集成吊顶已经成为卫生间、厨房吊顶的主流,选购和安装应根据家装需求量身订制,了解集成吊顶安装方法是很有必要的。下面小编就为大家整理了一些有用的吊顶知识,帮您全面解析吊顶安装的全过程。
步骤一:安装前要检查需安装吊顶的空间顶部的情况
1、确保没有漏水现象,没有裂痕;
2、确保水电路等相应设施已经铺设完成;
3、确认一下安装面是否有足够的强度,若不符合要求应采取加固措施。
4、然后根据预装电器所需的高度计算出装上吊顶后,房间所剩空间的高度,以便于下一步边角线的安装。
在瓷砖贴到顶的情况下,在墙面的一边取离地面230-240cm高的一点,用透明水管固定墙面另一边的重合点然后弹线,保证边角线的平直。

步骤二:安装螺杆
先要在天花板上量好尺寸,然后钻孔旋入膨胀管螺杆,并且需要保证吊顶与屋顶之间的夹层高度不小于25cm。
安装注意事项:螺杆和天花板的连接为整个吊顶的安装基准,所以螺杆必须垂直于天花板,而且需要固定牢,各螺杆之间必须保持平行,在安装过程中可以做适当的的调整,一般情况下我们的顶只需要六根螺杆就可以让整个吊顶很牢固。
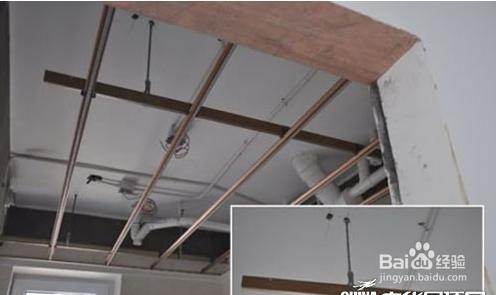
步骤三:安装主副龙骨
1、将主龙骨和大吊件的连接安装。根据空间大小截取所需主龙骨,并将其卡在各大吊件上。在主龙骨卡入吊杆需要应检查一下所装主龙骨是否平行,若不平行通过调节螺杆来调整主龙骨。
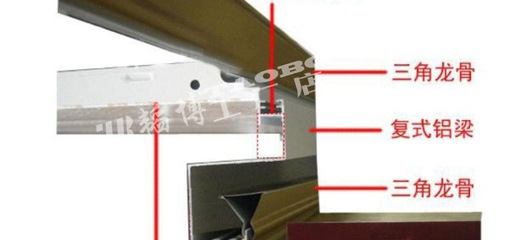
2、三角龙骨与主龙骨之间的连接,按照主龙骨的根数,需要把相应数量的三角吊件套入三角龙骨,然后把三角吊件依次固定在主龙骨上,三角龙骨与主龙骨的连接方法如下:
根据实际的安装长度减5mm截取所需的三角龙骨,将三角吊件套入三角龙骨,然后将三角吊件卡在主龙骨上,需要把三角龙骨之间的间距调至300mm后固定。注意:同根主龙骨上三角龙骨的吊件,卡向应是相反的,这样有便于安装扣板时三角龙骨不会前后摆动。
步骤四:安装扣板
安装扣板时应做到扣板的间距为0、扣板的四角成“十”字形、扣板面高度应保持一致,如果有间隔的话可以适当调节螺杆来调整主副龙骨。
顶部的四角和拐弯的地方,尤其是有电热水器的地方,边边角角比较的多,很多扣板都需要裁剪,然后再进行拼接。这就要考验安装师傅的功力了。有些装友喜欢在吊顶上做一些造型,那么在装扣板的时候就需要注意把握全局。
步骤五:安装电器设备
安装电器前一定要留出电器所需高度,按照设计图纸,确认好准确的主机安装位置。
1、将浴霸组装起来。将卡簧的一边插入箱体的安装长方孔卡簧上的圆孔,对准电器箱体上的圆孔,用3*6的机螺插入并锁紧。
2、将装好卡簧的箱体放到龙骨上,并且四个卡簧的开口槽对准三角龙骨依次按下,这样电器箱体就很牢固地锁在三角龙骨上了。
3、电源线的连接。每台主机都有相应的接线盒,打开接线盒,根据相应的功能按接线标签进行连接,L为功能线,N为零线,双色线为接地线,安装好开关,进行通电测试,符合要求后盖好接线盒。
4、照明和换气扇的安装方式跟浴霸的安装方式一样。
小编点评:如果您有需要也可登陆论坛与其他网友分享交流装修心得,了解更多装修知识,欣赏更多装修美图,或者报名参加装修招标,让3家装修公司免费上门量房出设计方案和预算。
html { color: #000; } body, div, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, code, form, fieldset, legend, input, button, textarea, p, blockquote, th, td { margin: 0; padding: 0; font-size: 12px; } .qqWrap, .icons { width: 573px; margin: 10px 0px 0px 0px; padding: 0px; } ul { list-style: none; } .qqclearfix:after { content: "."; display: block; height: 0; clear: both; visibility: hidden; } .qqclearfix { display: inline-block; } *html .qqclearfix { height: 1%; } .qqclearfix { display: block; } .qqicons ul { padding: 5px; margin: 10px 0px; } .qqicons ul li { background: url(http://image.1stjc.com/125/20121120/334f4ded-4f67-48a9-963d-ebbe003ee7f5.png) repeat; height: 29px; line-height: 29px; vertical-align: middle; font-family: "微软雅黑"; padding-left: 30px; position: relative; float: left; margin-right: 5px; font-size: 15px; } .qqicons ul li img { position: absolute; top: 0px; left: 0px; } .qqicons ul li span { padding-left: 5px; padding-right: 5px; color: #37516c; } .qqicons ul li span a { text-decoration: none; color: #37516c; } .qqpics { width: 563px; margin: 0px; padding: 5px; } .qqpics h4 { font-size: 16px; font-family: "微软雅黑"; color: #ff017e; line-height: 22px; height: 22px; }.qqpics h4 a { color: #ff017e; } .qqpics ul li { float: left; margin-top: 5px; width: 96px; height: 135px; overflow: hidden; font-size: 12px; color: #333; font-family: "微软雅黑"; text-align: center; margin-left: 12px; } .qqpics ul li a { color: #333; text-decoration: none; } .qqpics ul li a:hover { text-decoration: underline; } .qqpics ul li .qqpicsbg { background: #f0f0f0; width: 91px; height: 91px; padding: 2px; margin-bottom: 5px; } .qqpics ul li .qqpicsbg img { border: 1px solid #fff; } .mt10 { margin-top: 10px; } .qqxiaobian { background: url(http://image.1stjc.com/125/20121120/2103ad41-43cc-4e6e-9882-fa47dd45eed4.png) repeat; width: 555px; height: 110px; width: 533px; margin: 0px; padding: 16px; } .qqads{ width:555px; margin-bottom:10px; margin-left:5px;} 爱华网
爱华网