cursor是指自定义鼠标指针的属性,url则是指鼠标指针图像的路径,图像文件名可以使用cur,也可以使用过ani。
通过上述的介绍,大家对鼠标指针代码使用方法是不是已经非常熟悉了呢,那就赶紧来试试吧,在给用户带来新鲜感的同时也能更好的留住用户!
 爱华网
爱华网

