关键词;图层 定位 时间轴 行为
中图分类号:TP317 文献标识码:B 文章编号:1002-2422(2008)03-0032-02
1 元素的定位
在网页设计中,用来定位页面元素技术一般包括:表格和图层。其中表格在网页的整体布局中使用应该是最广泛的,尤其是布局表格和布局单元格应用,使页面布局更方便。但如果在页面元素上面放置对象时,表格就不能胜任了,这时需要用图层来排版。网页设计初学者往往喜欢用图层来进行页面定位,层的定位方便且随意。层的定位是由绝对坐标值实现定位的,而表格的定位是由相对坐标值实现的。层设计的网页在不同分辨率显示器上显示时会出现错位现象,不能准确定位,很难进行调整。如果在网页元素中非要采用图层定位,通过网页中层的相对定位技术或者将排好的层转换为表格(Modify/Layout Mode/Convent LayerstoTable)。
2 图层在制作网页动态效果中的应用
2.1时间轴与图层结合制作漂浮广告
时间轴是由许多帧构成的,这些帧在页面中的连续播放就构成了时间轴动画。时间轴使用动态HTML通过帧的变化来改变层的位置、大小、叠放顺序和可见性等属性来创建动画。使用层中的内容在一定的时间内,按照设计好的路线显示在页面中。由于时间轴实现网页动画时没有用到ActiveX、任何插件或Java Applent。必须在IE4.0或更高版本的浏览器中浏览。下面介绍漂浮广告制作步骤:
(1)在页面中绘制图层:在“插入栏”中单击布局选项卡中“绘制层”按钮,在页面中拖拽一个图层;
(2)在图层中插入一个图片。把光标定位在图层中插入图片或动画,然后调整图层大小或调整图片大小,如图l所示:
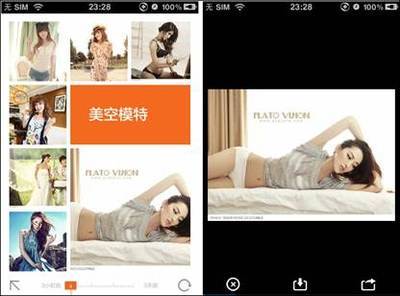
(3)记录层路径。选中层,把层的起点位置确定好,在选中的层上(不是图片)单击鼠标右键,弹出菜单中选择“记录路径”,然后拖动图层,如图2所示。
(4)设置时间轴参数:Fps设为15,选中“自动播放”和“循环”复选框,如要调节播放速度,可调整Fps的值;
(5)按F12浏览网页
2.2行为与图层结合应用动态导航条菜单
行为是事件和由该事件触发的动作的组成。事件是由浏览器定义的,浏览器响应用户的某些操作而成为事件。一般事件总是面向页面元素或标记的。如浏览者用鼠标单击一个按钮时,浏览器就会生成一个Onclick事件。动作由一段写好的JavaScript代码所组成,该代码能执行各种特殊任务,如播放声音、显示与隐藏图层等。动态导航条菜单可以节省页面空间,使页面显得比较干净。下面介绍层结合行为制作动态导航菜单的步骤。
(1)在页面插入一个1行3列的表格,设置表格属性宽度为80%,对齐为居中对齐,填充为0,间距为0;
(2)绘制层,在“专业介绍”下面绘制一个层,在层中插入一个“6行1列”的表格,在表格中输入文本,如果暂无链接,也可不设置;
(3)其他导航条的图片下方绘制层,并插入表格和输入文本;操作步骤与第(2)步相同;
(4)添加行为,选中“专业介绍”图片,打开“行为”面板,在“行为”面板中单击“+”按钮,在弹出的下拉菜单中选择“显示一隐藏层”选项,把层Layerl设置“显示”,其他层设置为“隐藏”;
(5)选择事件,把动作为“显示一隐藏层”,事件改为“OnMouseOver”,同时为其他的图层设置相同的行为和选择事件;
(6)设置图层起始状态为“隐藏”,在层面板中通过单击“眼睛”图标,使各个层关闭;
(7)按F12键浏览效果,保存页面,在IE中浏览效果,当单击相应的文本内容后。会弹出下拉菜单,如果在下拉菜单中设置了链接,单击相应超级链接到相应的页面。
做好的下拉菜单有个缺陷:当下拉菜单在单击出现后,不会消失。在实际应用中希望动态下拉菜单的功能:当鼠标移动到导航条上时出现下拉菜单,鼠标移开时则下拉菜单消失。为了进一步完善下拉菜单的功能,依次选中各个图层,分别对每个图层添加两个行为。一个是OnMouseOver行为,设置动作为“显示一隐藏层”,设置选中的层为“显示”,其他层为“隐藏”;另一个是OnMouseOut事件,同样设置动作为“显示一隐藏层”,设置选中的层为“隐藏”,其他层为“显示”。
3 结束语
为了使网站吸引更多浏览者,网页元素紧紧停留在平面二维是不够的,可以进一步发挥图层在空间设置上优越性,再配合行为和时间线两者结合应用,制作出更多三维网页效果,如放大图片,交替显示图片广告等。

 爱华网
爱华网